こんにちわ。
りゅうまるです。
この記事では、ワードプレスブログにグローバルナビゲーションを設置する手順を画像解説していきます。(カスタマイズ付き)
グローバルナビゲーションとは
グローバルナビとかヘッダーメニューとかいうやつですが、これはもう設置してないブログのほうが圧倒的に少ないですよね。
ブログにアクセスしたとき、目につきやすいページ上部(ヘッダー)に設置してありますね。
ブログの概要をユーザーに伝えるための案内表示という位置づけかな。
僕は建築系の仕事を自営しているんですが、集客のメインはjimdo(HP作成ツール)で作成したホームページなんです。
それまでホームページやブログを作った経験が全くなかったので、書籍やネットで基本を一から調べていると、まずはグローバルナビの設置が必要不可欠ということでした。(本物の初心者です)
集客のためのホームページだと、会社概要、お問い合わせ、料金、アクセス、選ばれる理由あたりが定番のメニュー項目ですかね。
企業サイト、趣味ブログ、アフィリサイトなど、運用するサイトによってメニューの項目は違ってきますが、案内板であるグローバルナビの設置は基本中の基本ですよね。
そうそう、この記事は、前回記事のお問い合わせフォームの設置方法の続きになります。
前回は、「Contact Form 7」っていう有名なプラグインを使ったお問い合わせフォームの作成方法だけで終わってしまったので、メニューボタンを早く設置しなくちゃなんないんですよね。
でないと、お問い合わせフォームはできたけどメニューボタンがないんじゃ意味ないですからね。
恥ずかしながら、僕の運用しているもう一つのワードプレスブログにはグローバルナビが設置してないので、別ウインドウで設置作業をしながら記事を書いていきます。
前回もフォームの設置、画像加工、記事作成の同時作業だったんですがむっちゃ効率悪いです^^;
記事内では、よく使われている言い方のグローバルナビで統一していますが、実際の設定場面(画像)ではヘッダーナビという表示になってます。
グローバルナビとヘッダーナビは全く同じものです。
ご了承くださいませm(__)m
ワードプレス(コクーン)にグローバルナビゲーションを設置する方法
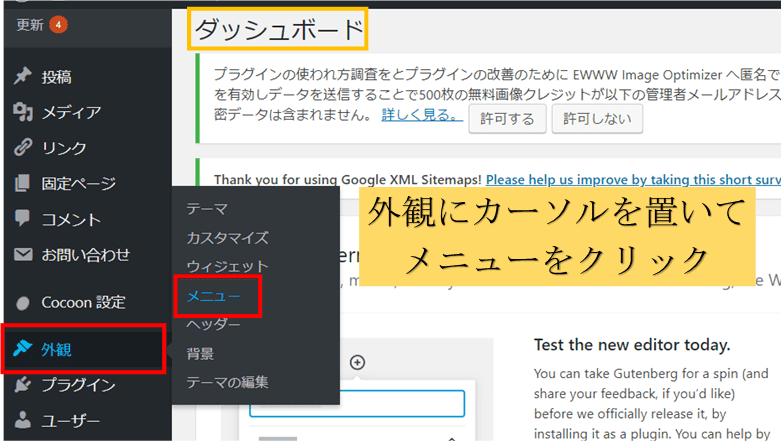
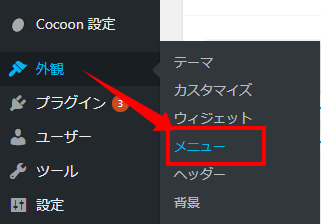
まずはワードプレスのダッシュボード(左管理メニュー)から外観⇒メニューをクリックします。

このメニューページ内での設定がメインになります。
ブログ内にメニューを設置できる場所は、ヘッダー(グローバルナビ)、フッター(ページ最下部)、モバイル版表示向けの3種類ですが、モバイル表示での対応は表示される端末の横幅が768px(ピクセル)以下の場合です。(Cocoonの場合です)
Cocoonは、標準でレスポンシブ(モバイル表示最適化)仕様なので、わざわざモバイル表示の設定をしなくても、以下の様に反映されます。(画面下で追従)

デフォルトでのモバイルメニュー表示
この後のメニュー設定画面で、一か所にチェックを入れるだけで、以下の様にグローバルナビとして反映されます。(以降画像解説)

