こんにちわ。
りゅうまるです。
今回は、ブログ記事の更新情報をより早く検索エンジン(GoogleやBingなど)に伝えるためのXMLサイトマップの作成方法(手順)を記事にしていきたいと思います。
サイトマップの種類と必要性について
サイトマップには、記事の更新情報を検索エンジンに伝えるためのXMLサイトマップと、閲覧者に記事の構成を伝えるためのHTMLサイトマップの2種類があります。
XMLサイトマップとは
XMLサイトマップは、GoogleやBingなどのクローラーと呼ばれる巡回ロボットに、記事の更新情報(更新日、更新頻度)を伝えるためのXML形式のファイルです。
仮にXMLサイトマップを作成しなくても、ネットに記事を公開すればいずれは検索結果に反映されるのですが、XMLサイトマップを作成しておいたほうが、より早く、正確に検索エンジンに情報を届けることができます。
ちなみにXMLサイトマップはこんな感じです。僕のブログのXMLサイトマップをダウンロードしてみました…。?「なんじゃこりゃ?なんのこっちゃわからん!」

ネットでXMLサイトマップについて検索してみると、作成方法(書き方)やサーバーへのアップロードのやり方など、関連記事が多くヒットするんですけど…。WEB業者の方など専門家は、こんな暗号みたいなファイルを自分で作成されてるんでしょうか?(すこぶる知識!!)
この後解説しますが、検索エンジンに記事の更新情報を伝えるだけなら、「すこぶる知識」がなくても大丈夫です♪
ワードプレスでブログを運用している方なら【Google XML Sitemaps】というプラグインを使用すれば「すこぶる簡単」にXMLサイトマップを作成できるうえに、記事の更新情報まで自動で送信してもらえます。
1度XMLサイトマップを作成しておけば、あとは放置状態でOKです!
【Google XML Sitemaps】という名前のプラグインですが、Google専用のXMLサイトマップを作成するわけではないので安心してください。Bingにも送信されます。
XMLサイトマップを作成しよう
【Google XML Sitemaps】というプラグインを使えばとても簡単にXMLサイトマップを作成できます。
難しいコードの作成や入力などは一切行う必要はありません。クリック操作だけで簡単に作成できます。
設定項目は意外と多くありますが、各項目はデフォルト状態で最適化化されているので、特に設定を変更しなくても大丈夫です。
更新頻度や記事の優先度など、自分好みの設定に変更する場合も簡単に設定(変更)できます。
僕が、【Google XML Sitemaps】を使ってXMLサイトマップを作成した手順を画像解説していくので、是非参考にしてください。
各項目の設定内容は僕好みの設定なので、あなた好みで設定してくださいね。
Google XML Sitemapsのインストール手順
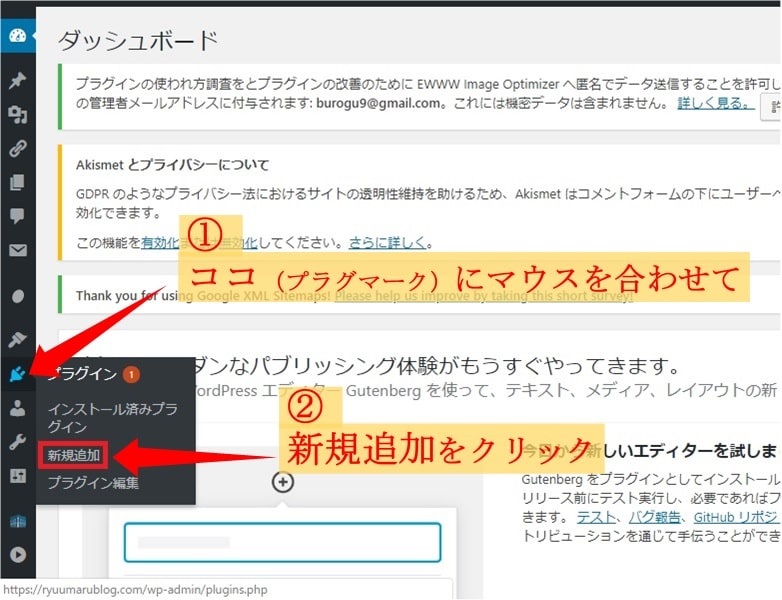
まずは、ワードプレスのダッシュボード画面から、「プラグインの新規作成」へと進みます。

