こんにちわ。
りゅうまるです。
この記事では、はてなブログにGoogleアナリティクスを導入する手順を画像解説していきます。
はてなブログでは、独自のアクセス解析ツールが使えるので、アナリティクスを導入していない方も多くいると思います。
僕もその一人で、はてなブログ(無料版)を2サイト1年半ほど運営していますが、アクセス解析ははてなブログで使える簡易版しか使ってきませんでした。
今回初めてはてなブログにGoogleアナリティクスを導入することにしたので、その時の手順を実際のキャプチャ画像を使って記事を作成していきたいと思います。
Googleアナリティクスの導入
僕は、現在アフィリエイトサイトを含め5サイトを運営しているんですが、Googleアナリティクスを導入しているサイトは2サイトだけなんですよね。
運営しているサイトの概要は、自営業(建築系)のホームページが1サイトと、アフィリエイトサイトが4サイトです。そのうち2サイトがワードプレスで、あとの2サイトははてなブログ(無料版)です。自営業のホームページは、jimdo(ジンドゥー)っていうHP作成ツール…知らない人多いかな?
現在は、運営歴が一番長い(…といっても3年ほど)自営業ホームページと、お読みいただいているこのブログをアナリティクスに紐づけています。
最初は、ネットで検索順位の(SEO)記事を調べてて、Googleアナリティクスはサイト運営に必須ということでとりあえずアカウントを作ってただけなんですが、最近、何となくアナリティクスの使い方がわかってきた(と思う)ので、すべての運営サイトにアナリティクスを導入してみようと思ったわけです。
ちなみに、サイトにアナリティクスを導入するだけでは、SEO的な効果は全くないんですが、検索順位アップのためのサイト構成のきっかけにはなると思うんで、まだ導入してないサイトがある方はぜひ導入してもらえたらなと思います。
すでにアナリティクスのアカウントを持っていて、サイト(プロパティ)の追加を考えている方に向けて、はてなブログとアナリティクスの紐づけを解説していきます。
はてなブログのアクセス解析について
はてなブログを運営している方で、僕の様にアナリティクスを紐づけてない方も見えると思いますが、はてなブログでは無料版であってもアクセス解析は利用できますよね。
はてなブログのダッシュボードから見るか、はてなアカウント(ブラウザ上)⇒ブログ名をクリックで見れますからね。
アカウント(ブログ名)から

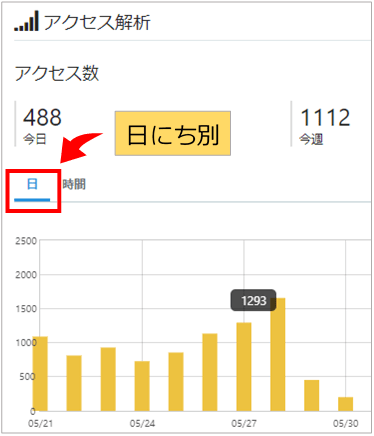
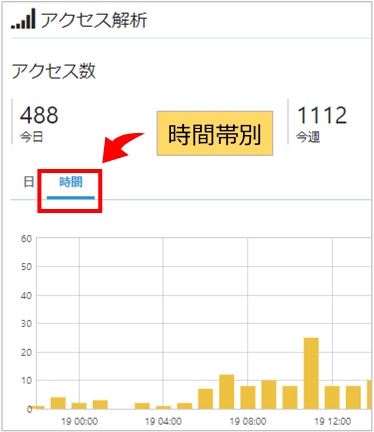
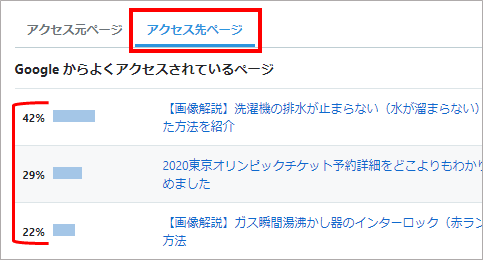
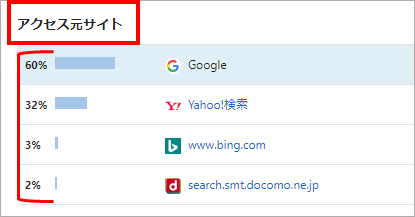
僕は、無料版しか利用してませんが、日にち別のアクセス数と時間帯別のアクセス数。あと、アクセスが多く集まる記事やブラウザ別の比較も見れるので、専門的な知識がない僕のような初心者にとっては十分なデータではあります。
日にち別のアクセス数