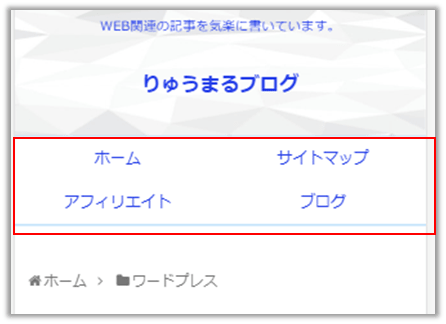
モバイルヘッダーナビにチェックした場合のモバイルメニュー表示
この記事ではグローバルナビ(ヘッダーメニュー)を例に進めていきますが、フッターメニューに反映させるやり方もモバイル表示同様、一か所にチェックを付けるだけです。(以降画像解説)
グローバルナビに設定できるのは以下の4項目です。(URLが存在するページ)
- 固定ページ(お問い合わせやプライバシーポリシーなど)
- 投稿(個別の記事ページ)
- カスタムリンク(任意のURL)
- カテゴリー(存在する任意の項目)
新規メニューを作成する(メニュー構造設定)
まずはグローバルナビに表示(設置)するための新規メニューを作成します。
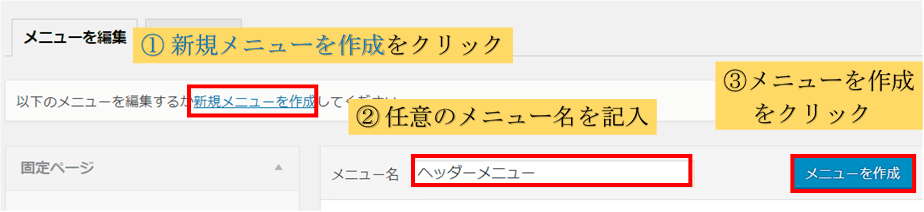
ダッシュボード⇒外観⇒メニューとクリックすると以下の様にメニュー作成画面に変わるので、新規メニューを作成をクリックします。
まず新規作成メニューに、メニュー名を付けます。
メニュー名はブログ内での覚書きです。ネット閲覧時のメニューには表示されません。
今回は、「ヘッダーメニュー」としました。
メニュー名を付けたらメニューを作成をクリックします。

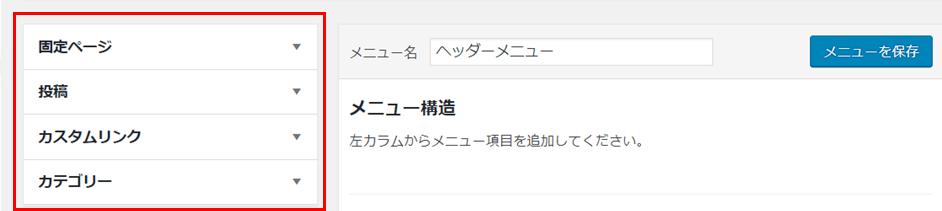
新規メニューを作成⇒任意のメニュー名を記入⇒メニューを作成をクリックと進むと、先ほどの4項目(固定ページ、投稿、カスタムリンク、カテゴリー)が表示されます。

この中からグローバルナビに表示させたい項目を選びます。
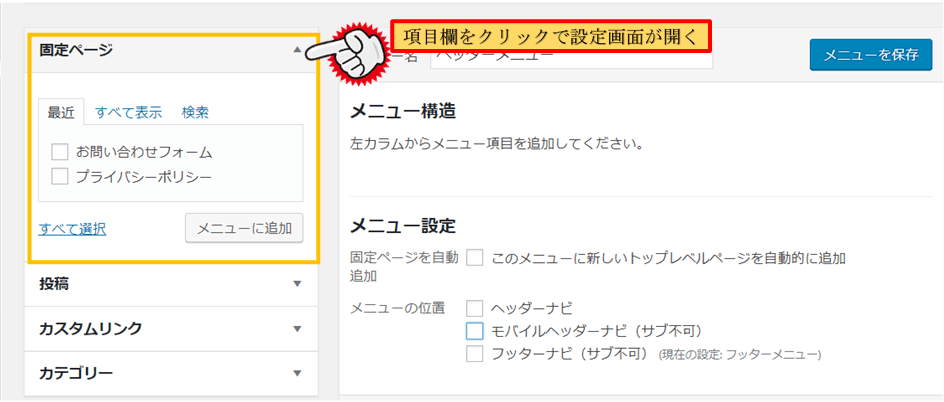
メニューに表示させたい項目欄をクリックすると、プルダウンメニューが開きます。(以下画像では固定ページをクリックしています)

表示させたいページを選んで追加する
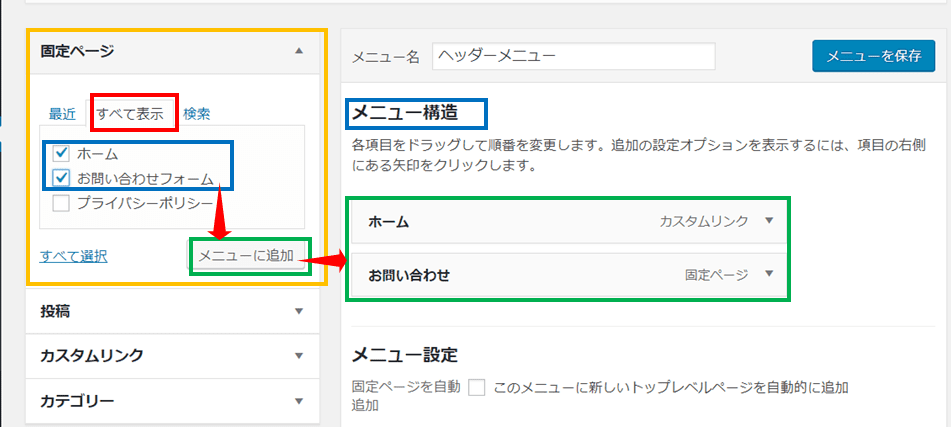
プルダウンメニュー内から、グローバルナビに表示する項目(ページ)にチェックし、メニューに追加をクリックすると、メニュー構造下(緑枠内)に選択したメニュータブが並びます。
固定ページをメニューに追加する場合
以下の画像では、すでに作成済みの固定ページをすべて表示させ、ホームとお問い合わせフォームを追加しています。
固定ページのすべて表示をクリックしても、ホームが表示されない場合はカスタムURLの項目から追加できます。(以下で解説しています)
すべての項目を追加するまで「メニューを保存」ボタンは押しません。

