こんにちわ。
りゅうまるです。
今回は、ワードプレステーマCocoonを使って、Googleアドセンスに申請する手順を詳しく書いていこうと思います。
Cocoon内の設定とアドセンスサイトでの手順を、僕が行った際の画像を使って解説していきます。
アドセンスで稼ぎやすいテーマ【Cocoon】申請から合格までの流れ
一連の流れの中でで、申請用の広告コードをCocoonの<head>~</head>タグ内に貼り付ける工程がありますが、テーマが異なると貼り付け手順が若干異なるかもわかりません。Cocoonでは通常テーマの様にHTML画面は使用しません。記事内で繰り返し書きますがご了承ください。

デフォルト(標準)テーマを使ってアドセンスに申請する方は、以下のリンクから参照してください。貼り付ける場所が異なりますので、別記事で画像解説しています。
Cocoonはワードプレステーマの中では比較的新しいテーマですが、特別なSEO対策を施さなくても検索上位に有利な設定が施されているので、初心者アフィリエイターの方には特におすすめのテーマです。
Cocoonの優れたデフォルト仕様(一部)
- 完全レスポンシブ(グーグル推奨)
- ページ表示速度の高速化(グーグル推奨)
- AMP(モバイル表示最適化)完全対応(グーグル推奨)
- アドセンス表示の選択(自動、マニュアル、併用)
- 見出し付BOX機能(多種)
- リンクボタン設置(多種)
- 吹き出し機能(多種)
- テキストアクセント(背景色、マーカー)
- 目次機能
- SNSボタン設置
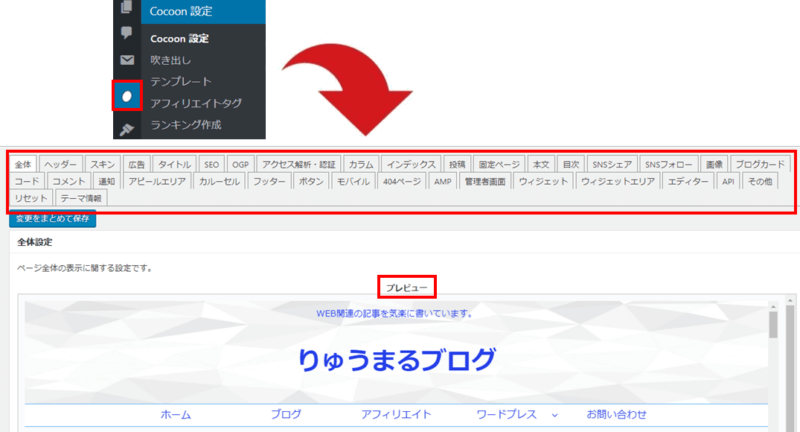
これらの設定はすべてワードプレスの管理画面の中のCocoon設定から、プレビュー画面で表示結果を確認しながら行えます。初心者の僕でも迷わず設定できました。