時間帯別のアクセス数

アクセスの多いページ(記事)

アクセスの多いブラウザ

僕のアクセス解析の使い方は、アクセス(PV)の多い記事をリライト(修正・追記)したり、関連記事を作成したりと、いたってシンプルな使い方です。
初心者ならこの程度の使い方でよいのかなと。
というより、日にちや時間帯に関しては、検索エンジンのインデックス状況に依存せざるを得ないし、アクセス元のブラウザはユーザーの利用環境に依存しますんでね。(対策しようがない?)
僕のようにシンプルにアクセス解析を使うだけなら、はてなブログの簡易版でも十分事足りるとも思うんですが、データの変動がほぼみられないというか、「ほんとにちゃんと反映されてるのかな」と思うこともあるんですよね。
今回初めてはてなブログにアナリティクスを導入するので、はてなブログのアクセスデータとアナリティクスのデータを比較するいい機会になると思ってます。
Googleアナリティクスの簡単な仕組み
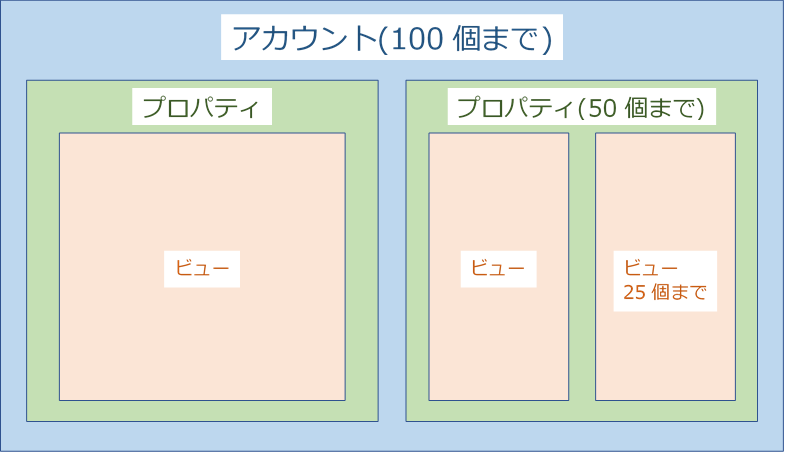
Googleアナリティクスは、「アカウント」「プロパティ」「ビュー」と3つの要素で構成されています。「アカウント」の中に「プロパティ」。「プロパティ」の中に「ビュー」を追加していく形です。
この中の、プロパティがいわゆるサイトということなんで、通常は1つのアカウント内に複数プロパティを追加していくほうが管理しやすといわれています。
要素ごとに追加できる上限が決まっていますが、個人でサイトを複数運営している場合でも、まず上限に達することはないと思います。概要は以下の通りです。
- アナリティクスにアカウントをを100個まで
- 1アカウントにプロパティ(サイト)を50個まで
- 1プロパティにビューを25個まで

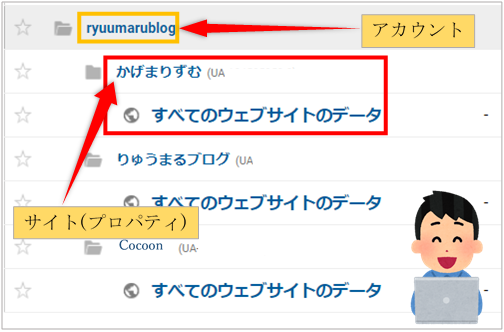
アナリティクスでは、サイトのことをプロパティと言いますが、上の図を見てもらうと分かりますかね?1アカウントでサイト(プロパティ)を50個管理できますよね。
アナリティクス内に登録できるアカウントが100個ということは、合計5000サイトの管理が可能です。ウェブ作成業者でもない限り、5000サイトも登録(管理)することはないですよね。
ビューは、一つのサイトのデータをさらに細かく振り分けできるようなんですが、僕のスキルでは使うことはない(使えない)ので説明はご勘弁願います^^;
はてなブログとGoogleアナリティクスを紐づける
それでは、アナリティクスとはてなブログの画面をキャプチャしながら解説していきます。
切り替え画面ごとの画像を掲載しますが、基本的な流れは以下の様に簡単な手順です。
- アナリティクスにサイト(プロパティ)を追加
- アナリティクス内でトラッキングIDを取得(コピー)
- はてなブログ内にトラッキングIDを設置(貼り付け)
- アナリティクス画面で紐づけ完了を確認
Googleアナリティクスにサイト(プロパティ)を追加する
アナリティクスにログインする際、パソコンのデスクトップやタスクバーにショートカットを作成しておくと便利です。
デスクトップにショートカットアイコン