ちなみに、HTMLサイトマップを固定ページで作成してグローバルナビやフッターメニューに設置している方は多いですよね。(メニュー名はサイトマップが多いかも)
例にしているブログは運用して間がないので、固定ページにプライバシーポリシーとお問い合わせしか作っていませんが、作成済みのサイトマップを表示させる場合はこの時一緒に追加しておいてくださいね。
HTMLサイトマップを作成していない方は、以下の記事を参考にしてください。

固定ページ以外(カテゴリーなど)の項目も、同じ要領で追加していきます。
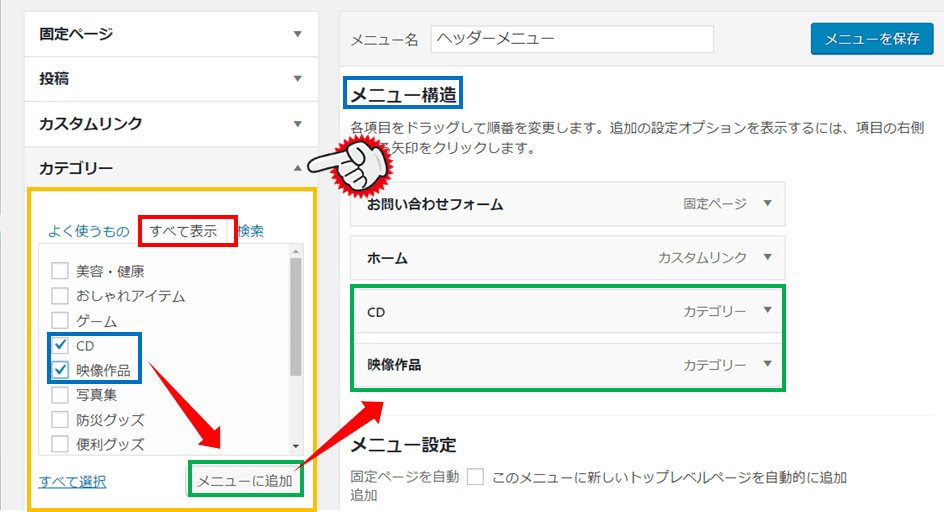
カテゴリーをメニューに追加する場合
先ほど、固定ページから設定したお問い合わせとホーム(トップページ)に加えてカテゴリーをすべて表示させCDと映像作品を追加してみます。

新規カテゴリーの追加は以下から
↓↓↓↓↓↓
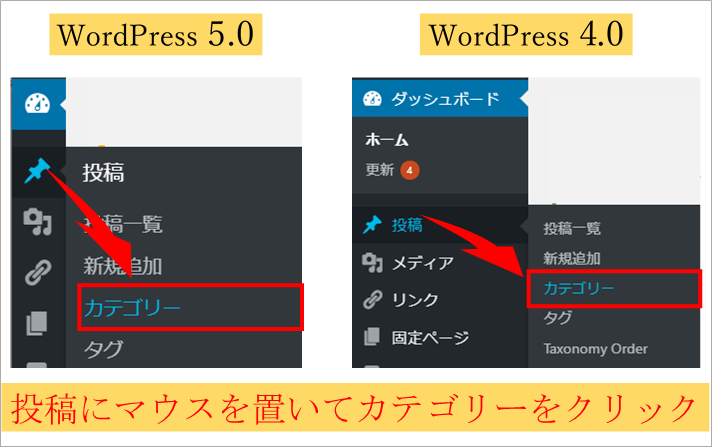
サイト内に新規でカテゴリーを追加する場合は、ダッシュボード⇒投稿⇒カテゴリーへ進んでください。

新規カテゴリーを追加という画面に移動するので、名前の欄に表示させたいカテゴリー名を記入し、スラッグの欄にはメニュー名の英訳を記入するのがおすすめです。
ここでいうスラッグは、URLのパーマリンクの位置づけです。(日本語でも差し支えありません)
ここではわかりやすく、名前を「サンプル」、スラッグを「sample」としてあります。
カテゴリーの英訳はGoogle翻訳が便利です。(インストール不要)
その下の親カテゴリーは、グローバルナビのメインメニューの位置づけです。
子カテゴリーがサブメニューという感じ。
親カテゴリーの設定は、カテゴリー名を変更したくなった時ややこしくなることがあるので、僕は設定していません。
説明は、カテゴリーの説明です。ここでは記入しませんが、サンプルなら、「お試し商品の情報をまとめてあります」など、カテゴリーの簡単な説明を記入します。
最後に新規カテゴリーを追加をクリックすると、横のカテゴリー一覧に追加されます。

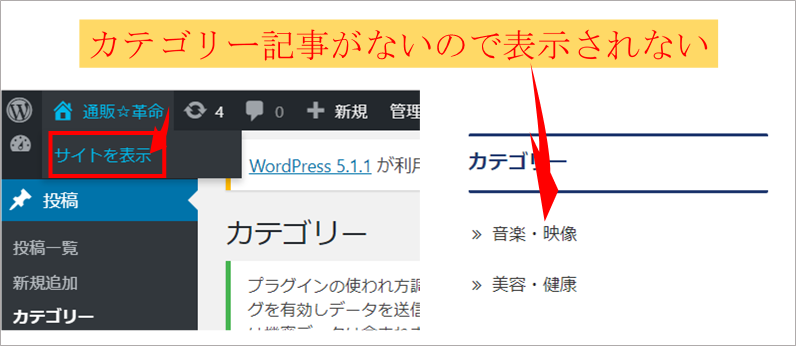
これで管理画面内にカテゴリーが追加されましたが、新規カテゴリーの公開記事がない場合は、サイト内には反映されません。

