こんにちわ。
りゅうまるです。
今回は、ワードプレステーマCocoonのグローバルナビゲーションをカスタマイズする方法を記事にしていきたいと思います。
前回の、グローバルナビの設置方法を画像解説 ワードプレスCocoon編の記事で、サイト内にグローバルナビを設置して、「Cocoon設定」内でメニュー色を好きな色に設定する方法をお伝えしました。
今回は、CSSコードを編集(追加するだけ)して、さらに自由度の高い仕様にカスタマイズする方法を紹介したいと思います。
先に書いておきますが、ここで紹介するカスタマイズはテーマ「Cocoon」用の内容です。
記事内で紹介するCSSコードを、ワードプレス無料テーマ「Twenty Seventeen」や「Luxeritas」のスタイルシート (style.css)」に記述してもうまく反映されませんでした。
Cocoon限定の記事としてご理解ください。
グローバルナビのカスタマイズ(Cocoon編)
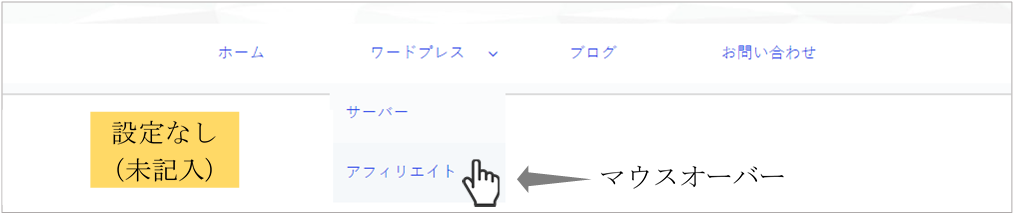
Cocoonのグローバルナビ デフォルト(未記入)仕様は、以下のようになっています。

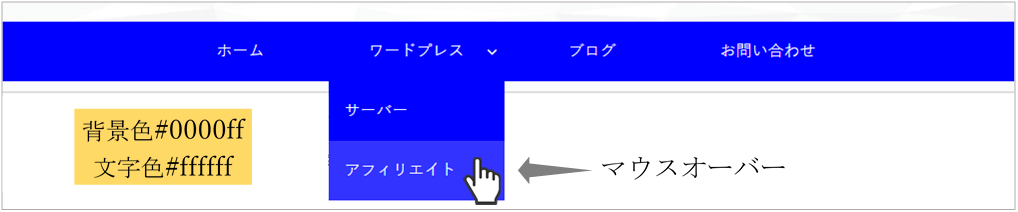
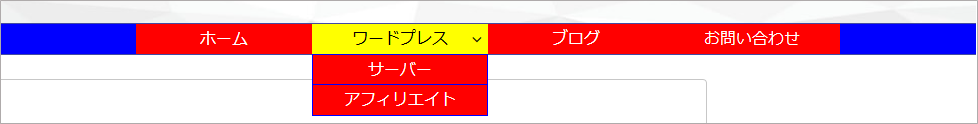
CSSなどは編集せずに、サイト内(Cocoon設定)で色を指定してみると以下の様になります。

マウスオーバー時は、メニュー色よりワントーン薄い色になる仕様です。
シンプルイズベストですが、少々殺風景な気もしませんか?
極端すぎるカスタマイズで派手にしすぎても、ただの自己満足というオチになりそうですが、サイトカラーで個性を出してみるのもいいですよね。
今回紹介するカスタマイズは以下の通りです。お好みで調整できるので是非試してみてください。
- メイン(サブ)メニューのマウスオーバー前後の文字色指定
- メイン(サブ)メニューのマウスオーバー前後の背景色指定
- サブメニューのマウスオーバー前後の枠の色と太さ指定
- ナビ上下のラインの太さと色指定
- ナビ(メインメニュー)の高さ(縦幅)指定
- マウスオーバーで色が変化する時間指定
- 背景色グラデーション
- メニューの仕切り線
今回、当ブログのナビメニューをカスタマイズするにあたって、ネット情報を頼りにCSSコードの編集(貼り付け)をいくつか試したんですが、うまく反映されないものもいくつかありました。
Cocoonでは、「Cocoon設定」というテーマ独自の設定がありますが、その中のグローバルナビのカラーコードが優先されることが要因かもしれません。
それでも、出来るだけ自由度の高いカスタマイズを実現させたかったので、複数記事の情報を組み合わせて試行錯誤した結果、かなり自由度の高いコードができたと思います。
紹介しているコードは、このブログで何度(数十回)も編集した結果きちんと反映されていますが、WEB初心者の僕が自己責任で使用しているコードです。
詳しい方が見れば「ここ間違ってるゾ!」という部分はあるかもです・・・。が、
なにとぞご了承くださいませ(__)
グローバルナビのカスタマイズ例
サイト内にグローバルナビを設置していることが前提となります。(サイト内の設定で可)
グローバルナビを設置していない方は、以下の記事を参考にしてください。