タスクバーにショートカットアイコン

アナリティクスにサイト(プロパティ)追加の手順
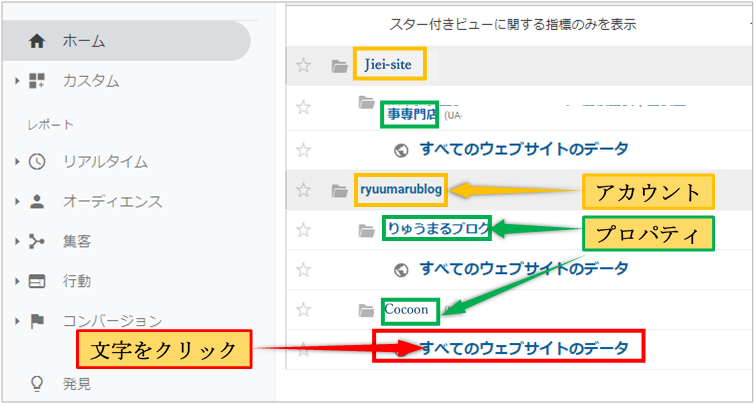
ログインしたら、最低一つはサイト(アカウント/プロパティ)が表示されてると思います、
その中のすべてのウェブサイトのデータという文字をクリックします。(以下画像)
僕の場合、2サイトしか登録してないのに、1サイトを1アカウントとして登録してしまってます^^;
特に支障があるわけではないようですが、導入サイトが増えると管理しにくくなるようです。
以下の画像は、現在の僕のアナリティクスのログイン画面です。2アカウント3プロパティを現在管理していますが、今回はryuumarublogのアカウントにはてなブログサイトをプロパティとして追加したいと思います。
下の画像で、りゅうまるぶろぐ(緑枠)の下にある仮名→Cocoon(緑枠)のプロパティは、1週間ほど前にプロパティとして追加したサイトです。プロパティはサイト(ブログ)名で表示されています。
以下の画像のjiei-siteのアカウントは建築自営のホームページで、ryuumarublogのアカウントは、ワードプレスで運営しているアフィリエイトサイトです。
集客用のホームページと、趣味のアフィリエイトの管理を分けたい意味もあって、今回追加するはてなブログサイトはryuumarublogのアカウント内に追加していきます。

上の画像のりゅうまるブログとCocoonは、同じryuumarublogのアカウント内にあるサイト(プロパティ)なので、すべてのウェブサイトのデータはどちらをクリックしても大丈夫です。
複数アカウントを登録している場合は、サイトを追加したいアカウントを間違えないで下さいね。
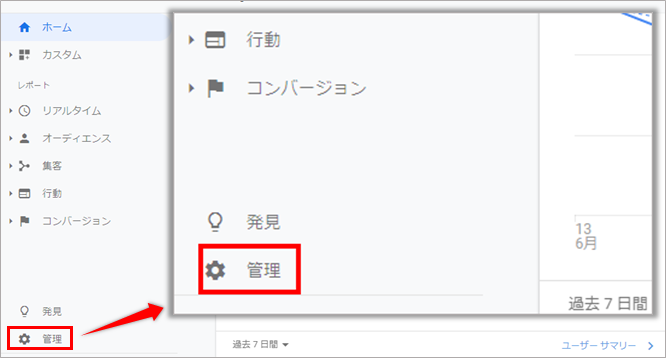
管理したいアカウント内の「すべてのウェブサイトのデータ」という文字をクリックすると、ホームが表示されるので左管理メニュー内の「管理」をクリックします。
管理をクリックすると、サイト(プロパティ)を追加する画面に移動します。

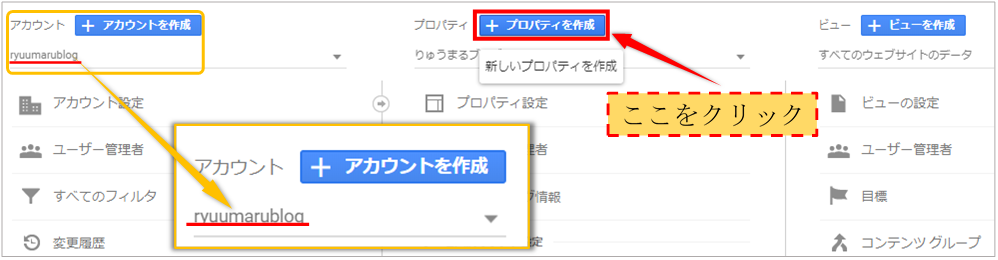
ここでは、「アカウントを作成」「プロパティを作成」「ビューを作成」と並んでいるのでその中のプロパティを作成をクリックします。
ここでアカウント(左側)の項目に、今回追加(管理)予定のアカウントが表示されているので間違いないかここでも確認できます。^^(画像黄色枠内)
今回は、アカウント作成ではなく、サイトの追加なのでプロパティを作成をクリックします。