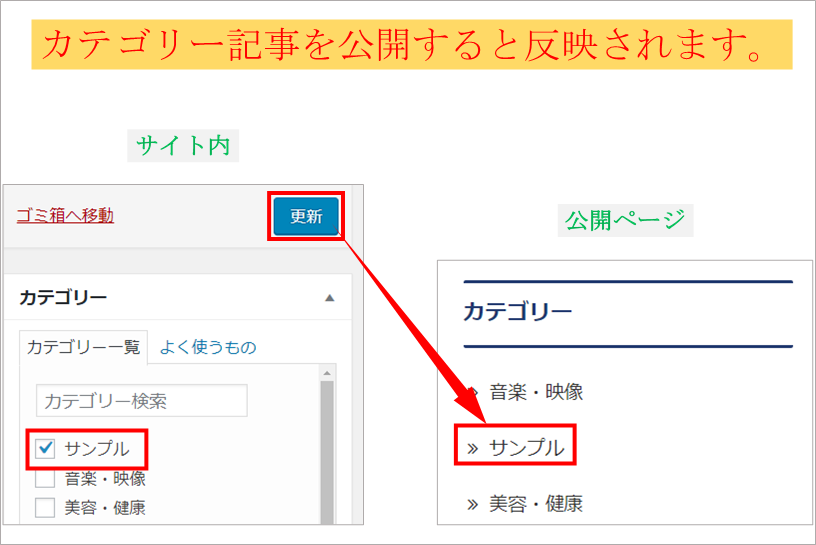
新規カテゴリー項目の記事を公開すると、サイト内に表示されます。

カスタムリンクの使い方
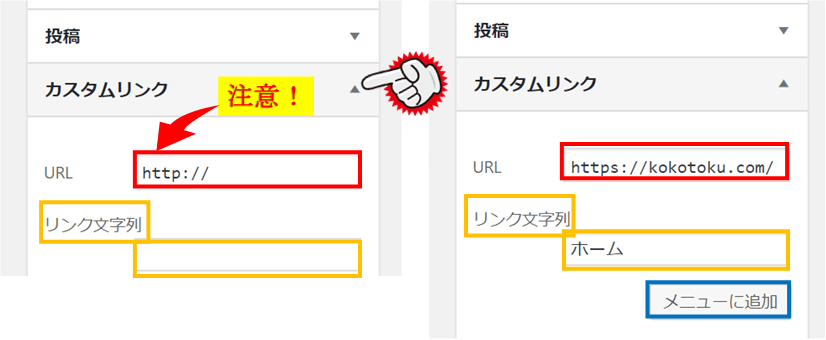
先ほど、固定ページ項目のすべて表示をクリックしてもホームが表示されなかった場合は、カスタムURLにブログのURLを入力してメニューに追加してください。
通常は、記事一覧のURL(サイトのURL)をホームとして入力してください。
このブログの場合、https://kokotoku.com/がURLです。
複数サイトを運用している場合、関連サイト(姉妹サイト)などを紹介したい時に便利ですよね。
リンク文字列にはナビメニューに表示させたい項目名を記入し、メニューに追加してください。

グローバルナビに設置したいメニューをすべて追加したら、メニューを保存をクリックします。

これで、グローバルメニューの項目設定は完了です。
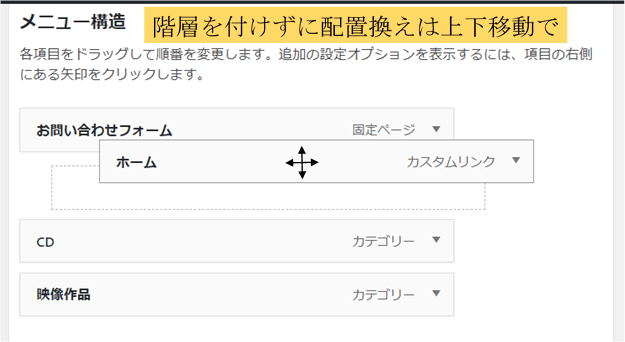
メニューの並び替えと階層の設定
メニュー構造に並んでいる項目はドラッグ&ドロップで並び替えることができます。
左右の順番を並べ替える場合は、上下に移動します。
この時一番上にあるメニューが、グローバルナビの左に並びます。

