こんにちわ。
りゅうまるです。
今回は、ワードプレスのお問い合わせフォームのカスタマイズ手順を紹介したいと思います。
記事の内容は、デザイン変更の画像例とコピペで使えるCSSを書いています。Contact Form 7(コンタクトフォーム7)というプラグインでフォームを作成している方向けのカスタマイズになります。
お問い合わせフォームをまだ設置していない方は、以下の記事で詳しく画像解説していますので参考にしてくださいね。

コード追加の手順と画像は、ワードプレステーマCocoonの解説例ですが、他のテーマでも基本的に同じ手順で大丈夫だと思います。テーマによっては、項目の表示や場所が異なる場合があると思いますがご了承ください。
お問い合わせフォームのカスタマイズ
今回紹介するカスタマイズは、以下の内容です。
- 入力欄の枠線(太さ、色、影)
- 入力欄の背景色
- 送信ボタン(枠線と背景色)
- フォーム全体の横幅
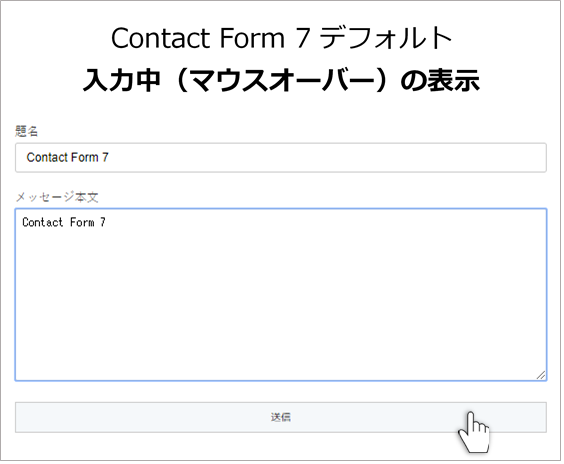
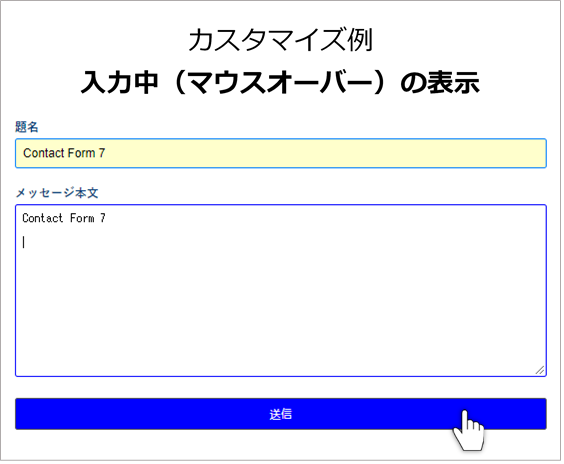
入力欄は、テキスト入力前と入力中のデザインが変化し、送信ボタンはマウスオーバーでデザインが変化する仕様になります。
多くのサイトで紹介されているように、Contact Form 7のデフォルトコード(HTML)を編集すれば、企業サイトの様な本格的なデザインにすることもできるんですが、完全コピペでカスタマイズしてしまうと、のちにデザイン(項目など)変更したくなったときや、なにか不具合が発生したとき自分では対処しきれないですよね。
ここで紹介するデザインは、シンプル派の方にお勧めです。必要最小限の項目と、ちょっとした装飾程度ですが、その分カスタマイズまでの作業もとても簡単な工程です。
それに、本格的なカスタマイズで必要なHTMLの編集は一切必要ありません。CSSをコピペで貼り付ける作業は必要ですが、それもページ単位(お問い合わせフォーム用)の作業なので、必要無くなったらそのページのCSSを削除するだけでデフォルト仕様に戻すことができます。
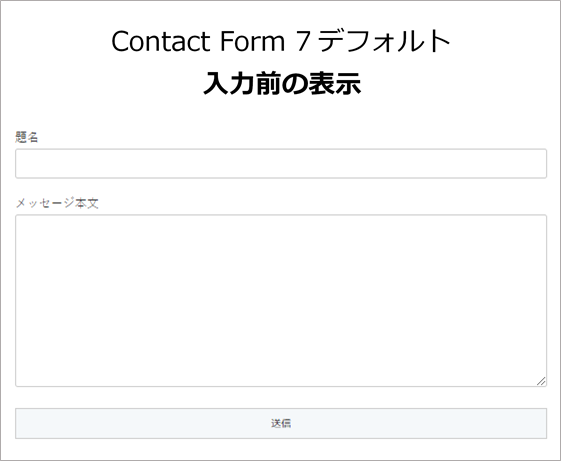
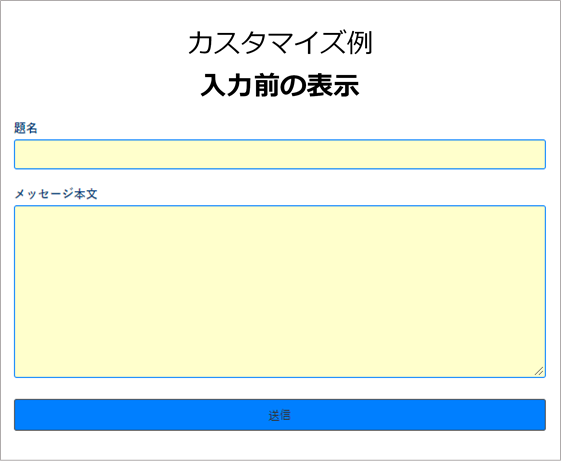
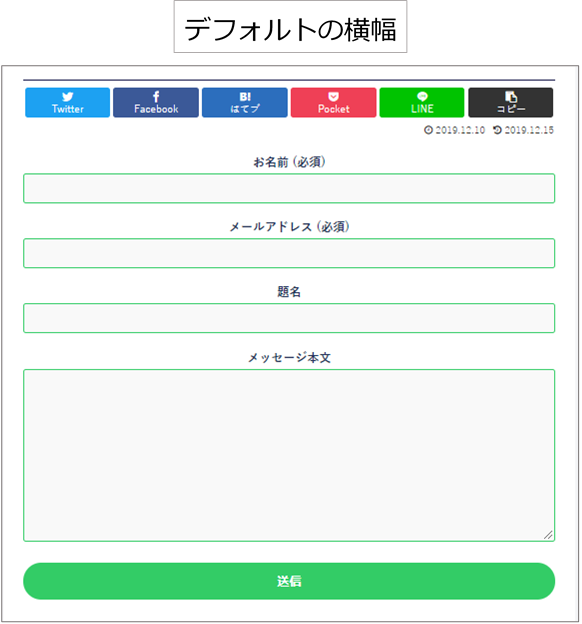
以下は、Contact Form 7デフォルトとデザイン変更後の比較画像です。デフォルト仕様はかなりシンプルで味気ない気もしますが、少し装飾するだけでずいぶん見た目が変わります。
こちらは、カスタマイズ前(デフォルト)の画像です。


