こんにちわ。
りゅうまるです。
この記事は、「wordpress5.0.1で段落(余白)を反映させる方法」の追加記事です。

記事の内容は、テーマCocoon(コクーン)で検証した結果です。ご了承くださいね☆
クラシックブロック(エディタ)単独使用では、余白が反映されない

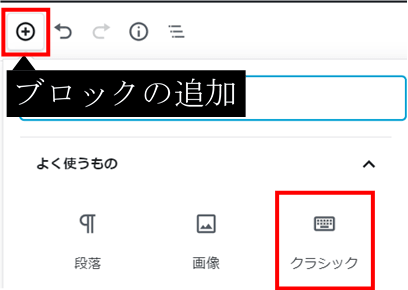
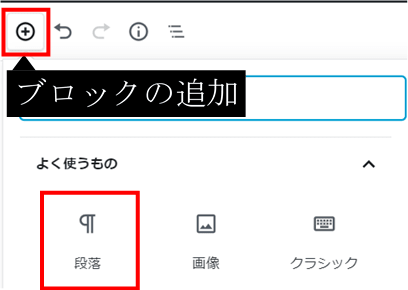
記事作成の際、ブロックの追加から「クラシックブロック(エディタ)」だけ(1要素のみ)で記事を作成することがあると思います。
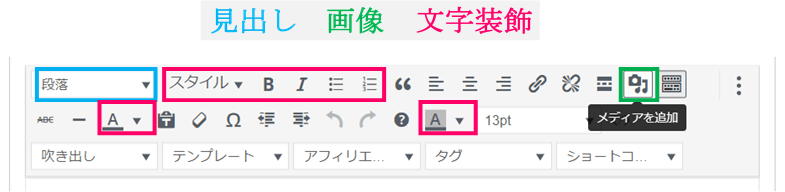
クラシックブロックでは、見出し(hタグ)や画像の追加、文字装飾など、記事作成に必要なツールが豊富に使えますからね。

旧エディタ同様に使えるクラシックブロックは便利ですが、クラシックブロックの単独使用では、記事公開時(プレビュー)に余白が反映されれないことに気づきました。
早速やり方を解説したいと思います。
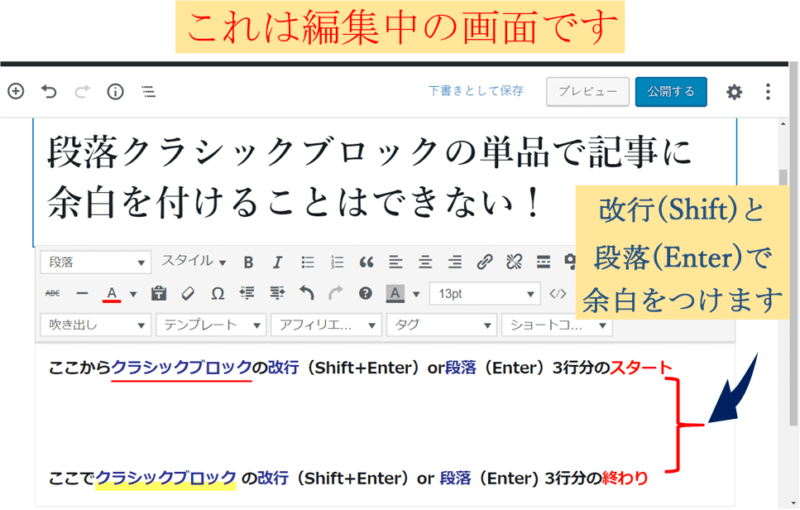
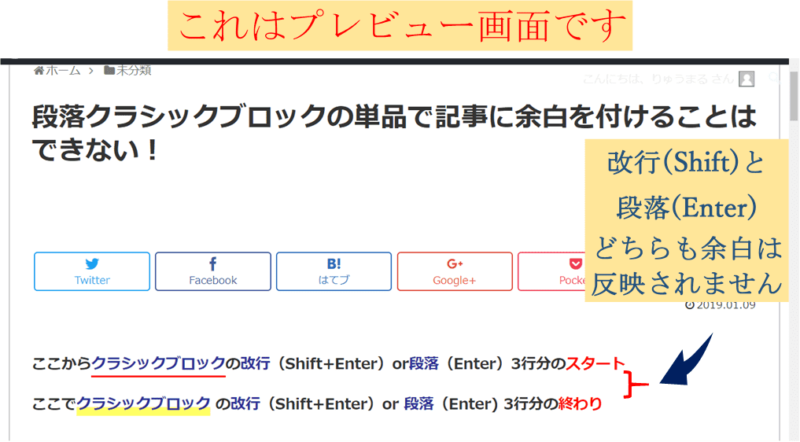
編集画面では改行(Shift+Enter)や段落を開ける(Enter)ことで余白ができていますが、公開画面(プレビュー)画面で確認すると余白が反映されていないことに気づきます。