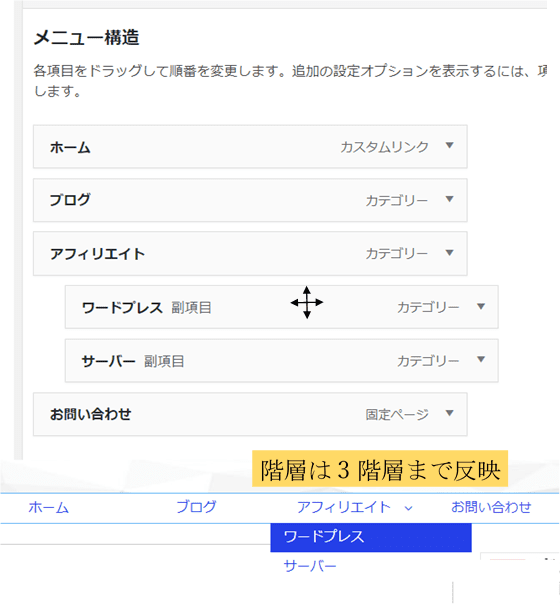
階層を付けるには、目的の項目にカーソルを乗せ、右側にドラッグ移動するだけです。
グローバルナビでは、いわゆるドロップダウンメニューになります。
サブメニューが反映されるのはグローバルナビだけです。
別運用のブログで実際に設置作業しながらの記事作成で、画像の用意が間に合わない為ココは当ブログの画像を使用してます。(汗)WPのバージョンが違うけど、表示はあまり変わらないのかな。

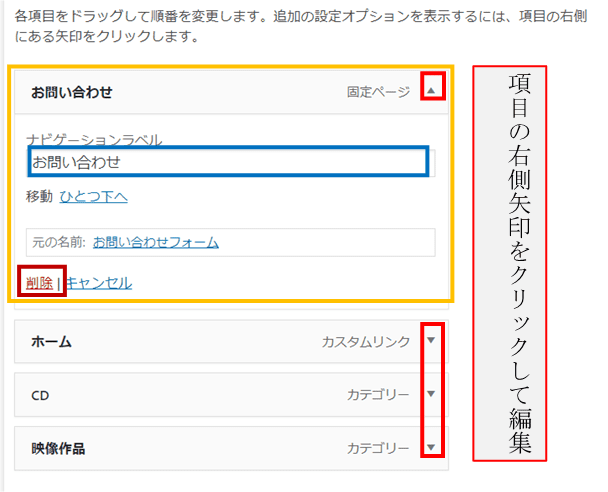
メニュー名を変更する場合
メニュー構造に設置した項目右側の矢印(▼マーク)をクリックすると、メニュー名の変更や項目の削除、上下の移動などが行えます。
以下の画像では、「お問い合わせフォーム」を「お問い合わせ」に変更しています。最初に表示されているテキストを消して任意の文字列に書き換えるだけです。

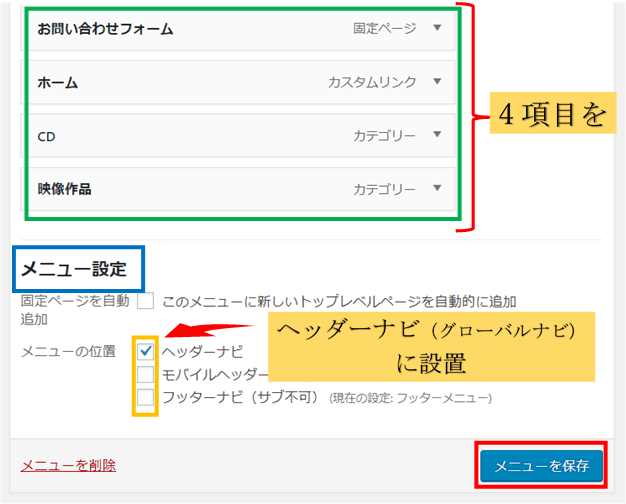
グローバルナビ以外にもメニュー表示しよう
今回設定(設置)したグローバルメニューを、フッターやモバイル版表示に反映することもできます。
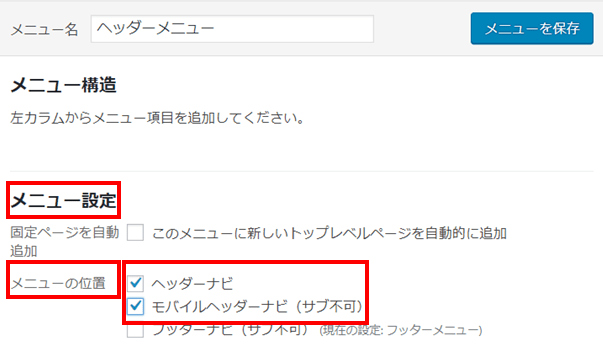
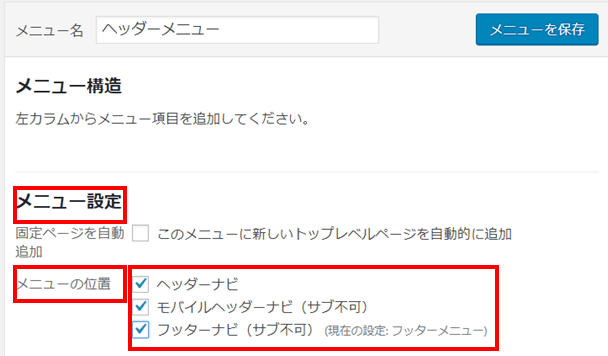
その場合は、メニュー設定のメニューの位置で追加したい項目にチェックを付けてください。
メニューをフッターやモバイル(スマホ)表示に反映させるには
この時、メニュー設定項目のメニューの位置で、モバイルヘッダーナビにチェックを入れておくとスマホ表示でもグローバルナビが表示されるようになります。(レスポンシブ対応のテーマに限る)