ページの表示スピードが強み
検索ユーザーの立場として、興味のあるタイトルをクリックしたら、できるだけ早くサイト表示されたほうが当然ストレスは少ないですよね。
僕なんかは、興味のあるページが3秒くらいしても表示しなかったら、じれったくなって別のタイトルをクリックしてしまいます。
実際には0.5秒後に表示されるはずだったかもわかりませんが、ユーザーからはそんなことわかりませんし、同じようなタイトルはたくさん並んでいるのでさっさと次のタイトルをクリックしてしまいます。
表示速度の改善はGoogleもかなり重要視している様なので、検索上位を狙うためには表示速度の改善は必須項目ですよね。同時にPV数の増加にもつながりますしね^^
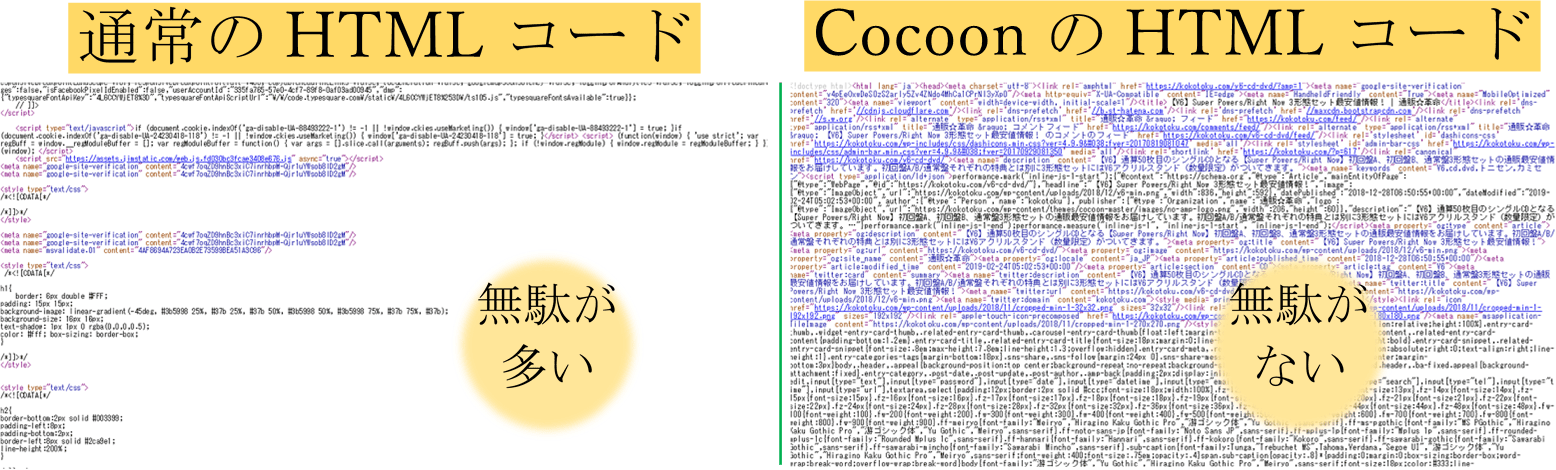
以下の画像は、記事ページのHTMLを通常のテーマ(左)とCocoon(右)とで比較したものです。ちなみに、左の画像は、僕が以前から運営しているjimdo(ジンドゥー)サイトの画像です^^;
無駄なスペースや、重複コードが多いほどページの表示に時間がかかります。

CocoonのMTMLのほうが無駄がなくギュッと凝縮されているのが一目瞭然ですよね。スペースの読み込みなんか大して影響しないという意見もあると思いますが、記事数が増えれば増えるほど徐々に影響すると思います。
表示速度の改善はSEO対策のほんの一つの例ですが、SEOに有利だといわれている有料テーマではよく施されている施策です。右クリック⇒検証でソースを見れば一目瞭然ですからね。
このようにSEOに有利な施策がデフォルトで数多く施されている上に、Cocoon専用フォーラムでは様々なカスタマイズ法や、トラブルへの対処法が紹介されているのも心強い点です。
勘違いしてほしくないのは、わざわざお金を払って有料テーマを購入するのが無駄だということではありませんので誤解しないで下さいね♪
重要なのは記事の質がいかにユーザー目線で書かれているか。なのですが、アフィリエイトのスタート地点で少しでも有利に立つためには、SEOに有利なテーマを選択することも大切なんじゃないかな。
Cocoonの広告設定最適化で収益も最速化
前述のページの表示スピード最適化は、結果ユーザービリティ向上になりますし、そのことが収益の最速化にもつながるんじゃないでしょうか。
これから申請手順を画像解説させてもらうGoogleアドセンスは、物販アフィリエイトとは収益の確定条件が異なります。
収益が確定するのは記事内の広告がクリックされた場合と、一定数以上表示(PV数)された場合です。(実は表示回数と収益の関係はいまいち理解できてません^^;
戦略としては、ASP案件の様に、販売ページへユーザーを誘導するのではなく、出来るだけ多くのユーザーに記事を読んでもらいPV数を稼ぐこと。さらに記事内の広告をクリックしてもらうことで収益の増加を目指す仕組みです。
あと、収益増加のカギとなるのは、アドセンス広告の配置場所と設置数なども大きく影響するといわれてますよね。
以下の記事では、通常のテーマとCocoonの広告設定の決定的な違いと、実際の使い方を画像解説しています。記事内容は設定効率の良さについてです。
これからアフィリエイトを始めようと思っている方はもちろん、アドセンスアカウントお持ちで、別サイトを立ち上げようと思っている方にも是非読んでほしいと思います。