こちらが、カスタマイズ後の画像です。


今回3パターンの画像とCSSを紹介しようと思います。CSSと一緒にデザイン変更の簡単な説明も書いておきますので、お好みのデザインに変更してくださいね^^
まず、デザイン変更のCSSをサイト内に設置する手順を解説します。引き続きデザイン例の画像とCSSを書いていきます。(CSSはトグルボックス内です)
カスタマイズの手順
カスタマイズの手順は、簡単なCSS(デザイン用のコード)を入力ボックスに追加するだけです。テーマのファイル内にCSSを記述している方は、その続きにコピペしてもらうだけでOKです。
(コードの頭に、wpcf7と指定)
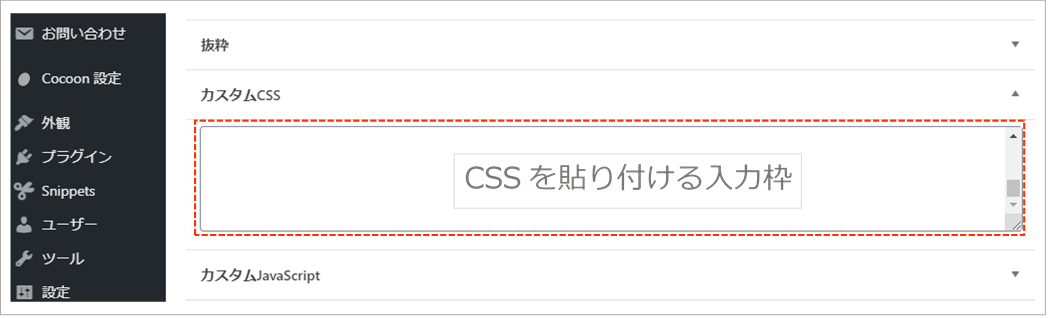
コードを追加する場所ですが、お使いのテーマにカスタムCSSがある場合はそちらに追加してください。編集ページの下の方にカスタムCSSと書かれた項目があると思います。

