こんにちわ。
りゅうまるです。
この記事では、ワードプレスにお問い合わせフォームを設置する方法(手順)を、画像解説していきたいと思います。
ワードプレスにお問い合わせフォームを設置するには、Contact Form 7(コンタクトフォーム7)というプラグインを使ったやり方が最も簡単です。
今回は、シンプルでわかりやすいデフォルト設定のやり方で解説していきます。
お問い合わせフォーム設置の流れ
- 「Contact Form 7」をインストール(有効化)
- お問い合わせフォーム設定(デフォルトでOK)
- 固定ページにお問い合わせフォームを作成
- グローバルナビにフォームを反映(関連記事リンク)
お問い合わせフォームを作成したら、グローバルメニューなどにリンクを設置しないと機能しないので意味がないですよね。
Contact Form 7のインストールからグローバルメニューへの反映までを一気にやろうとすると、手順が多くて大変なので、ここではお問い合わせフォームの設置を解説していきます。
グローバルメニューをワードプレスに設置する方法もこの後作成し、記事内にリンクを設置しておきますので、引き続き作業をされる方は参考にしてくださいね。
ちなみに、フォーム設置後のグローバルメニューの設置方法は、使用されているテーマによって手順が異なると思いますが、僕は無料テーマのCocoon(コクーン)を使用しているので、Cocoonでの画像解説になります。
ご了承くださいませ(__)
それでは、お問い合わせフォームの設置方法を解説していきますね。
Contact Form 7をインストール(有効化)
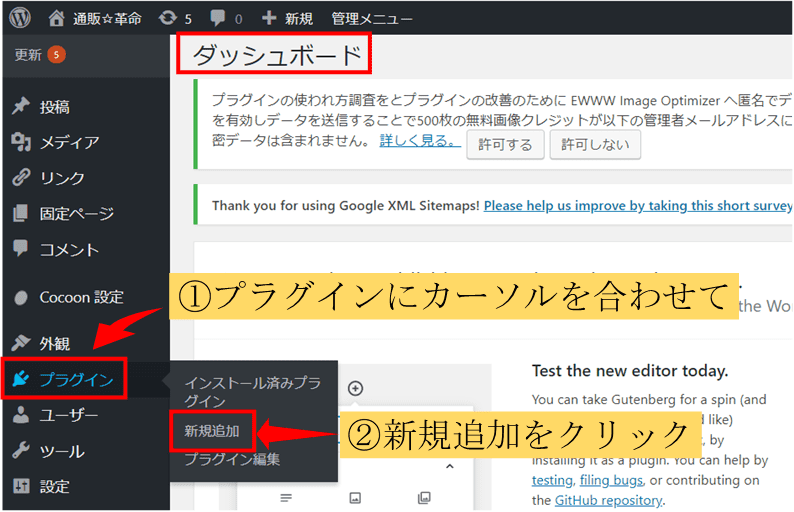
ワードプレスのダッシュボード管理画面内のプラグインにカーソルを合わせ、新規追加をクリックします。

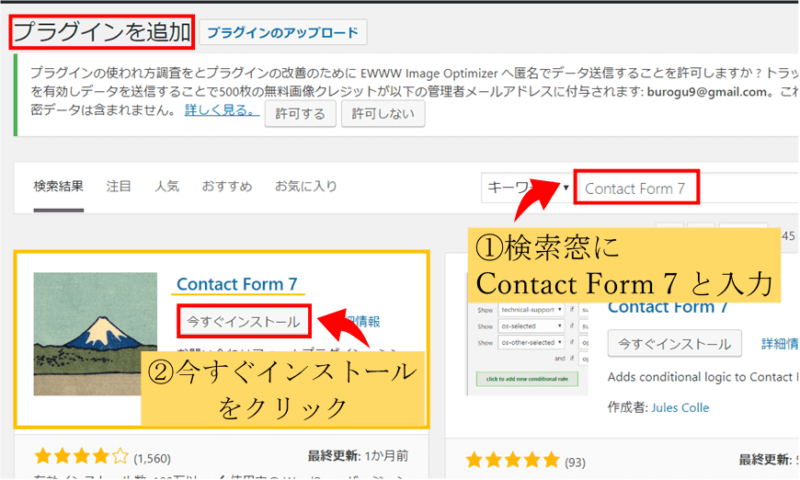
プラグインを追加という画面に変わるので、プラグイン検索窓にContact Form 7と入力します。
入力すると1~2秒でContact Form 7が表示(左上)されるので、その中の今すぐインストールをクリックします。入力後画面が変わらない場合はEnterキーをクリックしてみてください。