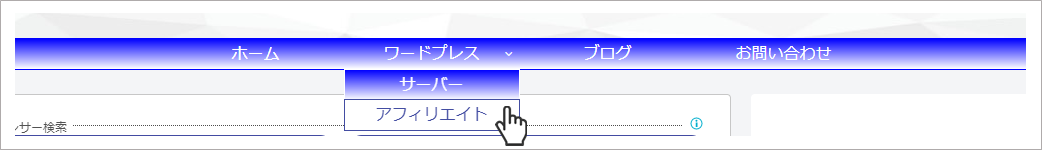
先にカスタマイズ例をご覧くださいませ。
カスタマイズ後は以下のような感じで、黄色部分がポインタを乗せたとき(マウスオーバー)の背景色で、青色部分が、メイン(サブ)メニューとナビ全体の背景色を統一したバージョンです。

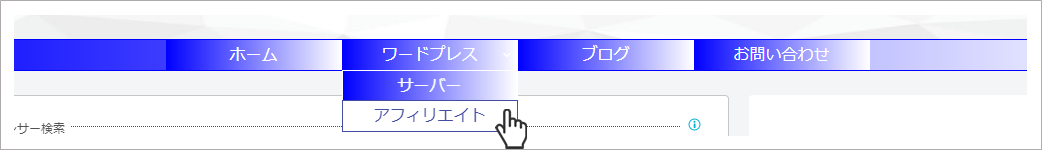
もう少しカラフルにすると以下のようになります。
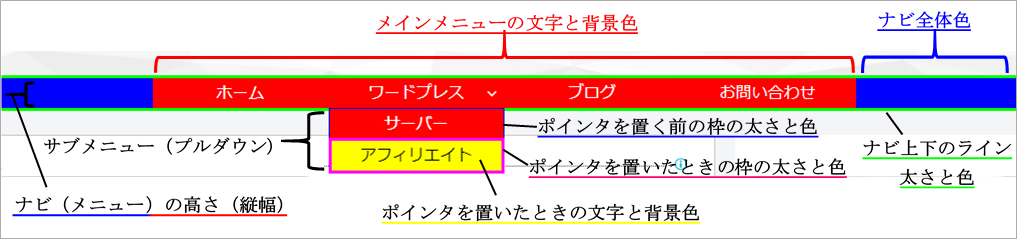
黄色部分がポインタを置いたとき(マウスオーバー)の背景色で、赤色部分がメイン(サブ)メニューの背景色です。青色部分はグローバルナビ全体色の背景色です。
ポインタを置いたときの色は、メインメニュー、サブメニュー共通です。