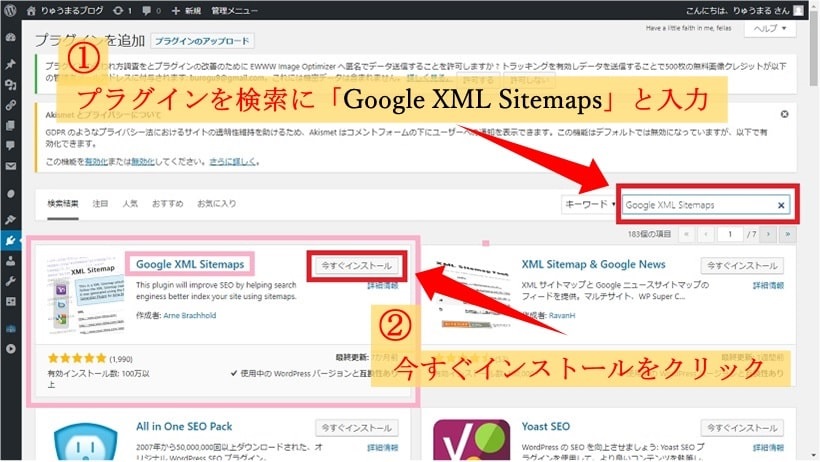
次に、プラグインの検索窓に【Google XML Sitemaps】と入力(コピペ)すると、インストール可能なプラグイン一覧が表示されます。
一覧の中から【Google XML Sitemaps】を見つけ、「今すぐインストール」をクリックします。

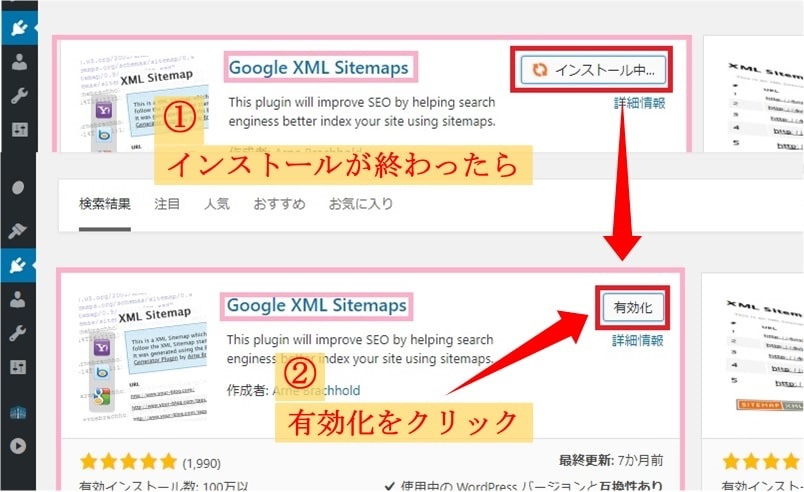
インストールが始まり、すぐに「インストール中」から「有効化」に変わるので「有効化」をクリックします。

プラグインが有効化されると、インストールされているプラグイン一覧ページに変わるので【Google XML Sitemaps】の項目(テキストリンク)の中の「設定」をクリックして、さっそく各種設定を行いましょう。

Google XML Sitemapsの設定
【Google XML Sitemaps】の各種設定項目の内容を簡単に説明しながら進めますが、ほぼデフォルトのままで大丈夫です。
最適な状態になるように最初(デフォルト)からチェックマークが設定(ON)されています。
設定内容はいつでもリセット→変更できますので、まずはお好みで設定してみ下さい。
僕がわかる範囲の説明を画像の下に書いておきますね。(__)
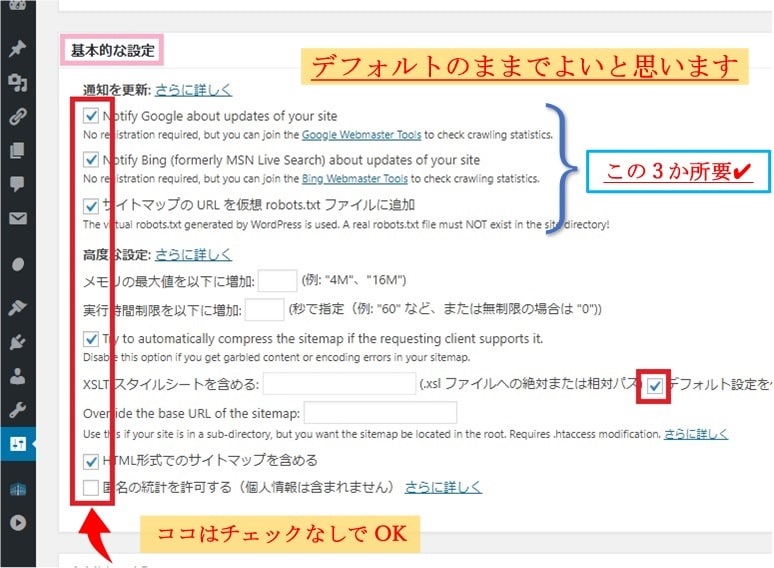
基本的な設定
画像はデフォルトのままです。この項目はデフォルトのままでよいと思います。