今すぐインストールをクリックすると、インスト―ル中から数秒で有効化に変わるので、そのまま有効化をクリックします。

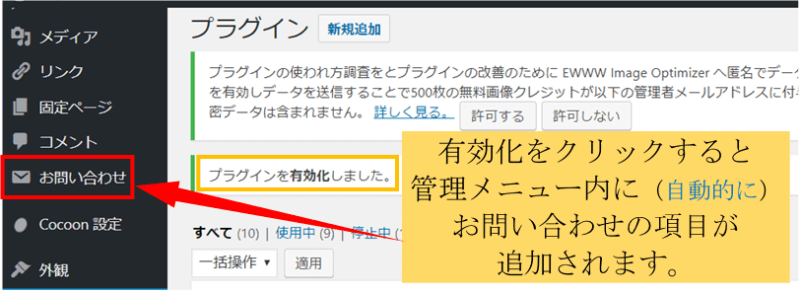
有効化をクリックすると、ダッシュボードにお問い合わせという項目が追加されます。
これで「Contact Form 7」のインストールと有効化は完了です。

次にフォームを設置するためのページをサイト内に作っていきます。
お問い合わせフォームは、通常記事ではないので固定ページに作っておくのが無難です。
先ほどのインストールで、フォーム作成用のコードが出来上がっているので、この先は固定ページにコードを貼り付けるだけの作業です。
お問い合わせフォームの設置手順
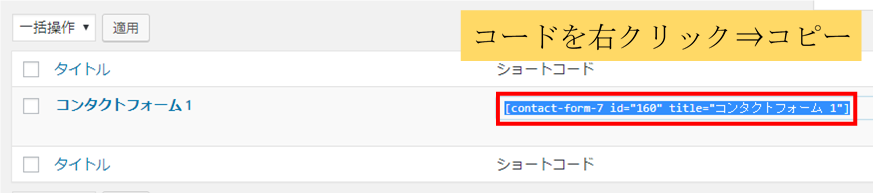
- Contact form 7でショートコードをコピー
- ワードプレスで新規固定ページ追加
- 新規固定ページにショートコードを貼り付ける
- タイトル(ページ名)とパーマリンクを設定
特別な設定をしなくても必要な項目が表示されます。項目の追加や文字列変更、自動返信メールなどの詳細設定は後から自由にできます。
Contact Form 7のデフォルト設定(項目)
以下はフォーム内で入力する項目一覧です。通常の連絡手段で必要な項目は、すべてデフォルトで用意されています。
- お名前(必須項目)
- メールアドレス(必須項目)
- 題名
- メッセージ本文
- 送信ボタン
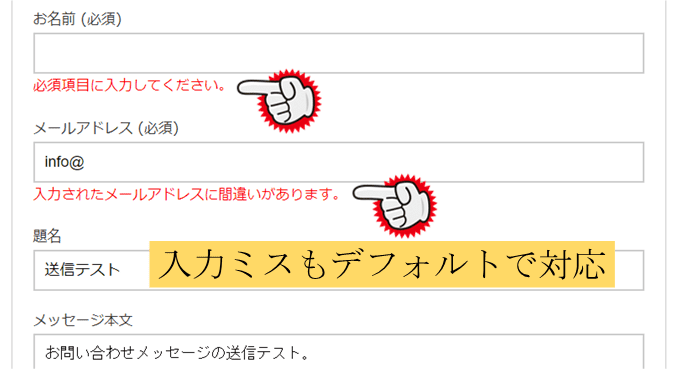
(送信完了のメッセージ表示あり) - 必須項目未入力表示(送信不可)
Contact Form 7のコードをコピー
先ほどインストール⇒有効化でダッシュボードにお問い合わせの項目が追加されていると思います。
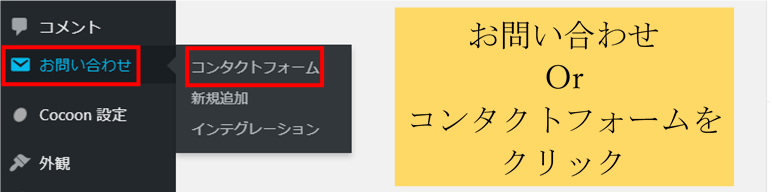
お問い合わせにカーソルを置くと、サブメニューが表示されるのでその中のコンタクトフォームをクリックします。(お問い合わせをクリックでも同じ画面に移動できます)