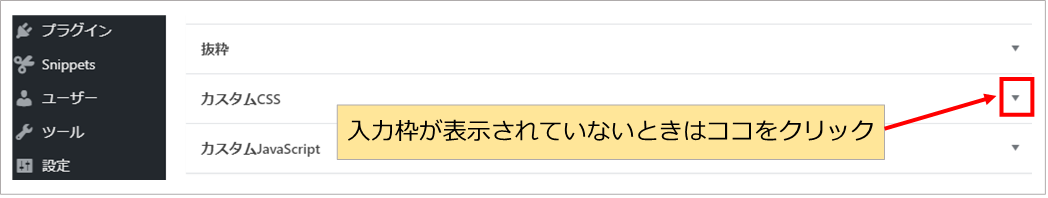
CSSの入力枠が表示されていないときは、右側の矢印(▼マーク)をクリックすると開きます。

カスタムCSSは、特定のページだけCSSを編集したいときに使える便利な機能です。今回の様に、サイト全体のデザインを編集(カスタマイズ)する必要がない場合は、カスタムCSSを使った方が表示の読み込みも早いのでおすすめです。
お使いのテーマにカスタムCSSがない場合は、WP Add Custom CSSというプラグインがおすすめです。ややこしい設定など一切せず、インストールするだけでカスタムCSSを設置できます。
WP Add Custom CSSを使う場合
- ダッシュボードからプラグインの新規追加
- WP Add Custom CSSを検索
- インストールから有効化
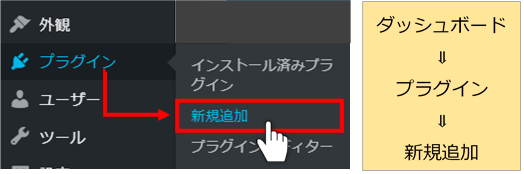
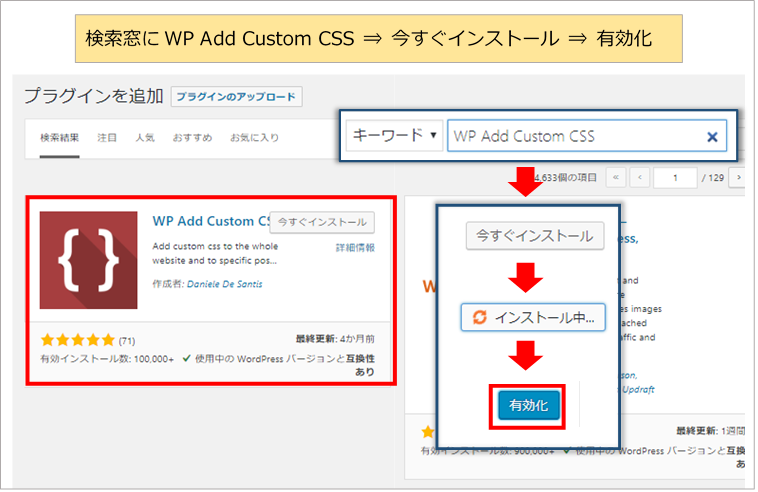
プラグインWP Add Custom CSSをインストールには、ダッシュボードのプラグインにカーソルを置いて新規追加をクリックします。

プラグインの追加画面に変わるので、検索窓にWP Add Custom CSSと入力してください。
タイトルの横の今すぐインストールをクリックすると、数秒でインストール中から有効化に変わるのでそのまま有効化をクリックします。