アドセンス申請の記事なのに、ついついCocoonの魅力を語りすぎてしまいました。スイマセン。早速本題に移りたいと思います。
ここからの記事は、僕がGoogleアドセンスに申請したときの手順を、実際に申請したときのキャプチャ画像を使って解説していきます。
アドセンスのアカウントを取得する
まずは、Googleアドセンスのサイトからお申し込みです。
ブラウザで「Googleアドセンス」と検索するか以下のリンクからアクセスしてください。
Googleアドセンスへ
↓ ↓ ↓ ↓ ↓ ↓
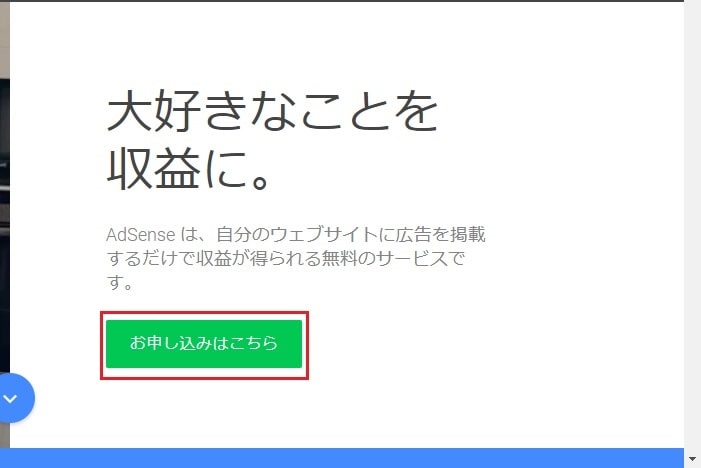
ログインしたらお申込みはこちらをクリックして手続きを進めていきます。

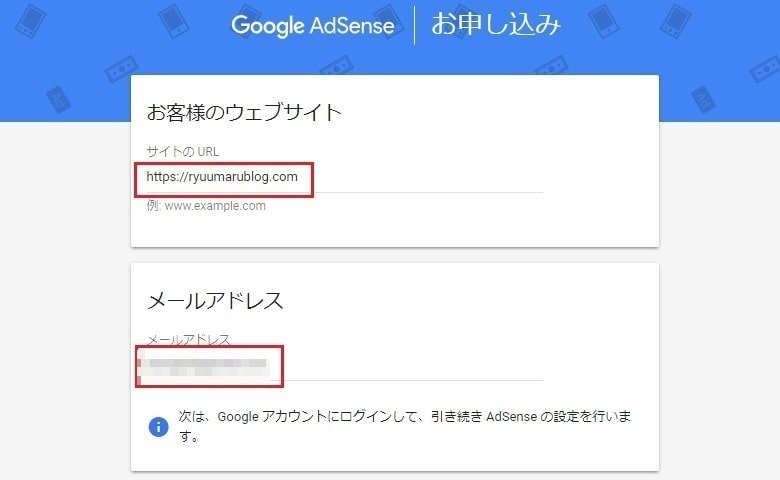
お申込みボタンをクリックすると以下の画面に切り替わります。
サイトのURL欄に審査用サイトのURLを記入します。末尾のスラッシュ(/)はいりません。
メールアドレス欄に記入するメール宛に、本人確認(アカウント登録)のメールと、審査結果が届きますので、使用可能なメールアドレスを記入してください。
gメールやYahoo!メールなどのフリーメールで大丈夫です。(後から変更可)

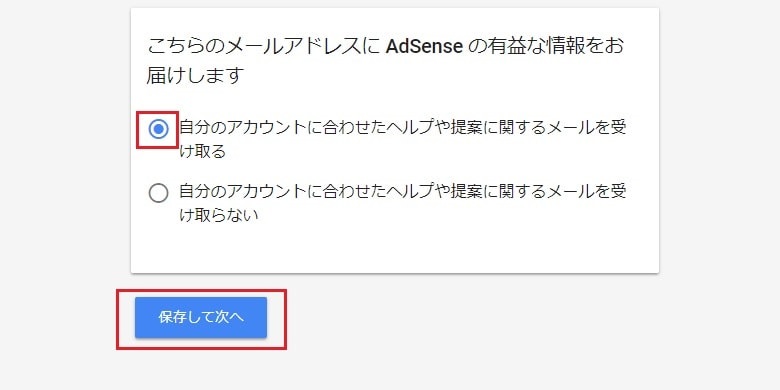
「こちらのメールアドレスに AdSense の有益な情報をお届けします」では、アドセンスからの情報を受け取るかどうか選ぶことができます。
アドセンスからの情報は、メリットにつながる通知なのでメールを受け取るにチェックしておいたほうがいいです。必要無くなればいつでも配信停止できますので。
受け取る、受け取らないのどちらかにチェックしたら保存して次へをクリックします。

画面が切り替わり、国、または地域を選択するの画面が表示されると思います。
国、または地域のところが日本になっていない場合は「▼マーク」(青枠内)をクリックするとスクロールバーが出てきます。日本が出てくるまで下方向にスクロールし、日本を選択します。