通常、記事を公開する前にプレビュー画面で確認すると思いますが、その時点で余白が反映されていないことが確認できます。(クラシックブロック単独使用の場合です)

2つ以上のクラシックブロックを使用した場合は、wordpress5.0.1で段落(余白)を反映させる方法
のやり方を参考にしてもらえれば余白が反映されます。(面倒くさいです)
クラシックブロックを使用して余白を反映させる方法
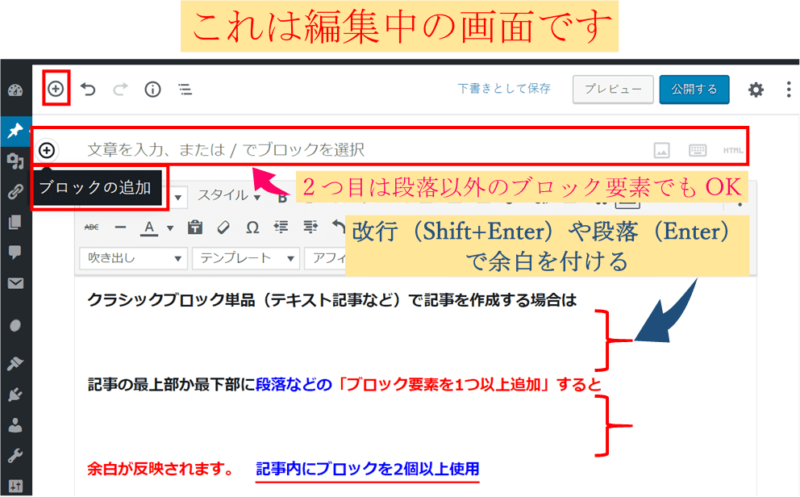
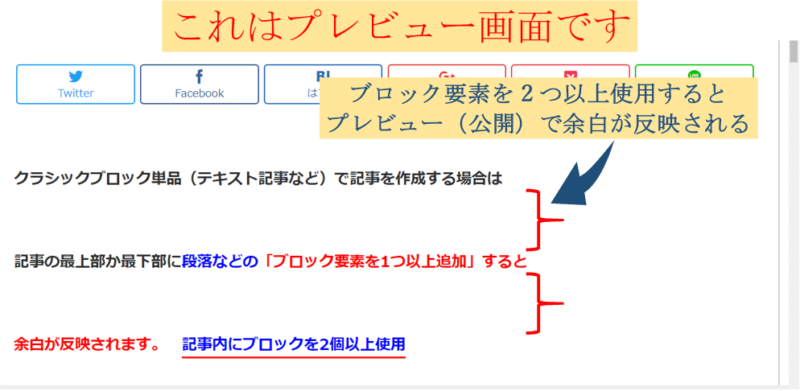
クラシックブロックで記事を作成する場合は、記事の最上部や最下部に段落などの「ブロック要素を1つ以上追加」すると余白が反映されます。 記事内にブロックを2個以上使用
ブロック要素のクラシックブロック内で、テキスト以外(見出しなど)の要素を追加しても、プレビューの時点で余白は無視されてしまいます。
編集中の余白を反映させるには、編集中のブロックとは別にブロック要素をもう一つ追加してみてください。
例えば、ひとつのブロックエディタで記事を作成し終わったら、最後に段落ブロックを追加して公開(プレビュー)してみてください。(記事内で合計2つ以上のブロック要素を使用)
要素の追加(+マーク)から「段落ブロック」を追加した場合でも、段落内を空白にしておけば無駄な余白が反映されることはありません。(捨て駒感覚で追加するだけ)

以下の画像では、ページ最下部に段落ブロック(空白)を追加しています。
enterキーでの余白はきちんと反映されますが、段落ブロックの(無駄な)余白は反映されていません。