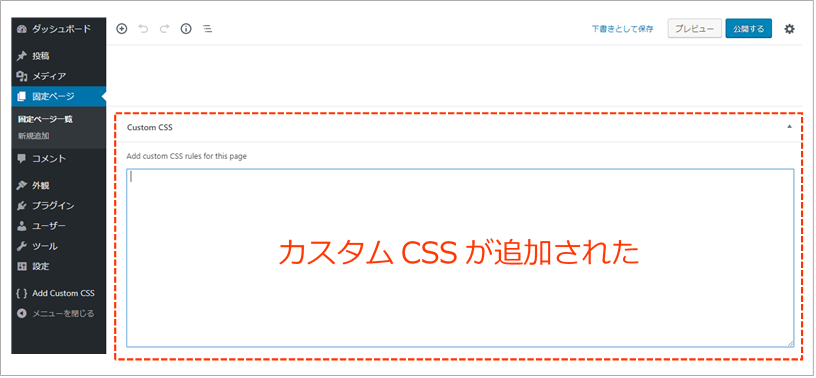
WP Add Custom CSSを有効化するだけで、ページ(投稿、個別)の下部にカスタムCSSの入力ボックスが追加されます。

カスタムCSSの編集手順
お問い合わせフォームは、固定ページに作成している方がほとんどだと思いますが、通常ページの場合も同じ手順です。
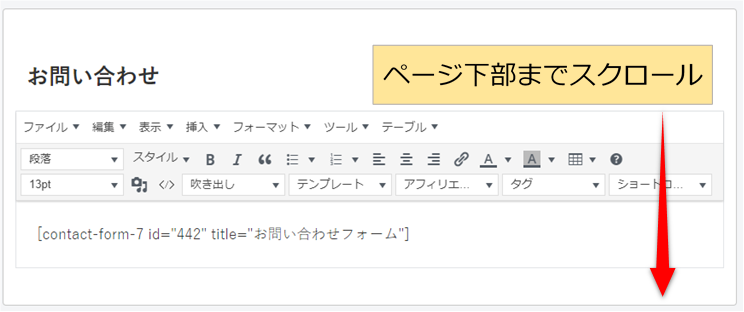
編集画面は、以下の様にContact Form 7のIDコードが表示されているだけの状態です。そのままページ下部までスクロールしていきます。画像はビジュアルエディタですが、テキスト(コード)エディタでも同じ要領です。

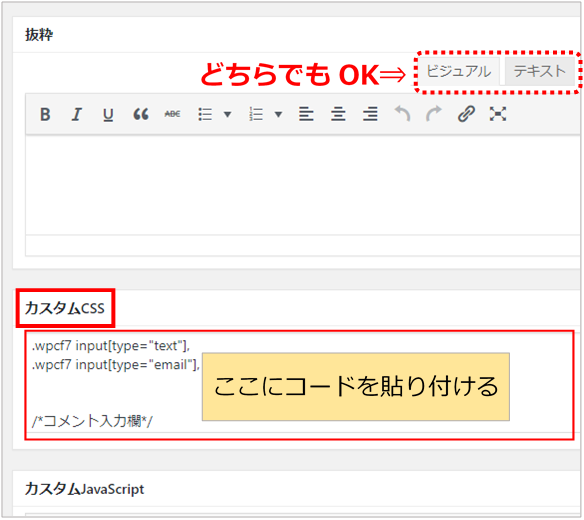
カスタムCSSの入力ボックスに、カスタマイズ用のCSSを貼り付けます。Contact Form 7の画面は一切編集しません。サイト内のカスタムCSSにコピペするだけです。下の画像は、CSSが貼り付けてある画像です。実際は空白で何も書かれていない状態です。

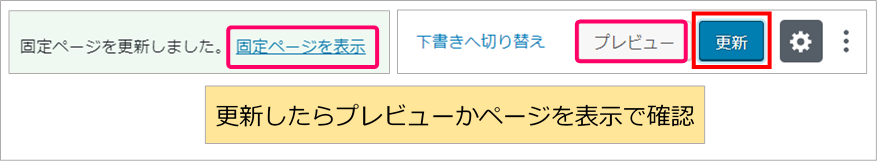
コードを貼り付けたら、更新ボタンをクリックします。
プレビューボタンかページを表示で確認してください。