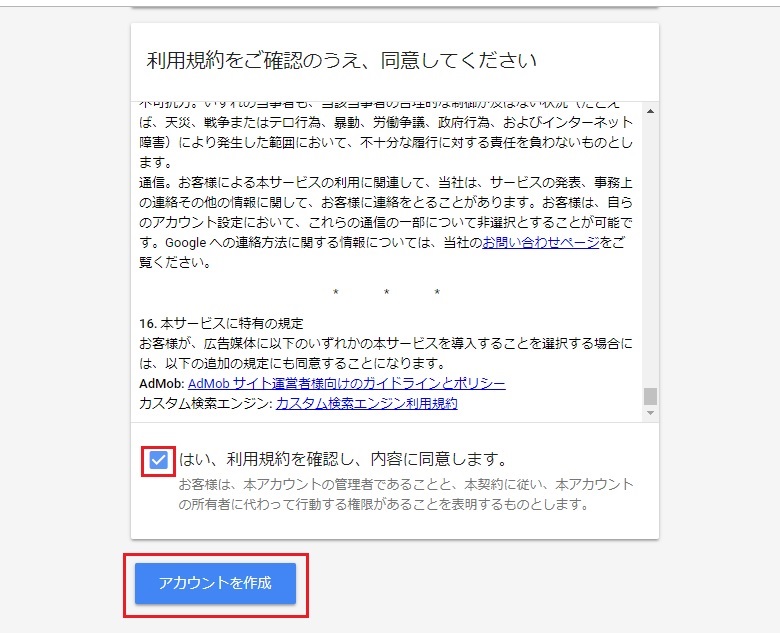
次に、利用規約に目を通し、良ければ「はい、利用規約を確認し、内容に同意します。」にチェックを入れアカウントを作成をクリックします。

以下のような画面に切り替わりますので次へ進むをクリックします。

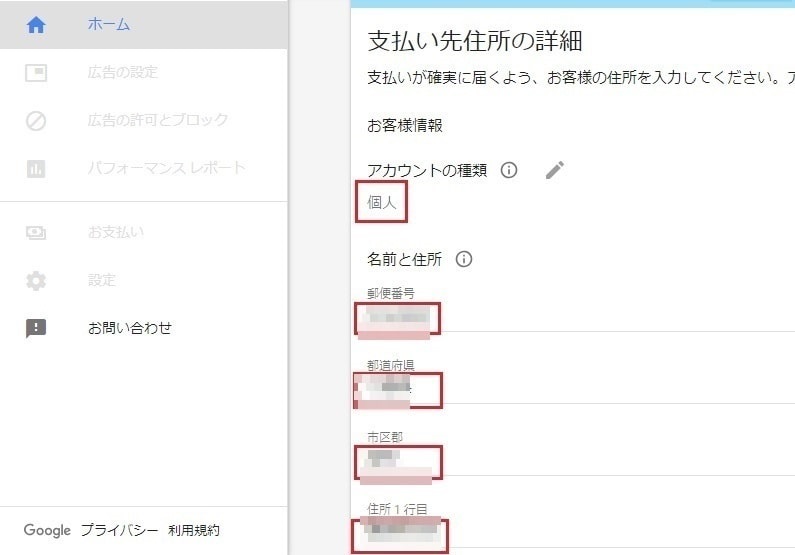
次の画面では「支払い先住所の詳細」を入力していきます。
アカウントの種類は、右わきの鉛筆マークをクリックして、個人とビジネスのどちらかを選択します。(通常は個人選択でOKです)
続いて郵便番号、住所、名前、電話番号、都道府県を入力します。
都道府県は「▼マーク」をクリックすると選択できます。

名前のところは、先ほど登録したメールアドレスのアカウント名が表示されていると思います。特に変更しなくても大丈夫です。
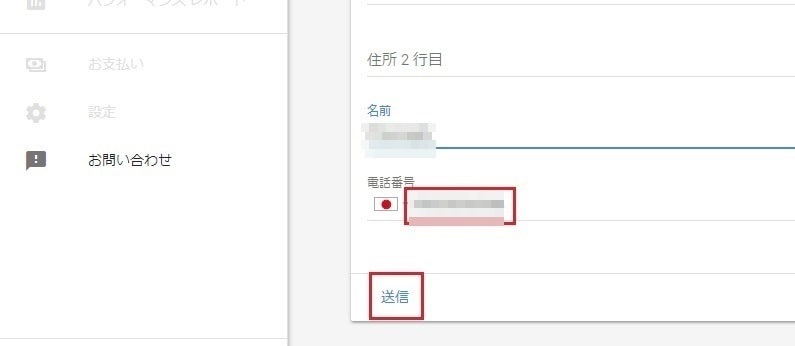
電話番号はハイフンなしで大丈夫でした。
このページは「支払先住所の詳細」となっていますが、記入するのは実際にクリック課金を受け取るための口座名などではありません。この工程はアドセンスアカウントの登録と申請サイトとの紐づけです。
pin番号郵送のお知らせは、収益が1,000に達した時点で、アドセンスのログイン画面に常時表示されるようになるので安心してください。(PIN番号の送信は簡単2ステップです)
必要事項をすべて入力したら、送信ボタンをクリックします。