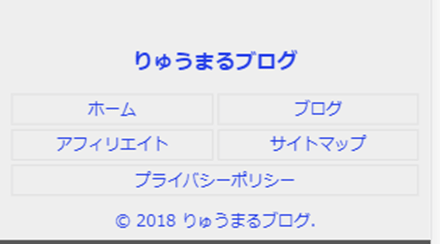
同様に、メニュー設定項目のメニューの位置で、フッターナビにチェックを入れておくとフッターメニュー(ページ最下部)が表示されるようになります。


グローバルナビの編集方法(Cocoon設定)
一連の設定で見事にグローバルナビが設置できましたが、デフォルトは超シンプル!
先にグローバルナビ設置前と設置後の画像をご覧ください。(これはデフォルト設定です)
グローバルナビ設置前のヘッダー
もともとスッキリシンプルなデザインが好きなので、ヘッダーデザインはブログタイトルの太文字と、文字色の変更しかしてないんですよね。
シンプルなのはいいんですが、グローバルナビがないのはあまりにもそっけないし、ユーザー目線を無視しちゃってますね。

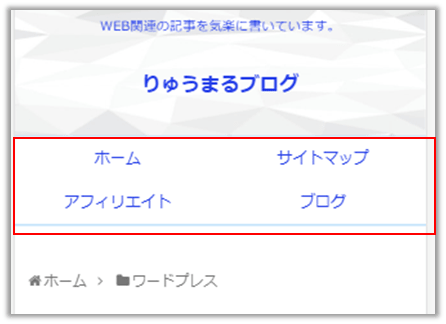
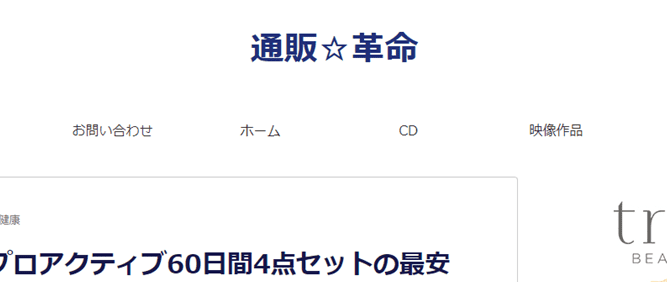
グローバルナビ設置後のヘッダー
以下、グローバルナビゲーション設置後の画像です。
シンプルですが、今回設定した、お問い合わせ、ホーム、CD、映像作品の4項目がグローバルナビとして反映されました。
すがすがしいですね^^ 仕切りひとつありません!

Cocoon設定でナビゲーションをカスタマイズ
安心してください。このままでは終わりませんから★
CSSでカスタマイズする方法もありますが、Cocoonの場合、ある程度の装飾は管理メニュー内から簡単に設定できてしまいます。
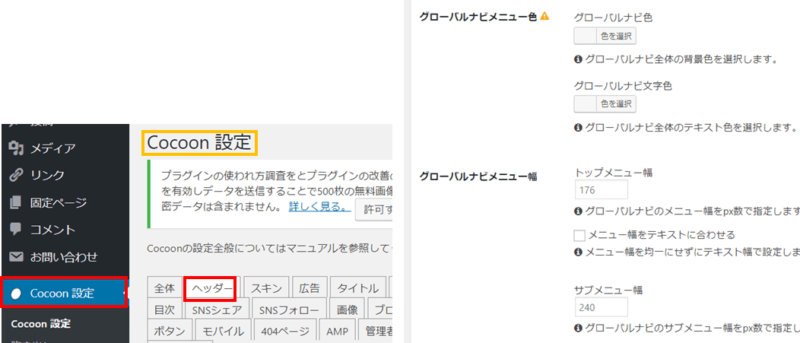
ダッシュボード(左管理メニュー)内のCocoon設定をクリックし、その中からヘッダー項目をクリックします。
少し下にスクロールすると、グローバルナビの編集項目があります。

Cocoon設定でカスタマイズできる内容は以下の通りです。
- ナビメニューの背景色
- ナビメニューのテキスト色
- トップメニューの横幅(px指定)
- サブメニュー(プルダウン)の横幅(px指定)
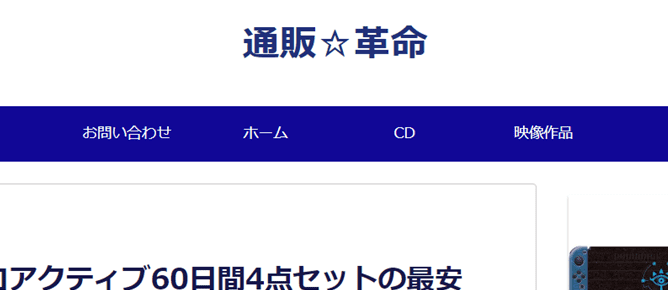
あ~あ(*´Д`) ------。大げさにカスタマイズなんて書いちゃいました(笑)が、以下の様にカスタマイズできました。
Cocoon設定でグローバルナビをカスタマイズした結果