お使いのテーマにカスタムCSSがない場合や、プラグインを使いたくないという場合は、テーマのファイルを編集してください。こちらも、既存のテーマファイル(スタイルシート)にコピペするだけです。
テーマファイルの編集手順
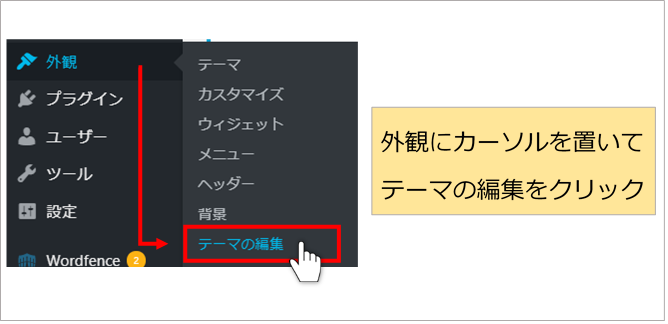
- ダッシュボードから外観⇒テーマの編集
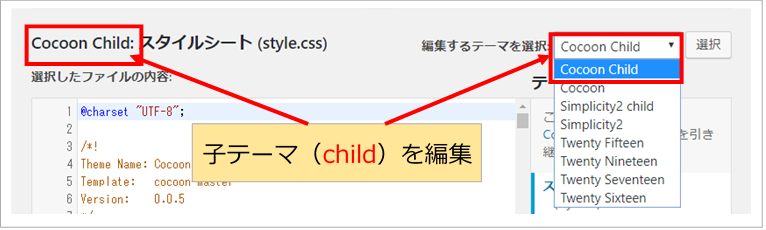
- 子テーマのスタイルシートにCSSを追加
(既存のデータはバックアップしておく) - ファイルを更新をクリック
※以前に設置してあるCSSコードがある場合は、編集前に既存のデータを保存(バックアップ)してからコードを追加してください。
ダッシュボード画面の外観にカーソルを置くとサブメニューが表示されるので、その中のテーマの編集をクリックします。

テーマの編集をクリックすると子テーマのスタイルシートを編集する画面に変わります。
表示されているページが子テーマ(child)であることを確認してください。

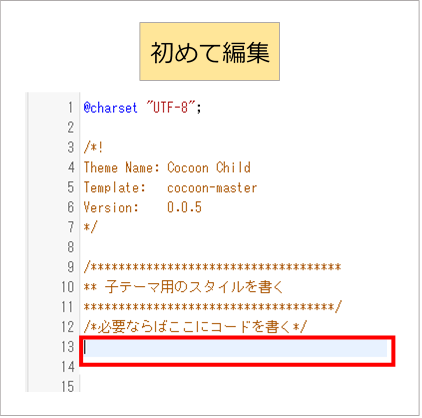
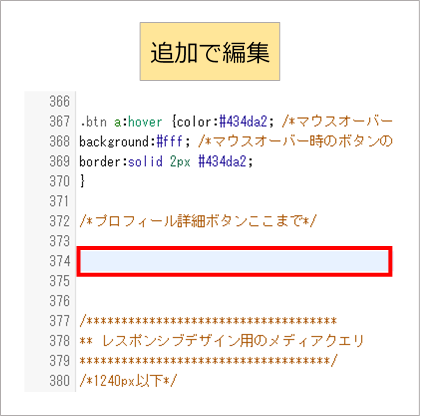
初めてCSSを設置する場合は「子テーマ用のスタイルを書く」の下にコードを追加します。「/*必要ならばここにコードを書く*/」の文字は削除してもいいですし、その下に追加しても大丈夫です。
以前にCSSを設置している場合は、その下(続き)に追加してください。


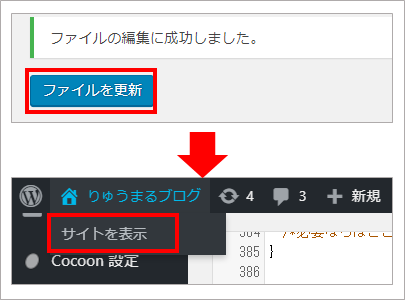
コードを追加したら、ファイルを更新ボタンをクリックします。
サイトを表示して確認してください。