Notify Google about updates of your site
➡ブログを更新時にGoogleに送信する
Notify Bing (formerly MSN Live Search)・・・
➡ブログを更新時にBingに送信する
サイトマップの URL を仮想 robots.txt ファイルに追加
➡xmlサイトマップの場所を正確に伝える
Try to automatically compress the sitemap ・・・
➡xmlサイトマップのコードを圧縮して動作を軽くする
HTML形式でのサイトマップを含める
➡ユーザー向けのサイトマップの情報(更新)を送信(後述)
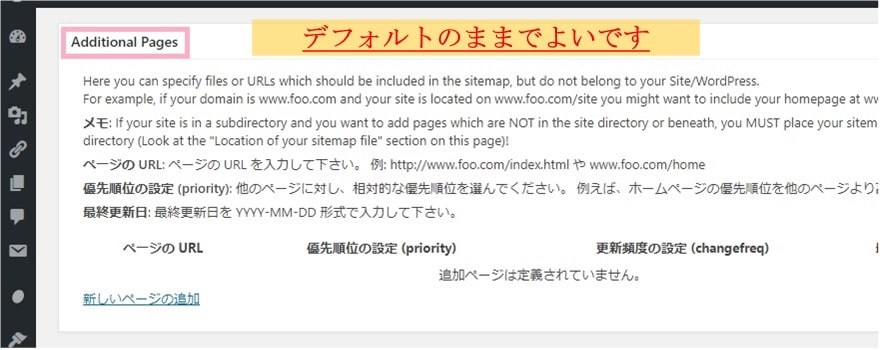
Additional Pages

この項目もデフォルトのままで大丈夫です。(チェック箇所はありません)
ブログ内にページを追加した場合にここにコードを追加しますが、ワードプレスは必要なページはデフォルトで用意されているので必要なさそうですね。
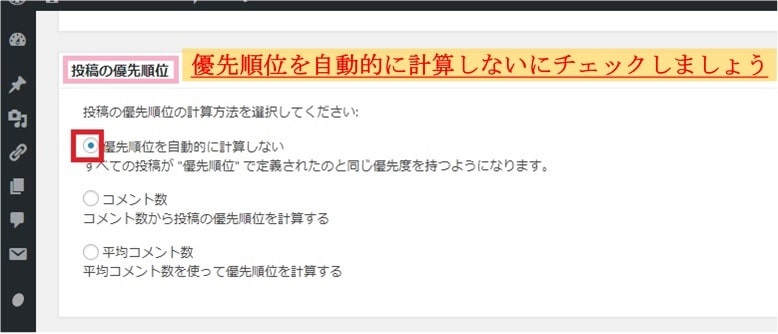
投稿の優先順位
ココでは優先的にクロールしてほしいページの優先順位を設定します。
コメント数を基準に優先順位を決められてしまわないように「優先順位を自動的に計算しない」を選択しましょう。
おそらくデフォルトのままで大丈夫かと思います。

ここでは、あえてクローラーにインデックスの優先順位自動的に決められないようにしておきます。
この後、ページごとにクロールの優先順位を設定する項目があります。
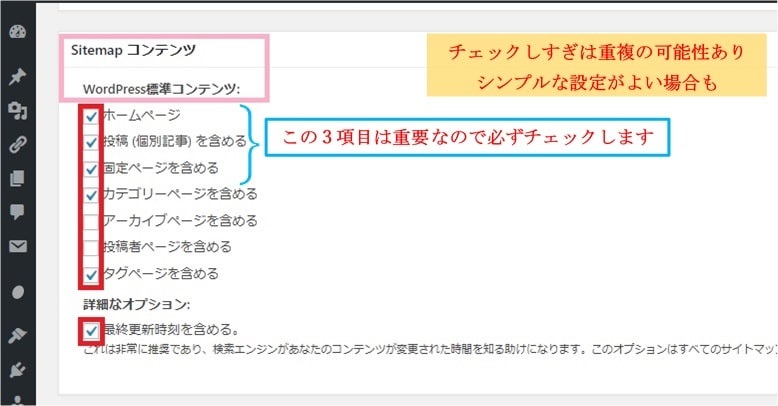
Sitemap コンテンツ
ここでは、XMLサイトマップに含めるページと含まないページを振り分けます。
ブログの品質に影響するページだけチェックを入れます。
画像はデフォルトです。(僕はデフォルトのまま)