コンタクトフォーム(お問い合わせ)をクリックするとContact Form 7の管理画面に変わります。
画面を少し下にスクロールし、ショートコードという文字の下のコードをコピーしておいてください。(以下画像)

Contact form 7の管理画面内での作業はこれで完了です。
不具合があるわけではないですが、あえてユーザーに届ける必要はないと思うので固定ページで作成しておきましょう。
固定ページにお問い合わせフォームを設置する手順
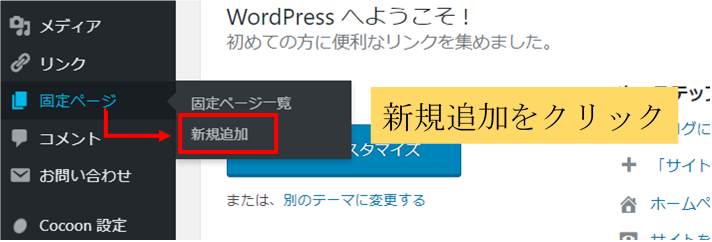
ショートコードをコピーしたら、ダッシュボードの固定ページにカーソルを置き、サブメニューから新規追加をクリックします。

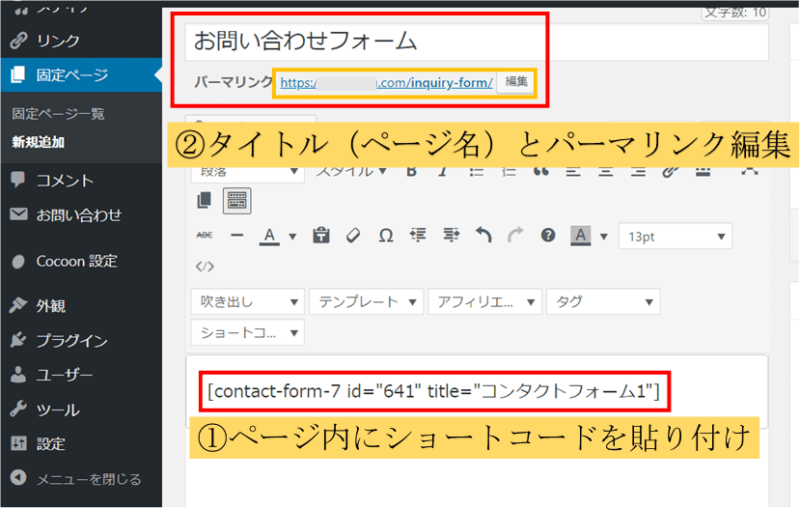
新規の固定ページが表示されたら、まずは先ほどコピーしておいたショートコードを固定ページに貼り付けます。
ショートコードを貼り付ける場所は、ビジュアルエディタ(白紙の部分)です。
次にタイトル入力欄に「お問い合わせ」や「お問い合わせフォーム」など任意のページ名を入力します。ここでは「お問い合わせフォーム」としています。
パーマリンクの設定は、通常の投稿ページと同じ要領で設定してください。
僕は、「お問い合わせフォーム」の英訳で、「nquiry-form」と設定しました。
シンプルに「お問い合わせ」の英訳なら「Contact us」となります。
パーマリンクは日本語でも設定できますが、英語表記のほうがよいという意見が圧倒的に多いように思います。
英訳はインストールなしで使えるGoogle翻訳がおすすめです。