デザイン例3選とコピペ用CSS
今回紹介するカスタマイズは、フォームの入力欄と送信ボタンのデザインです。少しデザインの違う3パターンの画像とCSSを紹介します。
入力欄は、お名前、メールアドレス、題名、メッセージ本文です。送信ボタンは、マウスオーバーでデザインが変化します。
CSSはトグルボックスをクリックして開いてください。コードと一緒に書いてある説明(赤文字)はコメントアウトです。サイト表示には反映されないので全コピで使ってください。
デザイン例1
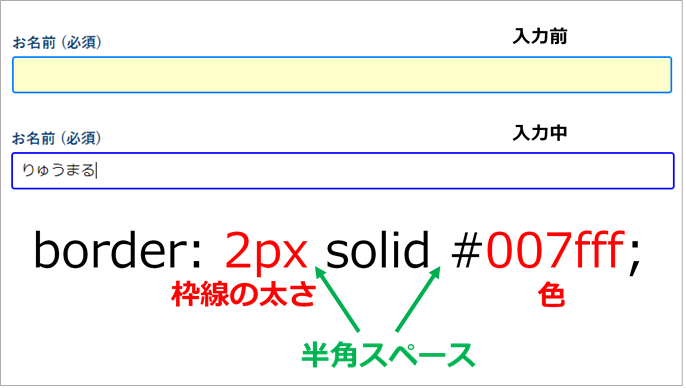
入力欄の背景色と枠線の色(入力中)が変化します。
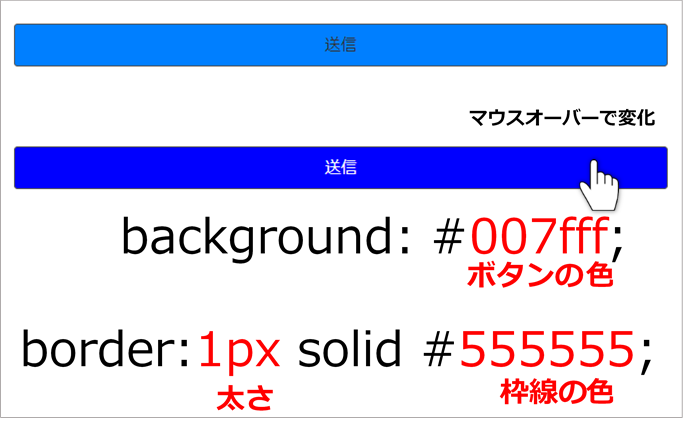
送信ボタンはマウスオーバーで色が変化します。


/** 入力欄(入力前) **/
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
Background: #ffffcc;/*背景色*/
width: 100%;/*横幅*/
box-sizing: border-box;/*横幅はみだし防止*/
border: 2px solid #007fff;/*枠線の太さと色*/
padding: 10px;/*枠線と文字の隙間*/
border-radius: 4px;/*角の丸み*/
}
/** 入力欄(入力中)* */
.wpcf7 textarea:focus,
.wpcf7 input:focus{
outline: none;/*ブラウザデフォルト枠線解除*/
background: #ffffff;/*背景色*/
border: 2px solid #0000ff; /*枠線の太さと色 */
font-size: 18px;/*入力文字の大きさ*/
}
/** 送信ボタン **/
.wpcf7 input[type="submit"] {
background: #007fff;/*ボタンの色*/
font-size: 18px;/*文字の大きさ*/
color: #333;/*文字の色*/
padding: 10px;/*枠線と文字の隙間*/
border: 1px solid #555555;/*枠線の太さと色*/
border-radius: 4px;/*角の丸み*/
}
/** 送信ボタンマウスオーバー **/
.wpcf7 input[type="submit"]:hover {
background: #0000ff;/*ボタンの色*/
color: #ffffff;/*文字の色*/
transition: all .5s ease; /*ボタンの色が変化する時間(0.5秒)*/
}
/** お問い合わせここまで **/
デザイン例2
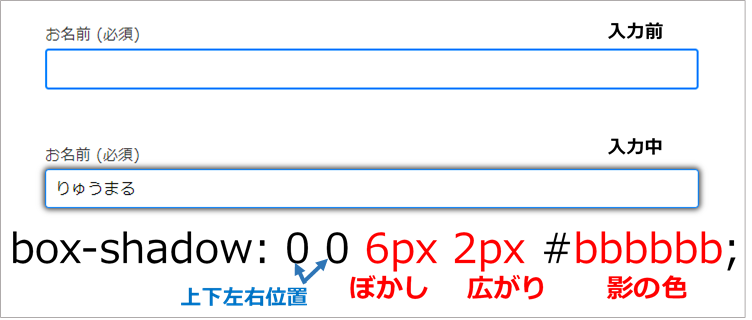
入力欄(入力中)の枠線に影を付けるパターンです。
送信ボタンの角を丸くして楕円形に、文字は太文字にしています。