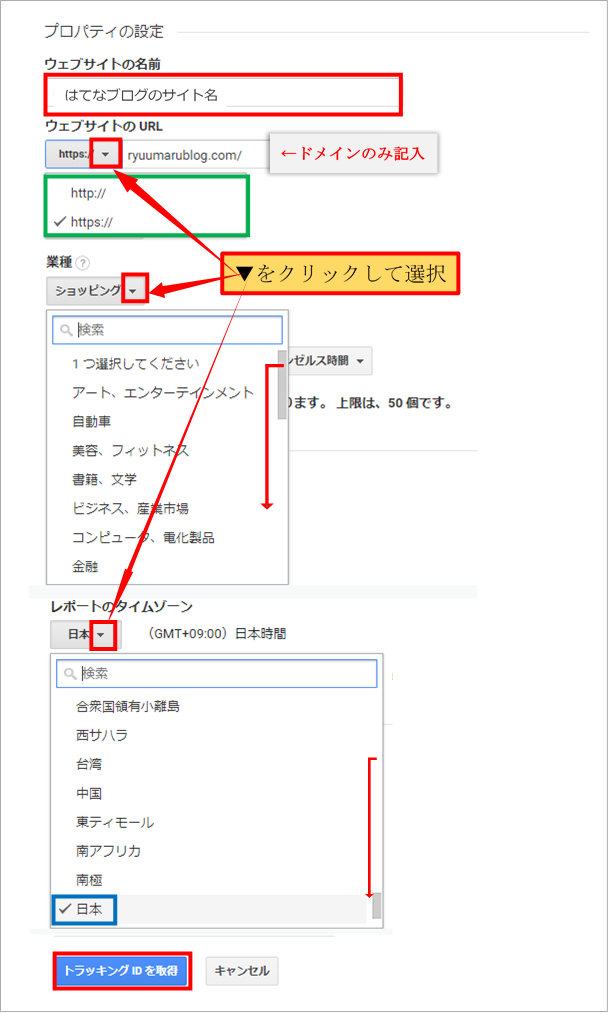
次のページでは、新しく追加するサイト情報を記入していきます。項目は以下の内容です。
- ウェブサイトの名前⇒サイト(ブログ)名
- サイトのURL⇒ドメインのみ記入
例:ryuumarublog.com/
※デフォルトはhttp://になっているので注意 - 業種⇒選択(迷ったらその他で可)
- タイムゾーン⇒日本を選択(日本時間)
記入した内容に間違いがなければ、「トラッキングIDを取得」ボタンをクリックします。

「トラッキングIDを取得」をクリックすると、以下画像の様に「プロパティに追加したサイト名」「トラッキングIDがUA-○○○○○-○」「ステータスが過去48時間に受信したデータはありません。」となっているはずです。
この時点で、アナリティクス内にサイト(プロパティ)が追加されていますが、サイト内にトラッキングIDを設置しないとデータが反映されません。
あとは、はてなブログ内にトラッキングIDを設置するだけなので一気に作業を終わらせようと思います。ここでトラッキングIDをコピーしておきます。

トラッキングIDをはてなブログに設置する
はてなブログにトラッキングIDを設置する手順は、以下の流れです。これも簡単です。
- ログイン(管理画面/サイト内)
- 設定画面
- 詳細設定画面
- 専用枠にトラッキングIDを設置(貼り付け)
- 変更するボタンをクリック(完了)
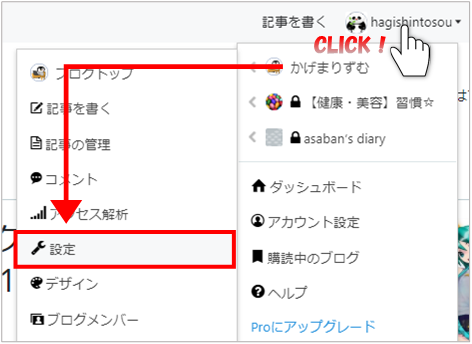
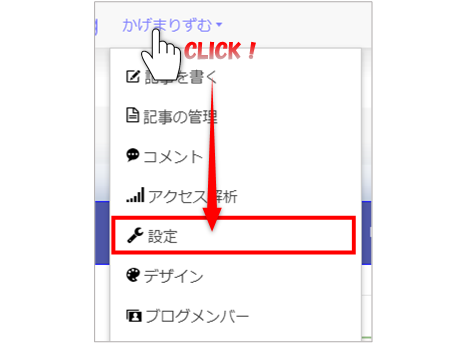
管理画面から設定画面への移動は、アカウント名をクリックして、追加したいサイト名にカーソルを置き設定をクリックします。(以下画像)
サイト内から設定画面への移動は、サイト名をクリックしてプルダウンメニューの中の設定をクリックします。(以下画像)
管理画面から設定へ