文字の色、メニューの枠、上下のラインなどもカスタマイズしていますが、この画像ではわかりにくいですよね。この後もう少しわかりやすい画像が出てきます。
カスタマイズ用のCSSコードを編集するときの注意点
今回紹介するカスタマイズコードを記述する前、すでに別のコードがある場合は、必ずコピーして、メモ帳アプリなどに保存(バックアップ)しておいてください。
万が一不具合が起こった場合、元のコードと入れ替えれば元の状態に復旧できます。
日本語以外の英数字(全半角)でも大丈夫ですが、/*で始まって*/で閉じるようにしてくださいね。
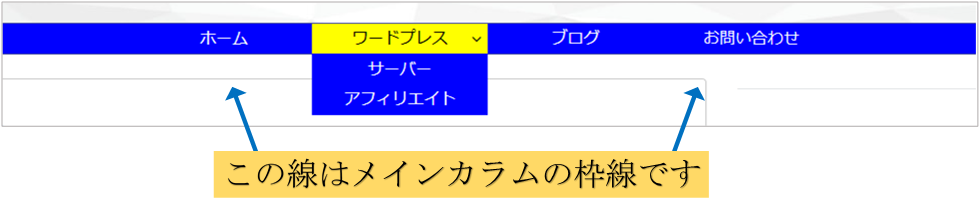
グローバルナビのカスタマイズ箇所とコードの説明

※上の画像はわかりやすいように部分別に色を変えてあります。
この配色は、僕のセンス!・・・?ではありません(;^ω^)
色(カラーコード)の指定
#○○○○○○は色を指定するカラーコードです。
○○○○○○内に記入する番号で、色を指定できます。
カラーコードは以下のサイトを参考にしてください。

px(ピクセル)の指定
pxは文字の大きさ(フォントサイズ)や図形の長さなど、幅広く使われるタグですが、ココでは、太さ(高さ)を指定するために使用しています。
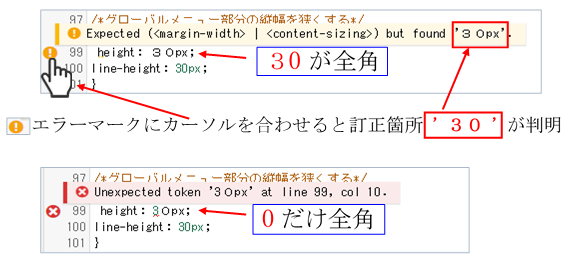
30pxの様に半角数字で値を指定します。
数字が大きいほど太く(高く)なります。
'(アポストロフィ)で囲まれるのはワードプレス4.9以降の仕様らしいです。

!important(インポータントゥ)の指定
今回の記事作成で初めて知ったんですが、!importantは、CSSの記述順に関係なく「このコードを優先させる」ためのタグだそうです。
ココで紹介するコード(メインメニュー5項目)に、!importantを付けているのは「Cocoon設定」の有無にかかわらずスタイルシート内の指定を優先させるためです。
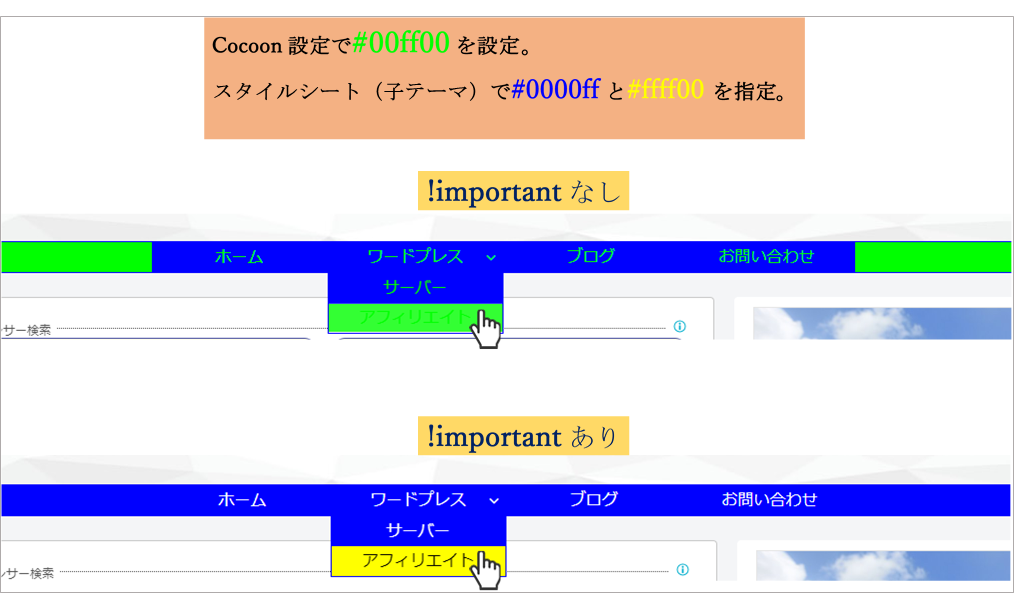
!importantを付けない場合、「Cocoon設定」が優先されてしまうパターンがあるので、ここではあえて記述しています。(以下比較画像参照)