以上でお問い合わせフォームの設置作業は完了です。
お疲れさまでした^^
お問い合わせフォームの確認方法
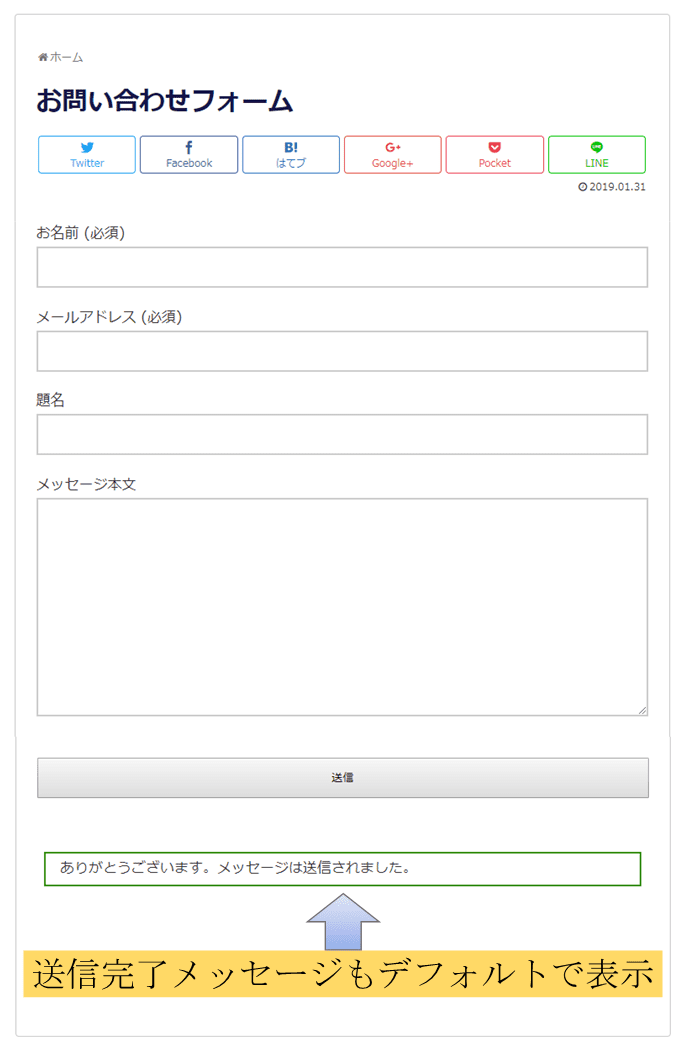
お問い合わせフォームの設置が完了したので、プレビュー画面で確認してみてください。
僕が今回の記事を作成しながら作成したお問い合わせフォームは、以下のように出来上がりました。特にこだわりがなければ、デフォルト仕様が使いやすくていいんじゃないでしょうか?


お問い合わせメールの確認方法
お問い合わせフォームの設置が確認出来たら、プレビュー画面から実際にお問い合わせフォームを使用してみてください。
お問い合わせフォームからのメールは、ご利用のワードプレスをインストールするときに設定したメールアドレスに届きます。
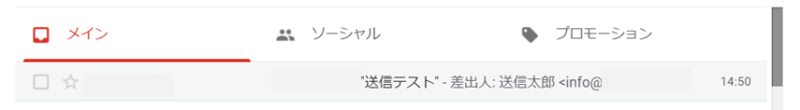
以下の画像は僕がワードプレスに設定しているgmailに届いたテスト送信メールです。ショートコードを貼り付けるだけでこれだけの機能が使えるのはありがたいですよね^^

