こんにちわ。
りゅうまるです。
サーチコンソールでAMPエラーの通知が出たときの対処法を書いていこうと思います。エラーの内容は「URLは Google に登録されていますが問題があります」というエラー表示で「拡張」項目の中に「AMPページが無効です」と表示された場合です。
AMPエラー確認直後に修正対策をしながら書いている画像解説です。
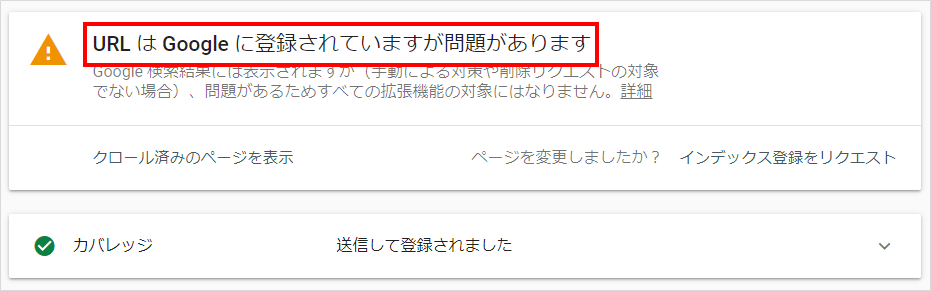
サーチコンソール:URLはgoogleに登録されていますが問題があります
とある記事を公開して、いつものようにサーチコンソールからインデックス登録をリクエストした翌日に、URL検査からインデックスの確認をしたら「URL は Google に登録されていますが問題があります」と表示されました。

サーチコンソールのURL検査ではgoogleに登録されているとの検査結果ですが、同じタイミングでブラウザのシークレット画面で「site:---公開記事のURL---」で確認した際は登録されていないとの結果です。登録とインデックスは同じだと思うんですが?インデックス確認はさておき、とりあえずAMPエラーの対策で出来ることをやってみました。

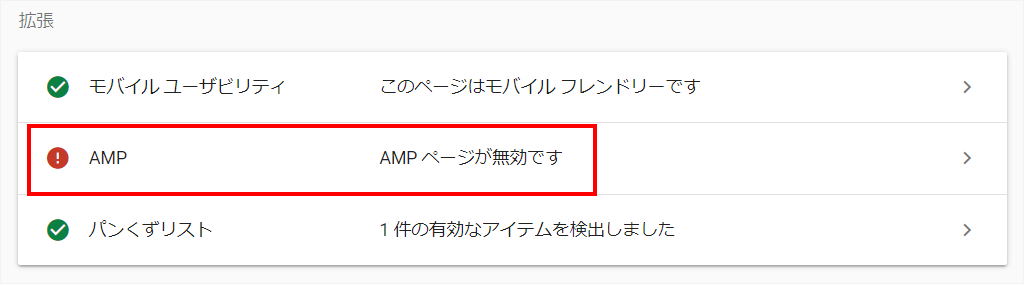
URL検査でAMPページが無効です
これまで、AMPエラーに対して有効な対策はほとんどできていませんが、今回はなんだか解決できそうな内容なので出来る範囲でチャレンジしてみました。ちなみに、今回のエラーに関する通知メールはありませんが、記事作成(公開)翌日、サーチコンソールでのエラー通知なので後日メールにも通知が届くかもしれません。
URL検査で「拡張」項目を見ると「AMPページが無効です」というエラーが発生しています。