送信ボタンをクリックすると、「サイトを AdSenseにリンク」というページに変わります。このページでアドセンスの広告(審査用)コードを取得します。
サイトとアドセンスをリンクする(紐づけ)
Cocoonサイトの設定に移りますが、現在作業中のページは閉じないでください。
Cocoon内の設定完了後、再びこのページへ戻り「サイトにコードを貼り付けました」にチェックし「完了」ボタンを押して申請作業完了となります。(2画面で往復します)
- アドセンス画面でコードを取得(この直後)
- Cocoon内で<head>~</head>にコードを貼り付け
- アドセンス画面に戻ってチェックをON。完了をクリック
この時点でサイト(Cocoon)にログインしていない場合は、ブラウザの別ウインドウを開いて作業を始めてください。ここからサイトへログインで間に合います。
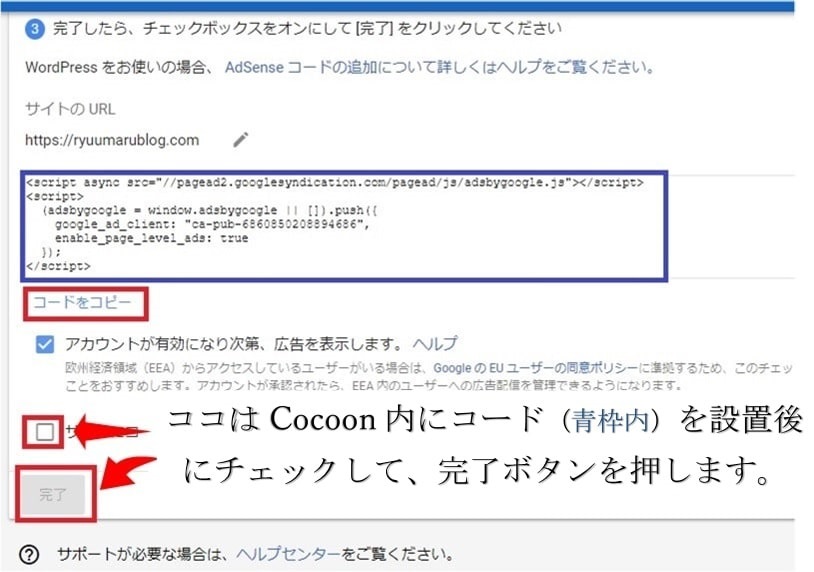
先ほど送信ボタンをクリック後、以下のような画面に変わっているはずです。表示されているコード(下画像青枠内)を、Cocoon内の <head> </head> タグの間に貼り付けます。※Cocoon内には<head>の文字(HTML)はありません。サイト内に専用の入力ボックスがあります。
コードをコピーという文字ををクリックすると、コードを全コピ(色が反転)できます。このコードがアドセンス審査用の広告コードです。念のためメモ帳などにコピーしておきます。
申請用コードをCocoonに貼り付ける
繰り返しになりますが、Cocoonの場合、コードを貼り付ける場所はデフォルト(標準)のテーマとは異なります。
編集画面に<head></head>の文字が見当たらないので、戸惑う方が見えると思いますが、所定の場所に貼り付ければ機能するようになっていますので安心してください。
僕はアドセンスの申請で、初めてヘッド用の入力ボックスを使いましたが、以前に何らかのコードを貼り付けて見える方は、バックアップを忘れず行ってください。
ココ大事
↓ ↓ ↓
Cocoonにアドセンスコード貼り付ける
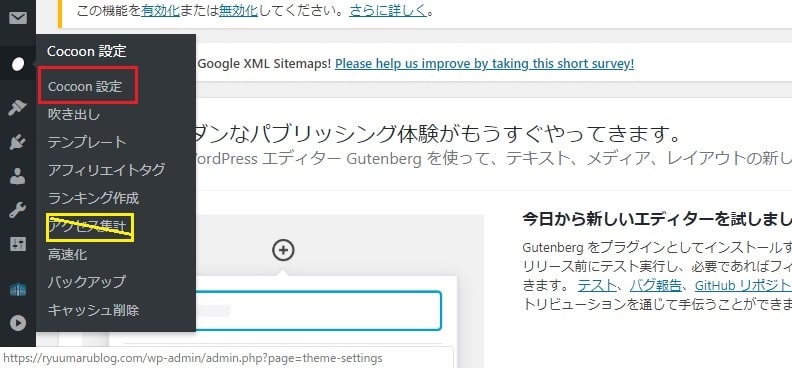
ダッシュボード→Cocoon設定とクリックすると、Cocoonの設定画面に変わります。画面上部に、タグ一覧がありますので、その中のアクセス解析をクリックします。
サブメニューの「アクセス集計」ではありません。Cocoon設定をクリックした後のアクセス解析というタグメニューです。