グローバルナビの文字色と背景色を指定するコード
以下のコードは上画像「 !importantあり 」のパターンです。
※!important;は必要な場所にだけ指定してあります。
コメントアウト(/*----------*/)は表示されないのでコピペで使ってください。
/*---------------------------------
グローバルナビ(メインメニュー)の装飾
--------------------------------*/
#navi{
background: #0000ff!important; /*ナビ全体の背景色(メニュー項目以外のサイドの余白)*/
}
#navi ul li a{
color: #fff!important ; /*メインメニューにポインタを置く前の文字色*/
background:#0000ff!important; /*メインメニューにポインタを置く前の背景色*/
}
#navi ul li a:hover{
color: #000!important ; /*メインメニューにポインを置いたときの文字色*/
background:#ffff00!important; /*メインメニューにポインタを置いたときの背景色*/
}
/*---------------------------------
グローバルナビサブメニュー
(プルダウン))の装飾
--------------------------------*/
ul.sub-menu li a {
color: #fff; /*サブメニューにポインタを置く前の文字色*/
background:#0000ff; /*サブメニューにポインタを置く前の背景色*/
border:solid 1px #0000ff; /*サブメニューにポインタを置く前の枠の太さと色*/
text-align: center; /*サブメニューのテキスト中央寄せ*/
}
ul.sub-menu li a:hover {
color: #000; /*サブメニューにポインタを置いたときの文字色*/
background-color :#ffff00; /*サブメニューにポインタを置いたときの背景色*/
border:solid 1px #0000ff; /*サブメニューにポインタを置いたときの枠の太さと色*/
}
グローバルナビにライン(ボーダー上下)を指定するコード
/*---------------------------------
グローバルナビの上下にラインを入れる
--------------------------------*/
#navi {
border-top:solid 1px #434ba2; /*上ラインの太さと色*/
border-bottom:solid 1px #434ba2; /*下ラインの太さと色*/
}
グローバルナビ(メニュー欄)の高さを指定するコード
グローバルナビ(メニュー欄)の高さ指定は、サイト内の「Cocoon設定」でも可能です。
「Cocoon設定」では、デフォルトとスリムの2タイプからの選択ですが。こちらのコードだと好きな高さに調整可能です。
/*---------------------------------
グローバルナビ(メニュー)の高さ(縦幅)
---------------------------------*/
.navi-in>ul li {
height: 30px; /*メニューの高さ(縦幅)*/
line-height: 30px; /*ナビ全体の高さ(縦幅)*/
}
色が変化する時間を指定するコード
ナビメニューにポインタを置いた(離した)ときに、色が変わるまでの時間を調節できます。
コードの中の数字(秒)が大きいほど変化する時間が長くなります。
「フワッと変わってパッと消える」などとしたいときに便利です。
/*---------------------------------
グローバルナビの色が変化する時間
--------------------------------*/
#navi ul li a{
transition: 0.1s; /*ポインタを離したとき*/
}
#navi ul li a:hover{
transition: 0.5s; /*ポインタを置いたとき*/
}
カスタマイズコードを貼り付ける場所
元のコードは必ずバックアップしておいてくださいね。
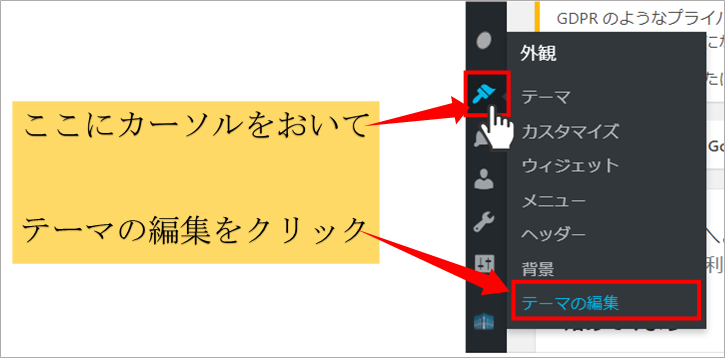
ワードプレスのダッシュボードから「外観」⇒「テーマの編集」へ進みます。