/**入力欄(入力前) **/
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background: #ffffff;/*背景色*/
width: 100%;/*横幅*/
box-sizing: border-box;/*横幅はみだし防止*/
padding: 10px;/*枠線と文字の隙間*/
border-radius: 4px;/*角の丸み*/
border: 2px solid #007fff;/*枠線の太さと色*/
}
form p {
color:#000000;/*項目文字の色*/
font-weight: 400;/*項目文字の太さ(700で太字)*/
}
/**入力欄(入力中)**/
.wpcf7 textarea:focus,
.wpcf7 input:focus{
outline: none;/*ブラウザデフォルト枠線解除*/
background: #ffffff;/*背景色*/
box-shadow:0px 0px 6px 2px #555555;/*影の調整*/
font-size: 17px;/*入力文字の大きさ*/
border: 1px solid #bbbbbb; /*枠線の太さと色 */
}
/**送信ボタン **/
.wpcf7 input[type="submit"] {
background: #007fff;/*ボタンの色*/
font-size: 18px;/*文字の大きさ*/
font-weight: bold;/*太字*/
color: #ffffff;/*文字の色*/
padding: 10px;/*枠線と文字の隙間*/
border-radius: 50px;/*角の丸み*/
border: 1px solid #555555;/*枠線の太さと色*/
}
/** 送信ボタンマウスオーバー**/
.wpcf7 input[type="submit"]:hover {
background: #f5f5f5;/*ボタンの色*/
color: #007fff;/*文字の色*/
border: 1px solid #555555;/*枠線の太さと色*/
transition: all .5s ease; /*ボタンの色が変化する時間(0.5秒)*/
}
/** お問い合わせここまで **/
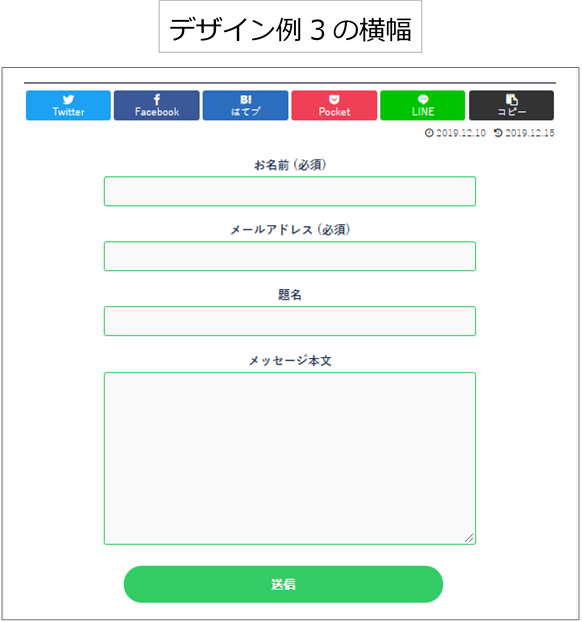
デザイン例3
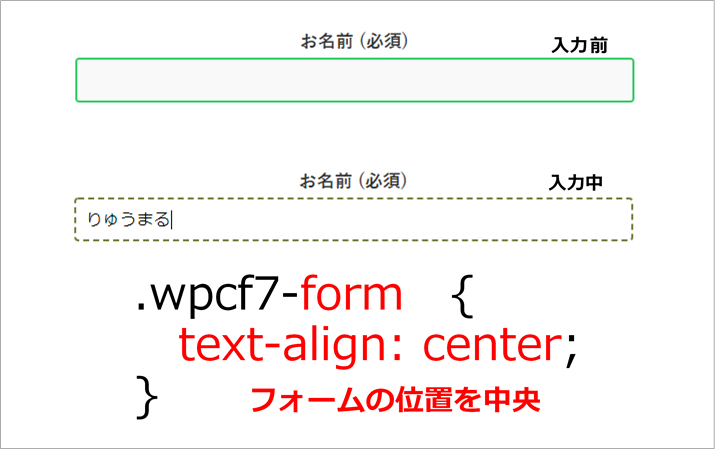
フォーム全体のサイズを小さくして中央に配置しています。
入力欄の枠線は、実線から破線(入力中)に変化します。