ん~~なかなかいいですね☆
どう思います?
可もなく不可もなく?
飽きの来ないデザインということで^^
カスタマイズ(スリムバージョン)
さらにカスタマイズっていうと大げさですが、Cocoon設定からメニューの高さ(縦幅)も簡単に変更できます。
メニューの高さ(縦幅)を狭くする設定です。
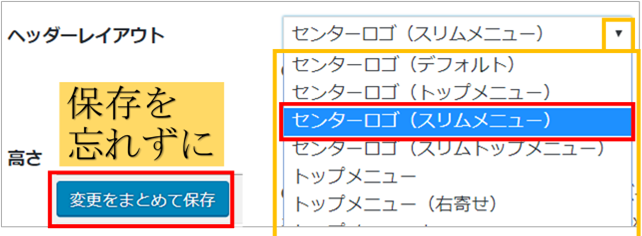
Cocoon設定の「ヘッダー」タブをクリック⇒ プレビュー画面下の「ヘッダーレイアウト」項目 横にある窓(プルダウン)を開けるとグローバルナビの高さ(幅)を調整することができます。

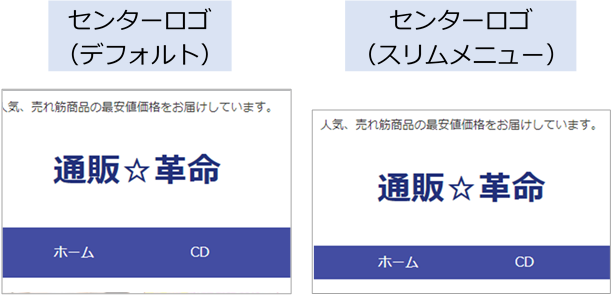
プルダウン内のセンターロゴ(デフォルト)からセンターロゴ(スリムメニュー)に変更するだけで、ナビメニューの高さ(幅)を細くすることができてしまいます。
▼マークをクリックしてメニューを開けてね♪

高さの幅は調整できないようですが、デフォルトとスリムメニューでは結構見た目が変わるので、お好みに合わせてカスタマイズしっちゃてください!
変更後は「変更をまとめて保存」を忘れないで下さいね。
変更前(デフォルト)と変更後(スリムメニュー)の比較画像です。

カスタマイズ(アイコン追加)
メニューの文字列にアイコンを追加して、ちょっとおしゃれにカスタマイズしてみます。
CSS(スタイルシート)の編集なしで簡単にできます。
アイコン追加は以下から
↓↓↓↓↓↓
例としてホームの文字に家の形のアイコンを表示させてみます。

解説の流れ
- コードの貼り付け方(wp内)
- デザイン調整~余白やサイズ(wp内)
- アイコンを選んでコード取得(外部サイト)
ダッシュボード⇒外観⇒メニューへと進みます。

《メニュー(構造)画面です》
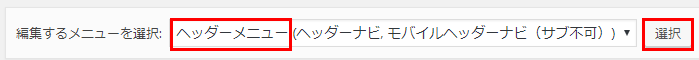
ヘッダーメニューを選択していることを確認してくださいね。

アイコンコードの貼り付け方
追加するコード(家のアイコン)
↓
<i class=”fa fa-home” aria-hidden=”true”></i>
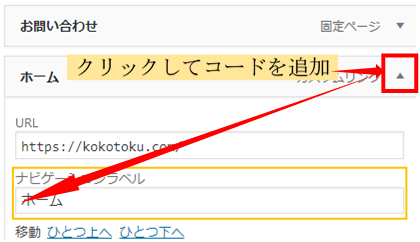
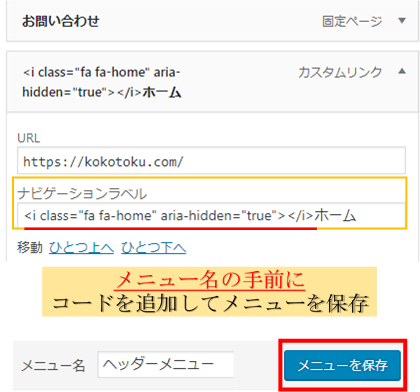
アイコンを付ける項目(ここではホーム)を開いてナビゲーションラベルにコードを追加します。
三角マーク▼をクリックするとナビゲーションラベルが編集できます。
※テキスト(メニュー名)の手前にコードを追加してください。

コードを貼り付けたらメニューを保存をクリックします。

これで、グローバルナビに家の形のアイコンが表示されます。
ココからデザイン調整の解説です。
余白(隙間)の追加
アイコンと文字列の組み合わせによっては、間隔が詰まりすぎて見栄えが悪くなってしまいます。(アイコンと1文字目の間隔)
その場合は、元のコードにfa-fwを追加するだけで解消できます。

アイコンサイトから取得したコードに[fa-fw]を追加します。
【余白ありと余白なしの比較】
《余白なしのコード》
<i class=”fa fa-home” aria-hidden=”true”></i>
《余白ありのコード》
※homeの後に半角スペース(shift+スペースキー)をいれてから[fa-fw]を追加します。
<i class=”fa fa-home fa-fw” aria-hidden=”true”></i>
注意:⇒○(半角スペース)を忘れずに⇒fa-home○fa-fw“
余白なし⇒ ”fa fa-home”
余白あり⇒ ”fa fa-home○fa-fw”
アイコンサイズの変更
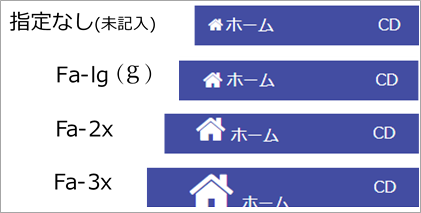
アイコンのサイズを変更する場合は、取得したコードに[fa-○○]を追加します。
ここではデフォルトより一回り大きいfa-igサイズで解説します。
○○⇒lg→2x→3x→・・・の順にサイズアップしますが、大きすぎるとデザインが崩れます。