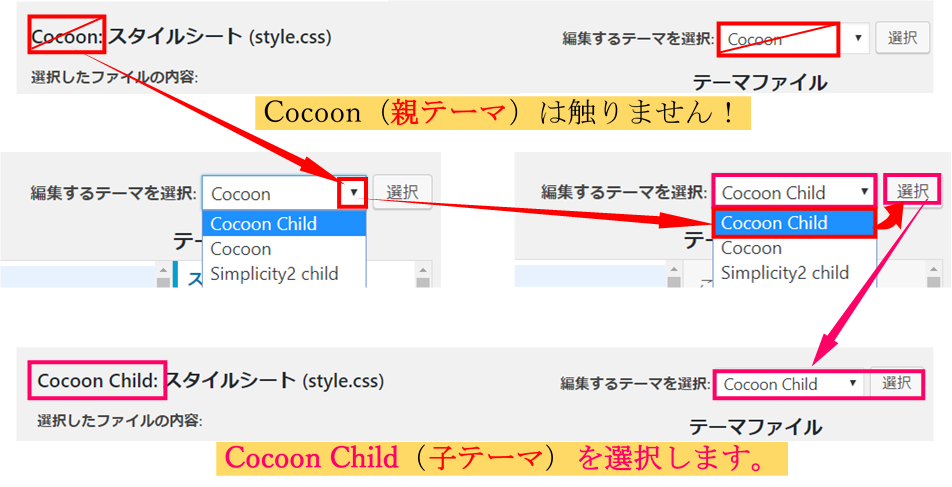
テーマの編集画面に移動したらまずは、子テーマの編集画面かどうか確認してください。
画面上部に「Cocoon Child :スタイルシート(style.css)」と書かれていれば子テーマの編集画面です。
もし画面上部に「Cocoon :スタイルシート(style.css)」となっていればそこは親テーマの編集画面です。(Child 無しは親テーマです)
以下の画像を参考に、プルダウンメニューから「Cocoon Child」を選択してください。

親テーマを編集してもカスタマイズできますが、テーマのアップロード(更新)に伴い親テーマのデータはすべて最新データに上書きされてしまいます。その際、カスタマイズ用のコードは消されてしまいデフォルト仕様に戻ってしまいます。
独自のカスタマイズに不具合を起こさないために用意されているのが「Cocoon Child(コクーンチャイルド)」という子テーマです。
カスタマイズを行う時はアップデート(更新)の影響を受けない子テーマで(*^^*)
スタイルシートにカスタマイズコードを貼り付ける
Cocoon Child(子テーマ)の編集画面を下にスクロールすると、CSSコードを貼り付けるエディタ画面が見えてきます。
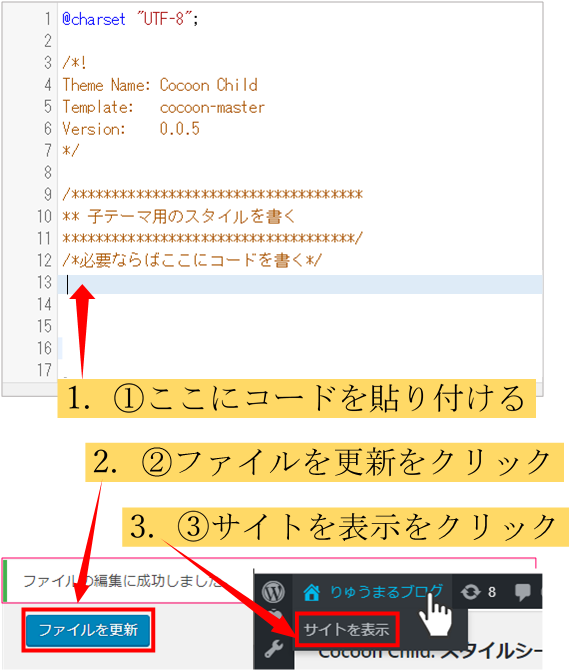
初めて編集する場合
今までスタイルシートの編集を行っていない場合は、「子テーマ用のスタイルを書く /*必要ならばここにコードを書く*/」の下にカスタマイズ用のコードを貼り付けます。
コードを貼り付けたら、画面下の「ファイルを更新」をクリックします。
「ファイルを更新」の上に「ファイルの編集に成功しました。」と表示されればテーマの編集は完了です。
「サイト名(画像内はりゅうまるブログ)」にカーソルを置いて「サイトを表示」をクリックしてください。