参考(枠線/ボーダー):http://www.htmq.com/style/border.shtml

/**入力欄(入力前)**/
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background-color: #f9f9f9;/*背景色*/
width: 70%;/*横幅*/
padding: 10px;/*枠線と文字の間隔*/
border-radius: 4px;/*角の丸み*/
border: 2px solid #33cc66;/*枠線の太さと色*/
}
form p {
color:#333333;/*項目文字の色*/
font-weight: 700;/*項目文字太字(400で標準)*/
}
/**入力欄(入力中)**/
.wpcf7 textarea:focus,
.wpcf7 input:focus{
outline: none;/*ブラウザデフォルト枠線解除*/
background: #ffffff;/*背景色*/
font-size: 17px;/*入力文字の大きさ*/
border: 2px dashed #777e41;/*枠線の太さ(種類)と色*/
}
/**送信ボタン**/
.wpcf7 input[type="submit"] {
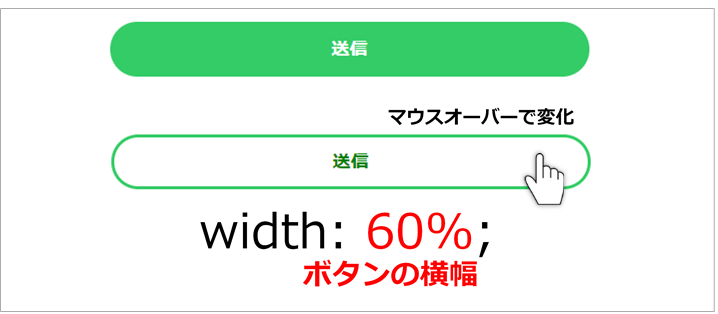
width: 60%;/*横幅*/
font-size:18px;/*文字の大きさ*/
padding: 10px;/*枠線と文字の間隔*/
background: #33cc66;/*ボタンの色*/
font-weight: bold;/*太字*/
color: #ffffff;/*文字の色*/
border-radius: 50px;/*角の丸み*/
border: 3px solid #33cc66;/*枠線の太さと色*/
}
/**送信ボタンマウスオーバー**/
.wpcf7 input[type="submit"]:hover {
color:#008000;/*文字の色*/
background: #ffffff;/*ボタンの色*/
border: 3px solid #33cc66;/*枠線の太さと色*/
transition: all .5s ; /*ボタンの色が変化する時間(0.5秒)*/
}
.wpcf7-form{
text-align:center;/*フォーム全体を中央*/
}
/**お問い合わせここまで**/
下の画像は、フォーム全体の横幅を小さくしたデザイン例3と、デフォルト仕様の比較画像です。入力欄と送信ボタンは別々にサイズを変更できます。


デザインを変更するときのCSS書き換え
色の変更は、#○○○○○○;の数字とアルファベットを変更してください。
○○pxの数字を変更すると、文字の大きさと枠線の太さを変更できます。影のところの○○PXは、ぼかし度と広がり度を変更できます。
紹介しているCSSの横に、何についての記述なのかを書いてありますので、参考にしてもらえればと思います。
カラーサンプルは以下のサイトを参考にしてください。
↓↓↓↓↓↓

影の調整は以下のサイトから(インストール不要)
↓↓↓↓↓↓

お問い合わせフォームカスタマイズまとめ
今回は、お問い合わせフォーム(Contact Form 7)のカスタマイズを紹介させていただきました。
シンプルなカスタマイズですが、動作の変化がわかるようにしておくと、送信者の方の利便性が高まりますよね。
入力する項目も、連絡手段としてなら必要最小限でよいのではないでしょうか。住所や電話番号などの個人情報が項目にあっても、ためらわずに入力する人はほとんどいないですしね。
今回紹介したやり方なら、難しいコードの編集をしなくても、簡単コピペでカスタマイズできます。サイトのちょっとした演出にぜひお試しください。
それではまた。
りゅうまるでした☆
お問い合わせフォーム設置は以下から
↓↓↓↓↓↓



コメント