Cocoon設定画面でアクセス解析をクリックします。Cocoonのバージョンによってはアクセス解析・認証と表記されている場合もあります。

アクセス解析をクリックしたら画面が変わりますが、背景が変わらないのでわかりにくいかもわかりません。そのまま下方向へスクロールしていってください。
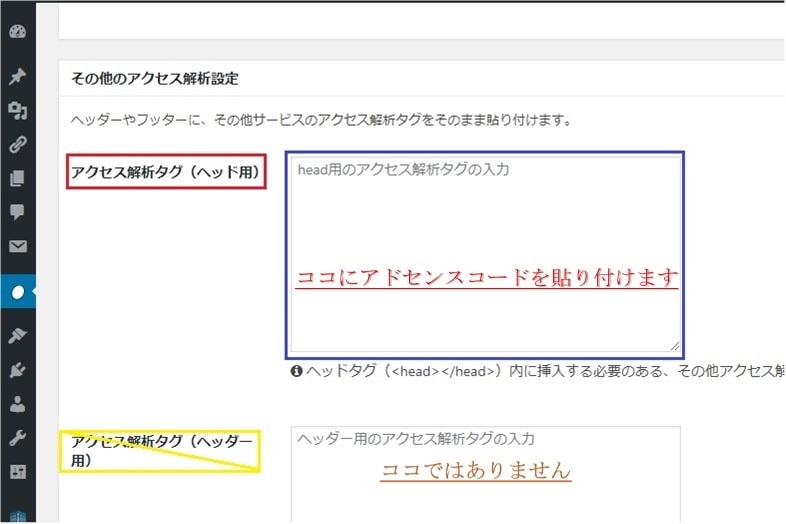
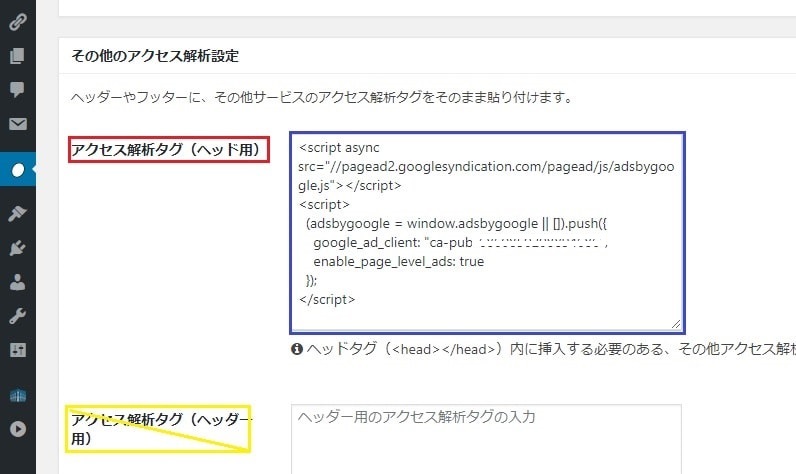
下の画像の様に、アクセス解析タグ(ヘッド用)という、空白の入力ボックス(下画像青枠内)があります。そこに、先ほどコピーした審査用のコードを貼り付けて下さい。すぐ下に、(ヘッダー用)というところがありますが間違えないで下さいね。
入力ボックスの下にヘッドタグ(<head></head>)内に挿入する・・・・の解説が書いてあります。