うまく反映されていると思います!
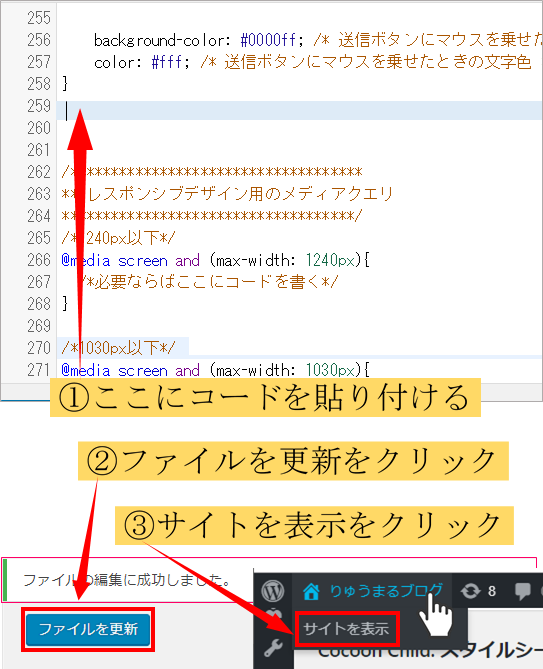
2回目以降の編集
以前にスタイルシートを編集したことがある場合は、最後に貼り付けたコードの下に今回使用するコードを貼り付けてください。
その後の手順は前述と同じく、「ファイルを更新」⇒「サイトを表示」をクリックです。

うまく反映されていると思いますので、お好みのデザインにカスタマイズしてくださいね。
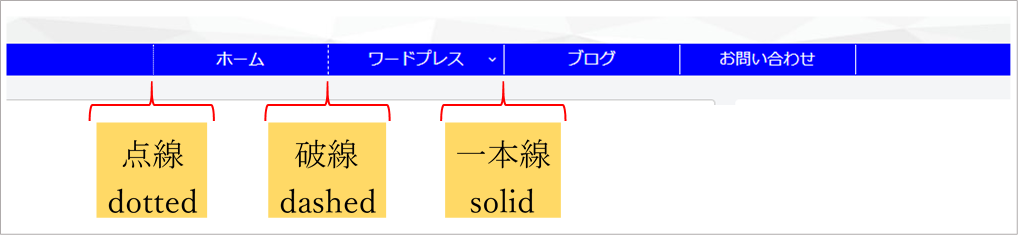
ナビメニューに仕切り線を付ける場合
メニュー(メイン)を線で仕切るにはいろいろなコードがありますが、僕が試した中で一番見やすいと思うパターンを書いておきますね。(賛否あると思います)
サブメニュー指定なしですが、記述しないとプルダウンの見た目が若干変わります。