《指定なし(未記入)のコード》
<i class=”fa fa-home” aria-hidden=”true”></i>
注意:⇒○半角スペースを忘れずに⇒fa-home○fa-lg“
※homeの後に半角スペース(shift+スペースキー)をいれてから[fa-lg]を追加します。
《アイコンサイズをfa-igに変更したコード》
<i class=”fa fa-home fa-lg” aria-hidden=”true”></i>
《余白を付けてサイズを変更する場合》
注意:⇒○半角スペースを忘れずに→home○fa-fw○fa-1g”
homeの後に半角スペース。fa-fwの後に半角スペースをそれぞれ入れます。
fa-fwが余白。fa-igがアイコンサイズです。
《余白を付けてアイコンサイズを変更したコード》
<i class=”fa fa-home fa-fw fa-lg” aria-hidden=”true”></i>
アイコン(コード)を取得するサイト

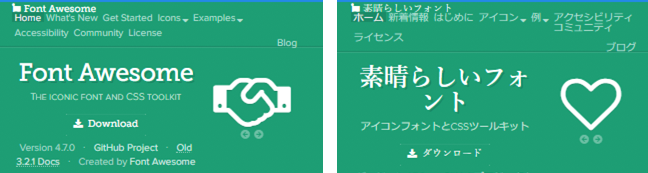
公式サイト⇒ https://fontawesome.com/v4.7.0/icons/
Font Awesomeは無料でアイコン(コード)を無料で取得できるサイトです。(日本語対応)
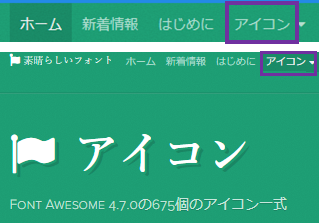
Font Awesome(4.7.0)の使い方
トップページからアイコン一覧ページへ移動してください。
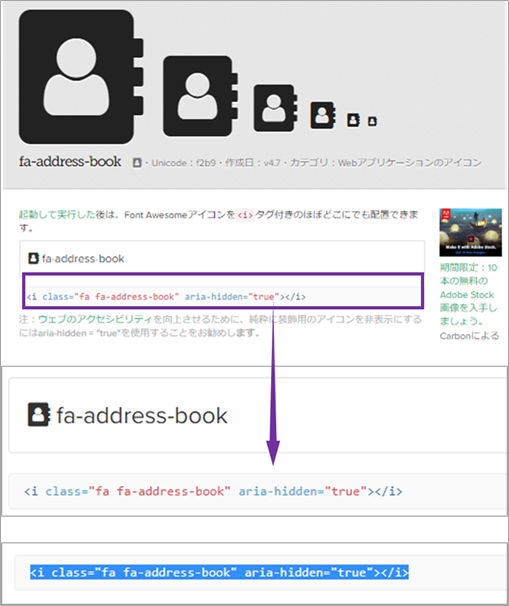
アイコンをクリックするとコードが表示されます。


表示されたコードをコピーして、ナビゲーションラベル(WP内)へ貼り付けてください。

ここで紹介したアイコンサイト(Font Awesome4.7.0)は、最新バージョン(5.0)ではありません。
最新バージョンでは、アイコンの種類が追加されていますが、現状(2019/3)のCocoonテーマでは対応していないようです。(試したけど反映しない)
Cocoonは頻繁にバージョンアップデートするので、やがて対応すると思います。
(4.7.0には現在対応中なのでライセンスコードの追加は必要ありません)
最新(5.0)のコードを反映させるには、ライセンスコードの設置作業が必要です。
テーマの編集⇒head-insert.phpへの貼り付けができる方は以下のコードを使用してください。
テーマの編集は自己責任でお願いします。
「Font Awesome 5のライセンスコード」
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.7.2/css/all.css” integrity=”sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr” crossorigin=”anonymous”>

公式サイト⇒Font Awesome5.7.2
高度なカスタマイズ(CSS編集)
Cocoon設定からのカスタマイズや、アイコン設置だけでも十分おしゃれにカスタマイズできると思いますが、スタイルシート(CSS)を編集すれば、さらにおしゃれにカスタマイズできます。
興味のある方は以下の記事を参考にしてください。(コピペ用コード有り)

グローバルナビゲーション設置のまとめ
いかがでしたでしょうか。
思ってたよりCocoon限定にならなかったと思うんですが。
最後のCocoon設定以外は、ワードプレス共通っていう感じじゃないでしょうか。
今回グローバルナビゲーションを設置したブログは、運用して約3か月間という若さなんですよね。
そのブログにお問い合わせフォームを設置したときは、キャプチャ画像を加工しながら同時に解説記事を書いていました。
慣れない作業に疲れ果てて、固定ページにフォームを設置するとこまで書くのがやっとでした。(もちろん徹夜です^^;
お問い合わせフォームができても、メニューに表示しないと意味ないですよね。
この記事と合わせて早速公開したいと思います。
珍しくもない記事ですが、お役に立てればうれしいです。
それではまた。
りゅうまるでした☆
お問い合わせフォーム(Contact Form 7)のデザインカスタマイズは以下から(コピペ用)
↓↓↓↓↓↓




コメント