以下の画像は、アドセンス審査用コードを入力ボックスに貼り付けた状態です。
ヘッダー用枠内ではありません。ヘッド用枠内です。くどくてスイマセン。

コードを貼り付けたら、ページ下部の変更をまとめて保存をクリックします。
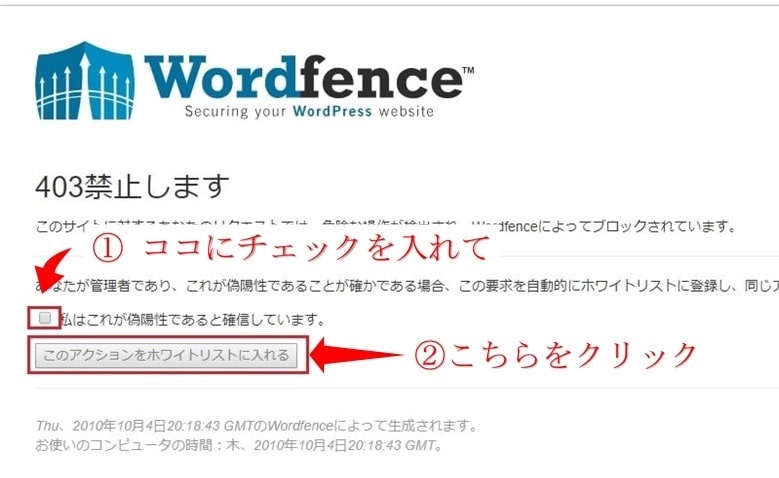
※変更をまとめて保存をクリックしたときに、403エラーが発生するかも知れませんが、対処法はとても簡単です。
403エラーは2クリックで解決!以下に対処法を書いてます。

403エラーになったときの対処
※403エラーになる場合は以下を参照してください。(僕はエラーになりました)
エラーにならなかった方はアドセンス申請用コード貼り付け後の手順(ページ内移動)から進めてください。(この下403エラー対処法です)
設定をまとめて保存をクリックしたときに、以下のような「403禁止します」というエラー画面が出たら、「私はこれが偽陽性であると確信しています」にチェックを入れて、その下の、「このアクションをホワイトリストに入れる」をクリックしてください。これで解決します。

エラー画面が消えたら、もう一度アドセンスコードの貼り付け作業を繰り返します。
僕はエラーの対処をした後、マウスの「戻るボタン」でダッシュボードに戻れたので、Cocoon設定から同じ作業を繰り返しました。マウスに戻るボタンがない場合、ブラウザの←戻るボタンで戻れると思います。
Cocoon設定のアクセス解析タグ(ヘッド用)に、先ほど貼り付けたコードが残っている場合は、ページ下部の設定をまとめて保存をクリックします。
先ほどのコードが消えている場合は、先ほどと同じようにコードを貼り付け後、設定をまとめて保存をクリックします。
アクセス解析タグ(ヘッド用)の説明を再度見る方は、以下のリンクでページ内移動できます。
↓↓↓↓↓↓
アドセンス申請コード貼り付け後の手順
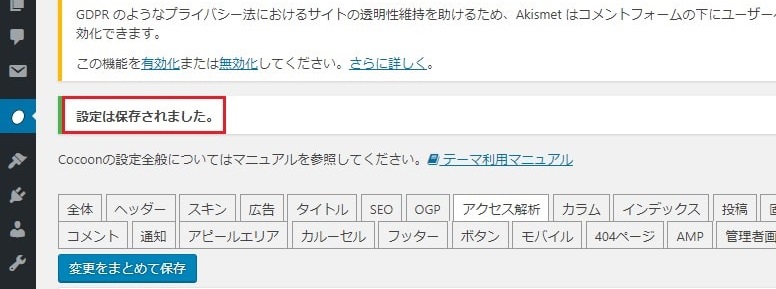
変更をまとめて保存で、設定は保存されましたとなれば、コードの貼り付けは成功です。
あと少しで作業が終わります!(^^)!

以上でCocoon設定での作業は終わりですが、画面はそのままです。先ほどコードを取得(コピー)した画面へ戻ります。(アドセンスページへ)
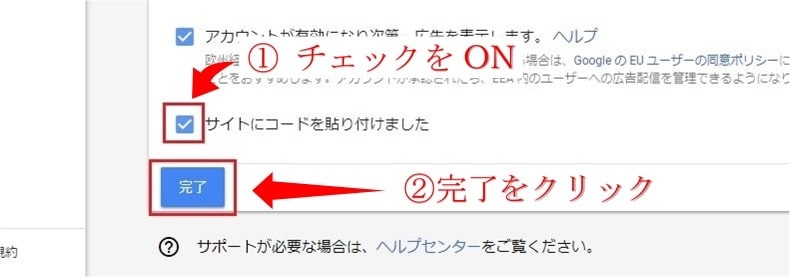
画面の中の、サイトにコードを貼り付けましたのボックスにチェックし、完了ボタンをクリックしてください。ほぼこれで完了です。あとは、アドセンスからのメールでアカウントとサイトを紐づけます。