- 一本線⇒solid
- 破線⇒dashed
- 点線⇒dotted
グローバルナビ仕切り線のコード(一本線)
/*---------------------------------
グローバル(メイン)メニューの仕切り線
--------------------------------*/
#navi ul li{
border-left:1px solid #fff; /*仕切り線の太さ、種類、色(左端)*/
border-right:1px solid #fff; /*仕切り線の太さ、種類、色(左2番目)*/
}
#navi ul li + li{
border-right:1px solid #fff; /*仕切り線の太さ、種類、色(左3番目以降)*/
border-left:0px solid #fff;
}
#navi ul ul li{
border-right:0px solid #fff; /*サブメニュー指定なし*/
border-left:0px solid #fff;
}
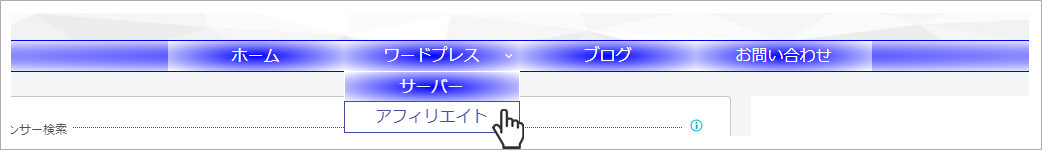
背景色をグラデーションにする場合
背景色をグラデーションにする場合は、background:⇒#○○○○○○の書き方を変えるだけです。
以下画像はナビ全体色とメニュークリック前をグラデーション2色にしています。
background:#0000ff!important;の太字のところが変更箇所です。
background:と!important;の間を変えるだけです。
上から下のグラデーション

background: linear-gradient(to bottom, #0000ff, #fff)!important;
上下の入れ替えは、bottomをtopにするか、色番号を入れ替えるだけです。
左から右のグラデーション

background: linear-gradient(to right, #0000ff, #fff)!important;
左右の入れ替えは、rightをleftにするか、色番号を入れ替えるだけです。
円形(中央から外)のグラデーション

background: radial-gradient(#0000ff, #fff)!important;
円の向きを変えるには、色番号を入れ替えるだけです。
円形パターンは幅が狭いとわかりにくいですね。
色の種類を増やす場合は、カッコ内の色コードを追加するだけですが、やりすぎは見にくくなるだけかも…。(お好みで)
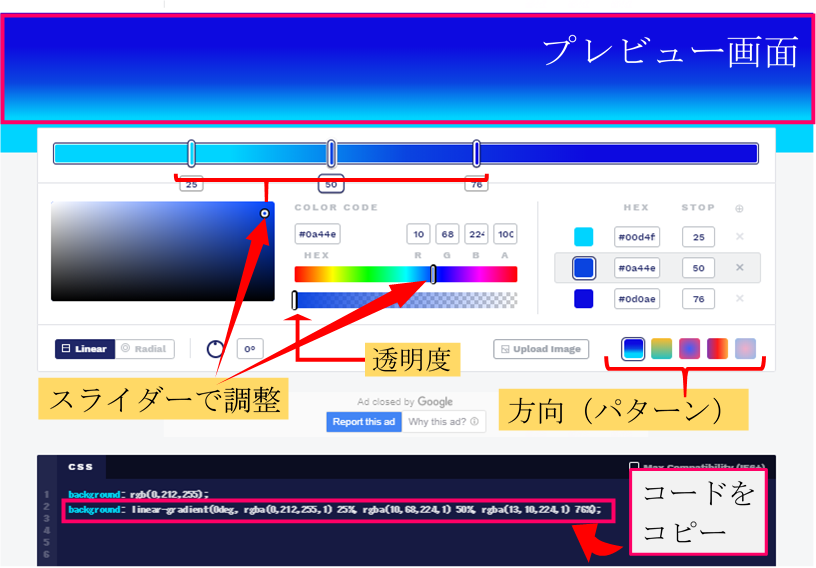
インストールなしで使えるグラデーションジェネレーターはいろいろあるけど、僕が使いやすいと思うのはCSS Gradient(以下画像)かな。
日本語対応はしてませんが、シンプルな直感操作でコードが生成できます。

グローバルナビのカスタマイズまとめ
いかがでしたでしょうか?
サイト内にグローバルナビを設置するのとしないのとでは、SEO的にも、ユーザーの利便性にも影響しますが、ナビゲーションのデザイン性はあまり影響しないと思います。
それでも、見やすいサイトを意識してデザイン性に目を向けるのも悪くないですよね。
何といってもサイトデザインのカスタマイズはやってて楽しいですし、コードを編集しているうちにCSS(HTML)の知識も多少ついてきますしね。
それではまた。
りゅうまるでした☆
メニューにアイコン追加は以下の記事から!
↓↓↓↓↓↓



コメント