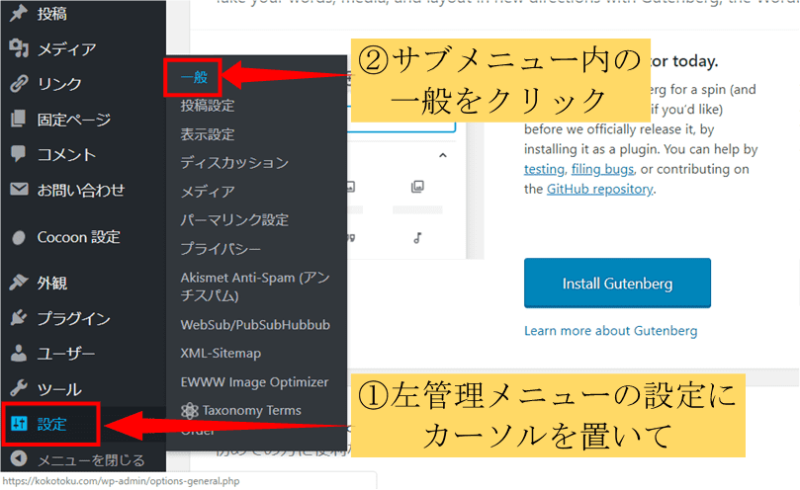
複数のサイトを運営していて、設定したメールアドレスが思い出せない場合は、ダッシュボードのメニューから設定⇒一般をクリックします。

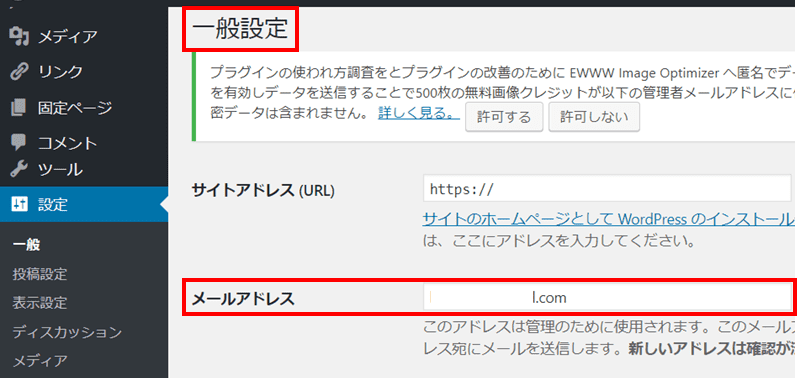
一般設定ページのメールアドレス項目で確認できます。

ワードプレスのお問い合わせフォーム設置のまとめ
今回は、お問い合わせフォームの簡単設置方法を紹介させていただきましたがいかがでしたでしょうか。
サイト内にお問い合わせフォームを設置するメリットは、ユーザーの利便性が高まることはもちろんサイトの信頼性アップにも役立ちますよね。
コメント欄は簡単に表示できるテーマがほとんどですが、コメントとお問い合わせでは重要性が違うようにも思いますし、アフィリエイト企業との提携にお問い合わせフォームが必須だという情報も多いですからね。
Contact form 7では、今回紹介したデフォルト項目以外に、ラジオボタンやチェックボックスなども追加できますが、とりあえずは、通信手段として機能すれば差し支えないと思います。
それはそうとフォームを作成しても、サイト内のメニューに設定しないと何の役にもたちませんよね。
この流れでサイトのメニュー作成まで一気に書くと、記事が長くなるので別記事にまとめます。
それではまた。
りゅうまるでした☆
サイト内のメニュー(グローバルナビゲーション)の作成は以下を参考にしてください^^
↓↓↓↓↓↓
お問い合わせフォームのデザインカスタマイズは以下からどうぞ♪
↓↓↓↓↓↓



コメント