※この記事は前回の記事をフォローする追加記事です。
お詫び:前回の記事作成時点では、記事公開時(前)にブロック要素を個別にクリックする以外、余白の反映方法を見つけられていませんでした。(かなり探りましたが未解決m(__)m。
とはいえ、クラシックブロックと段落ブロックの余白の付け方は少し異なりますので、引き続き解説していきますね。
段落ブロックの単独使用時は余白が反映される

クラシックブロック(エディタ)とは異なり、段落ブロックは単独使用でも余白が反映されます。
- 余白設定はShift+Enterキーのみ反映。
- Enterキーでは自動的に別ブロック(段落)が追加されます。
段落ブロック内の余白以外の設定
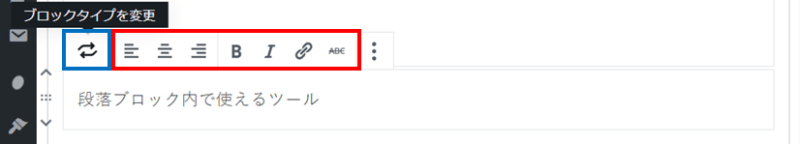
段落ブロックでは、太字、斜め体、打消し線(赤枠内)等を使ったテキスト記事は作成できますが、「ブロックタイプを変更」(青枠内)から見出しを追加できないか試してみると、段落ブロック内で一括反映されてしまいました。

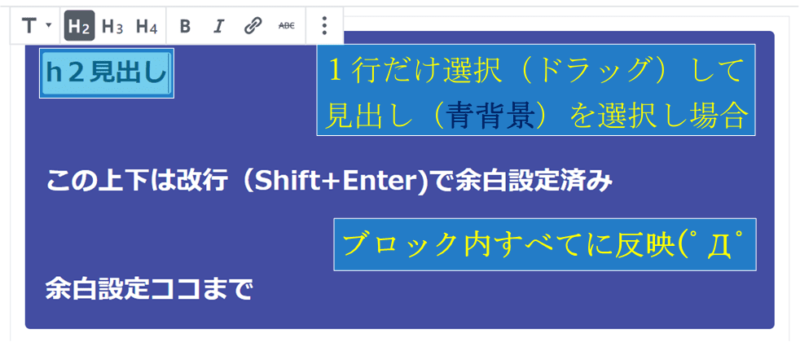
例に、一行分(余白設定ココまでの文字)だけドラッグで選択して「ブロックタイプを変更」から見出しを設定してみます。
すると、段落ブロック内がすべて見出しになってしまいました。(以下画像)

使用中のブロックタイプを変更するんですから、当たり前といえば当たり前ですよね。
段落ブロックがクラシックブロックと違うのは、記事内で単独使用した場合でもスムーズに余白が反映されるというところだけです。
逆にクラシックブロック内(単体使用)では、旧エディタと同じ編集ができますが、段落(改行)を余白として反映させるにはひと手間必要となります。
こうなってくると、あえてブロックの追加(+マーク)から「段落」を追加するメリットは見当たらないですね。
ダメ押しかよっ!って思われるかもしれませんが、ここで新エディタ(ブロックエディタ)のデメリットをもう一つ書いてしまいます。
記事の再編集で余白の反映がふり出し状態に戻ってしまう
これは、かなり面倒な仕様です。
リライトなどで、公開済みの記事を再編集すると、反映されていたはずの余白がすべて元に戻ってしまう場合があります。(~_~;)
余白が反映されなくなってしまうパターンと解決法
前述のように、記事作成(1ページ)内でクラシックブロック単独使用の場合は、余白は反映されないので別のブロック要素を追加してください。(ブロックの種類は何でも可)
記事作成(1ページ)内でクラシックブロックを複数使用の場合は、リライト後2つ目以降のクラシックブロック内の余白が反映されなくなります。
クラシックブロック+段落ブロック(空白で○)の組み合わせで段落問題は解決します。
ワードプレス5.0段落、改行で余白設定のまとめ
前回の記事でも書きましたが、このやり方は「5.0バージョンは使いたい!でもプラグインはなるべく使いたくない('ω')ノ」という方におすすめの方法です。
ワードプレスプラグイン「Classic Editor」の使用で、旧エディタの記事作成は可能ですし、新エディタと旧エディタの切り替えも簡単に行えるようです。
参考記事:以下の記事でエディタ切り替え方法の最新情報ありです。

とはいえ、「Classic Editor」のサポートは2021年までということなので、早めに5.0のブロックエディタに慣れておくのもよいかもです♪
りゅうまるでした。



コメント