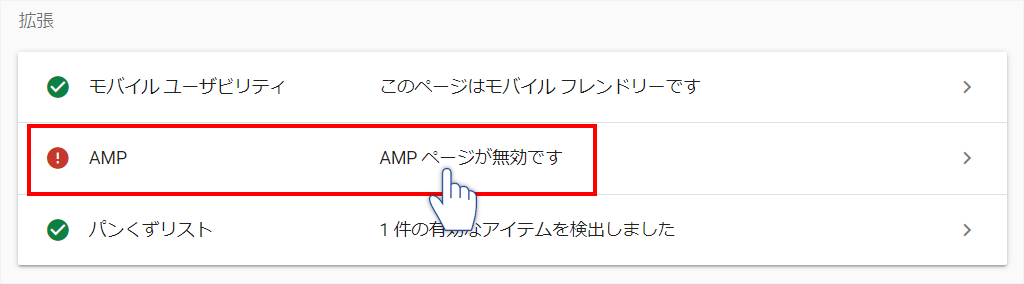
AMPページが無効ですの枠内をクリックします。

URL検査〉AMPのページでも同じ表示です。

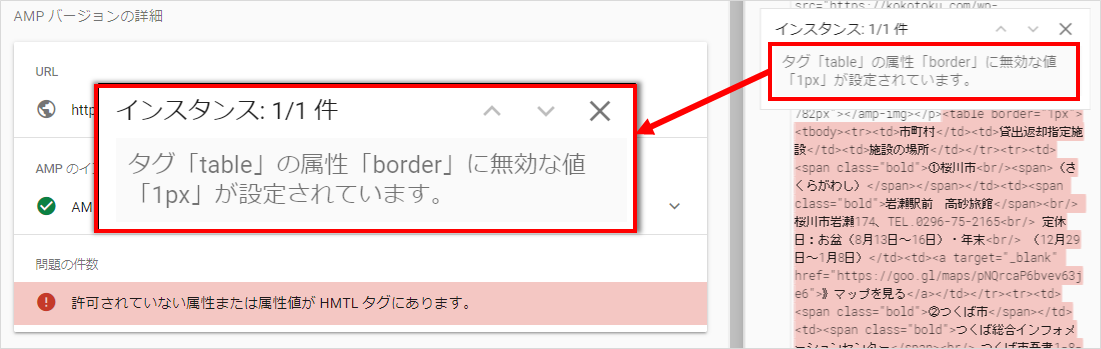
ページ内を下にスクロールすると「AMPバージョンの詳細」という項目があります。
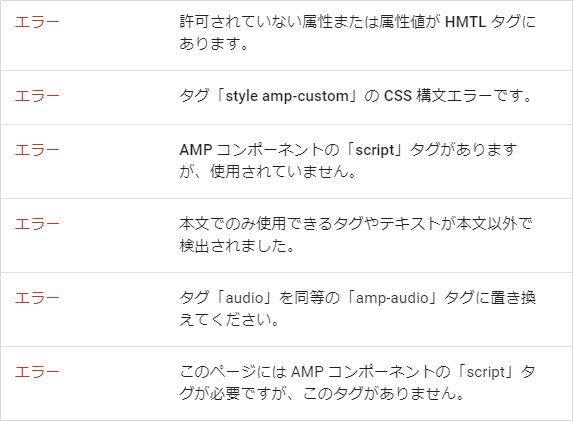
許可されていない属性または属性値が HMTL タグにあります。
「AMPバージョンの詳細」では、AMPバージョンはインデックスに登録されていますと表示されていますが、その下に許可されていない属性または属性値がHTMLタグにありますと指摘されています。

いままで許可されていない属性または属性値がHTMLタグにあります。というエラーは何度も通知されていますが、問題解決の知識がないのでネット情報を頼りにできる範囲で対処してきました。実際、スムーズに解決することはほぼありません。
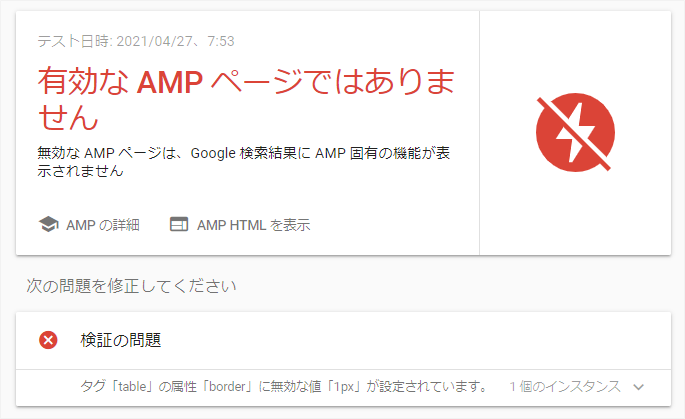
とりあえず、許可されていない属性または属性値がHTMLタグにあります。の枠内をクリックしてみると、いつものように問題のある記述箇所が赤く選択されています。その上のインスタンス(実例)を見てみると「タグ「table」の属性「border」に無効な値「1px」が設定されています。」と教えてくれています。