アカウントの有効化
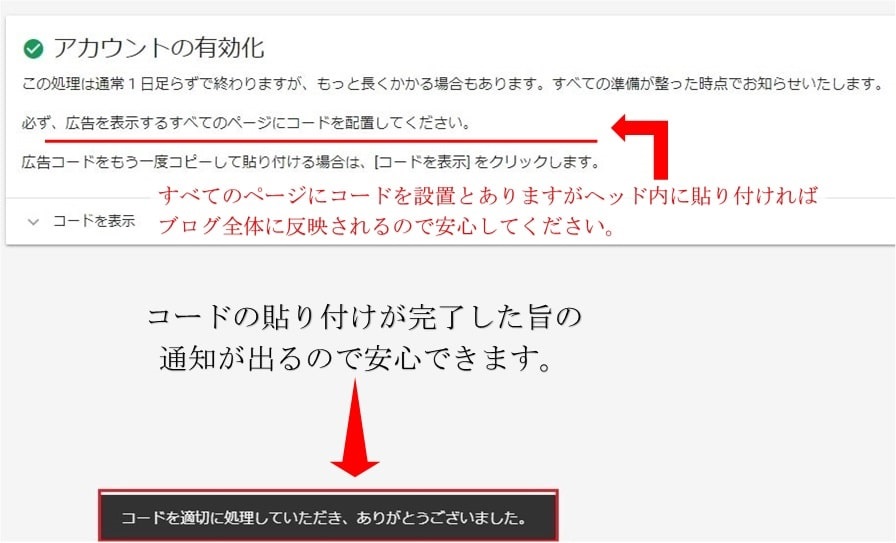
完了をクリックしたら、アカウントの有効化が表示されます。

この処理は通常 1 日足らずで終わりますが、もっと長くかかる場合もあります。すべての準備が整った時点でお知らせいたします。
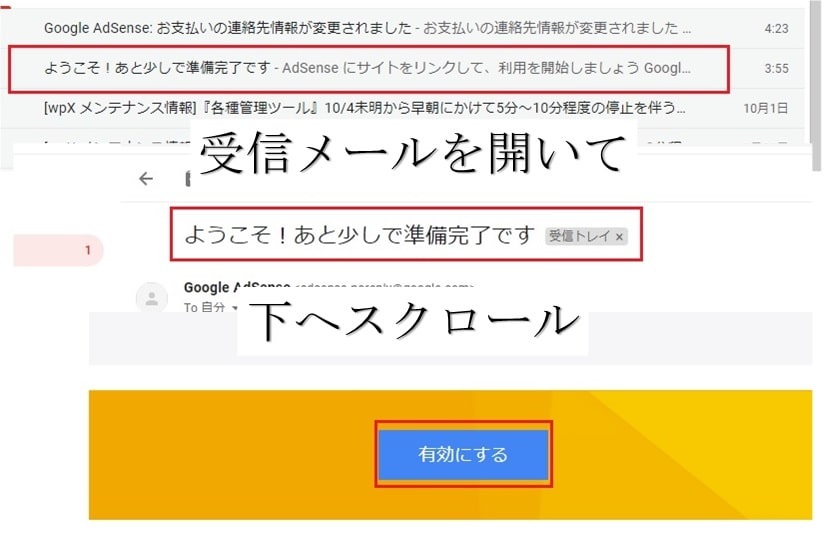
1日足らずで処理が終わるとメッセージにありますが、僕の時は約1時間後に「あと少しで準備完了です」というメールが届きました。メールを開いて下方向へスクロールしていくと、有効にするというボタンがあるのでクリックします。

アドセンス申請手順のまとめ
受信メール内の有効にするをクリックすれば申請作業は完了です。大変お疲れさまでした。
後は合格通知を待つだけですね^^
もう一度お疲れさまでした!!
現在では過去記事情報のような1次審査、2次審査などという工程はありませんし、認証コードの受け取りや送信などの手順もありません。
審査結果も通常1日ほどで結果が出るようです。(ネット情報ですが)
僕がアドセンスの審査に合格したときは、申請⇒アカウント有効化から、たったの8時間で合格メールが届きました。あまりの速さに驚きです!

アドセンス申請の参考にこの記事を読んでくれているあなたも、きっと良い結果が得られると思います。
アドセンスに合格したら後は広告を設置してバンバン稼ぐだけですね♪
アドセンス合格後、サイト(Cocoon)内に広告を表示させる手順は以下からご覧ください。

Cocoonのダウンロードは以下から(Cocoon公式サイトです)

最後までお読みいただきありがとうございました。
りゅうまるでした☆





コメント