サイト内から設定へ

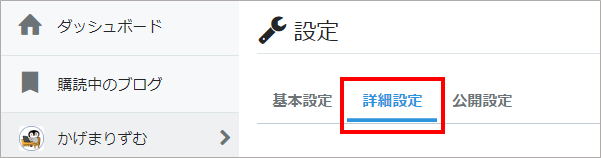
設定画面の中の詳細設定をクリックします。

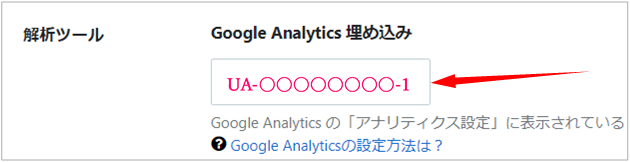
詳細設定画面を下にスクロールしていくと、解析ツール項目にGoogle Analytics 埋め込みという専用枠があるので、先ほどコピーしておいたトラッキングIDを貼り付けます。

トラッキングIDを貼り付けたら、ページ下部の変更するをクリックして完了です!

アナリティクスにログインすると、今回追加したサイト(プロパティ)が表示されているのが確認できます。

Googleアナリティクスにサイトのデータが反映されるまでには時間差があります。
下の画像は、今回アナリティクスを導入して7時間後のログイン画面です。ユーザー数や直帰率はまだ反映されてませんが、アクティブユーザーはちゃんと反映されてます。

その後の表示反映時間(追記)
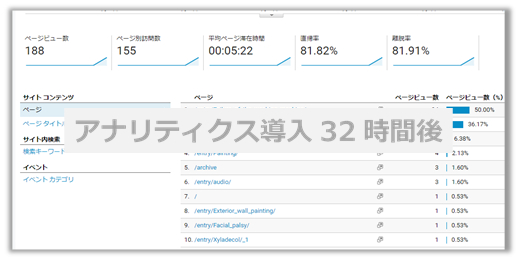
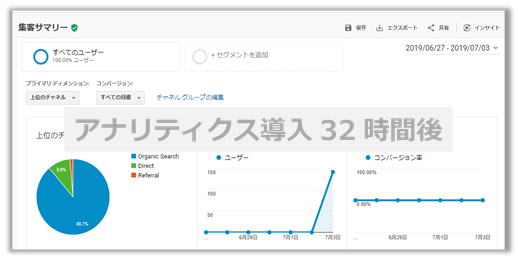
アナリティクス導入後、約32時間後にログインしてみたら行動ページや集客ページなど、すべてのデータが反映されてました。
行動ページ

集客ページ

はてなブログにアナリティクス導入のまとめ
今回は、はてなブログにGoogleアナリティクスを導入する手順を紹介しましたが、いかがでしたでしょうか?
僕の運営しているはてなブログは、アフィリエイト用のサイトですが副業以下の趣味程度の運営なので、今までアナリティクスを導入してませんでした。
少しづつですが、アフィリエイトにも慣れてきたということもあり(全然稼げてませんが)アクセス数アップのためにとGoogleアナリティクスを導入してみた次第です。
アナリティクスを使いこなすには、サイト運営に関する相当の知識やスキルが必要だと思うので、僕の場合本格的に使いこなそうとは思ってませんし、実際どこまで有益な使い方ができるかわかりません。
ですが、冒頭で書いたようにアクセスの多い記事を主体に、リライトや関連記事を追加してサイトへのアクセス数を稼ぐというのが、アナリティクスでは王道の戦略だと思ってます。
「アナリティクスって専門的で難しいなぁ」と思ってる方は、まずは上のような簡単な使い方からやってみるのが運営戦略の第一歩だと思います。
それではまた。
りゅうまるでした☆




コメント