なんとなく意味は分かりますが、もっと具体的な対処法がわからないかとAMPテストも試しましたが全く同じ内容しか出ませんでした。

tableタグとborderタグとは
サーチコンソールでエラーの原因を教えてもらっても、そもそも専門用語の意味が分からずあきらめることがほとんどですが、今回のtableタグの記述ミスは、なんとなくわかるような気がします。table(テーブル)タグは表作成のタグで、border(ボーダー)属性は、線のレイアウトを指定する値ですよね。ざっくりと^^
指摘されている文章を素直に解釈すると、問題点はtableタグやborder属性の記述そのものじゃなく、「1px」が原因じゃないかと思うんですよね。
タグ「table」の属性「border」に無効な値「1px」が設定されています。と書かれているので、タグや属性に対するエラーじゃないと、都合よく解釈しました。
AMPエラーのネット情報に混乱
今までAMPエラーについてネットで何度も調べてますが、専門用語ばかり難しすぎてほとんど意味が分かりません。今回のタグ「table」の属性「border」に無効な値「1px」が設定されています。をそのまま検索窓に入力して調べてみると、borderはAMPに対応していないという記事が上位表示されました。属性値の記述の有無が原因じゃないのかな。あきらめモードです。
とはいえ、表作成にはborder指定は必要だと思うし、もっと調べるとプラグインがエラーの原因とか、スタイルシートに直接書き込めばセーフとか、tableタグに含まれている「td nowrap=”nowrap”」が原因とか。。。調べれば調べるほど何が原因で、具体的にどうやって対処すればいいかわからなくなってしまいます。
編集画面でAMPエラーの対策をしてみた
僕が使っているワードプレステーマはCocoonですが、表の作成にはプラグイ「Advanced Editor Tools (旧名 TinyMCE Advanced)」を使っています。このプラグインを使ってる方はかなり多いと思うんですが、皆さんAMPエラーは出ないんでしょうか。
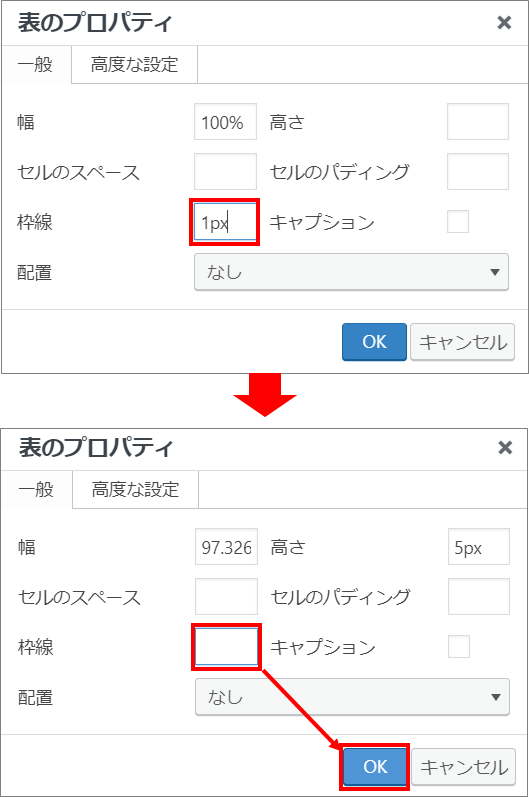
今回はとりあえずAdvanced Editor Toolsの表のプロパティから「1px」を消して指定なし(空欄)にしてみました。そもそも表の枠線を1px指定ってなんで?セルの枠線が表の枠線代わりになるんで意味ないですよね^^;

Advanced Editor Tools (旧名 TinyMCE Advanced)修正の結果
表のプロパティの値を空欄にしてから、記事更新→サーチコンソールでサイトマップを送信、(※)URL検査。しばらくして、再びAMPテストで確認すると、うれしいことに「有効なAMPページです」という結果に変わりました。ここで書いているAMPエラーは、このサイトとは違うサイトで発生したので、この記事を書きながら修正(表のプロパティ)、サーチコンソール(サイトマップ送信、(※)URL検査)、AMPテストといったり来たりしています。
※修正後のURL検査では、修正前(AMPが無効です)のままです。
ある程度の時間経過はありますが、URL検査でエラー確認→AMPテストでエラーを確認→記事内で「1px」指定を削除→AMPテストで有効を確認するまで2時間以内でした。
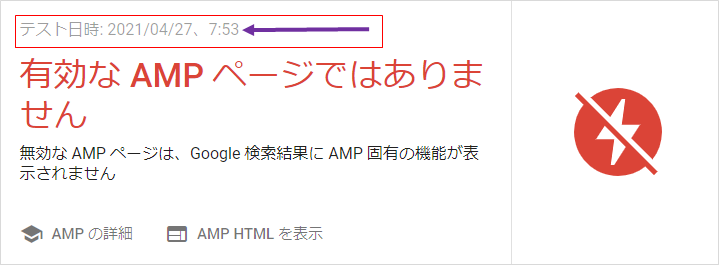
AM:7時53分にAMPテストでエラーを確認。その後修正作業と記事作成(この記事)

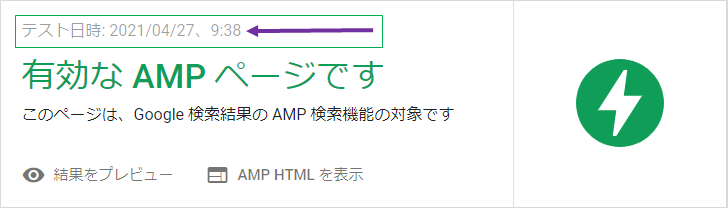
記事修正(更新)後、サーチコンソールでサイトマップ送信。AM:9時38分にAMPテストで有効を確認。

検査ツールによる結果の解釈
ココまでわずか数時間で、AMPエラーが完全に解消したように書いてきましたが、検査ツールによって表示される結果は異なっています。
記事修正(表のプロパティ削除、空欄)後の検査ツールの結果一覧です。
- URL検査では、AMPページが無効です
- 公開URLをテストでは、AMPページは有効です
- AMPテストでは、有効なAMPページです
- ブラウザシークレットモードsite:---URL---では、インデックス確認(記事タイトル表示)
- メールへのエラー通知は無し
まとめ
今回は、サーチコンソールのAMPエラーの対処法をお届けしました。たった1ページですが、専門知識のない僕でも何とか解決出来てよかったです。ほかにもいろいろなAMPエラーは発生してますし、対処法がわからないことがほとんどなので放置してあります。

AMPエラーを放置しておいてもデメリットしかないと思いますが、対処法がわからない以上仕方ありません。
今回の検証結果が、Advanced Editor Tools (旧名 TinyMCE Advanced)の属性値を削除したことによるものかどうか断定はできません。偶然、たまたま他の要因でエラーが解消されたのかもわかりませんが、僕と同じ環境で同じ内容のAMPエラーが出ている方は一度試してみてください。
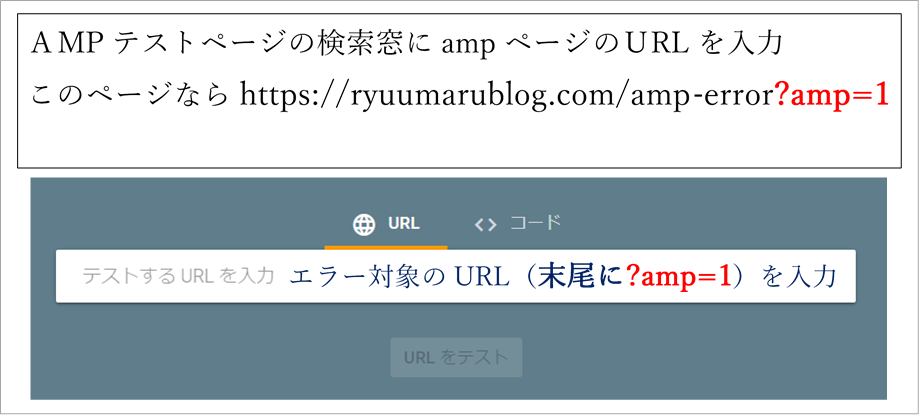
AMPテストページの検索窓に、エラーページのURLを入力。URL末尾に?amp=1
このページならhttps://ryuumarublog.com/amp-error?amp=1

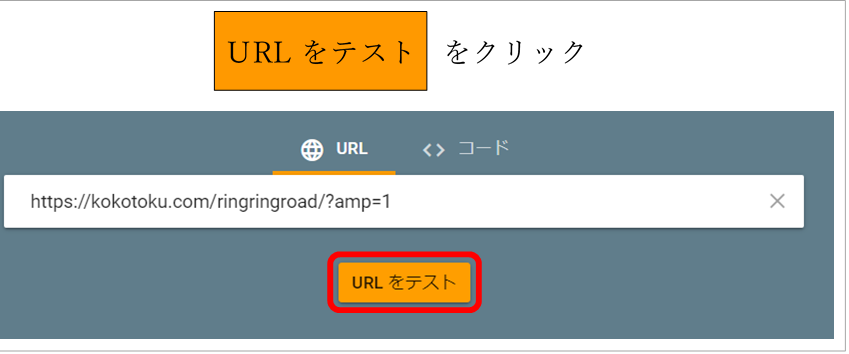
URLをテストのボタンをクリックします。

ページの分析が始まり、結果が表示されます。

↓↓↓↓↓↓
最後までご覧いただきありがとうございました。
りゅうまるでした☆


コメント