SEOを意識してタグを設定している場合はチェックしておいたほうがいいかもしれませんが、カテゴリーとタグが重複してしまっている場合などは、逆にチェックしないほうがいいと思います。
記事内容と同じく重複コンテンツとみなされると逆効果になる可能性もあります。
僕のブログは立ち上げたばかり(記事数30未満)で、少しでも早く全ページをインデックスしてほしいので、チェック箇所を増やしています。
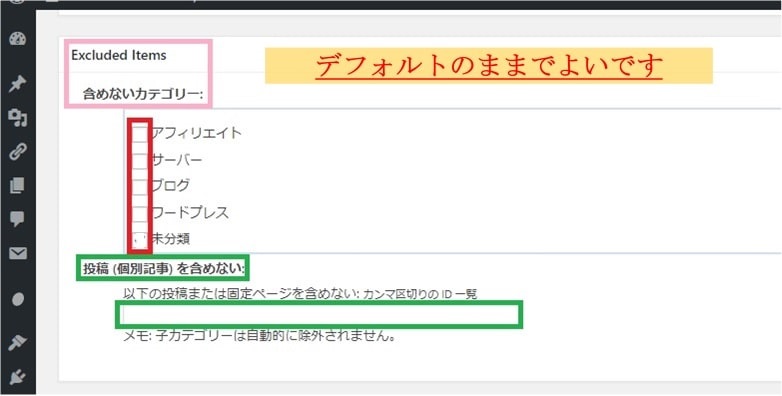
Excluded Items(含めないカテゴリー)
ココもデフォルト設定のままで大丈夫です。
何かしらの事情でインデックスしてほしくないカテゴリーがある場合は、チェックを入れます。

【Excluded Items(含めないカテゴリー)】
投稿(個別記事)を含めない(緑枠内)では、インデックスされたくない個別記事がある場合に、その記事のidを空白内に記入して更新します。
投稿(個別記事)idの取得方法は以下が参考になります。(超簡単!)
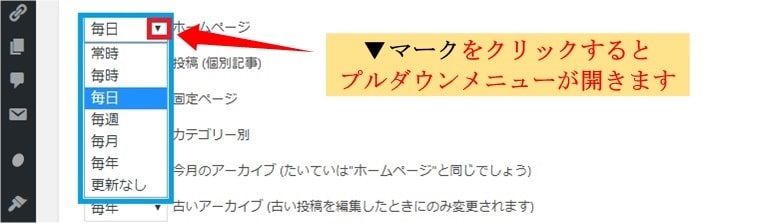
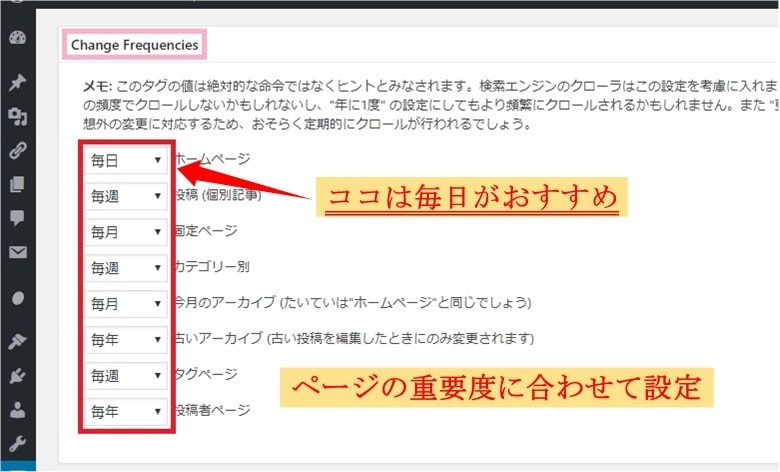
Change Frequencies
ココでは、個別のページのクロール頻度を詳細に設定できます。
各項目の▼マークをクリックすると、プルダウンメニューが開くので、希望の頻度を選択します。

更新頻度の多い重要なページのクロール頻度を多く(毎日とか)設定しておくのがおすすめです。

ホームページ(全体)は毎日クロールしてもらいたいので「毎日」に設定しておいたほうがいいですね。
次に優先したいのは、投稿(個別記事)ページでしょうか?
デフォルトでは、「更新なし」になっている項目もありますが、「更新なし」だからと言って巡回ロボットがクロールしないというわけではありません。
とはいえ、「更新なし」だとちょっぴり不安ですよね(;^ω^)
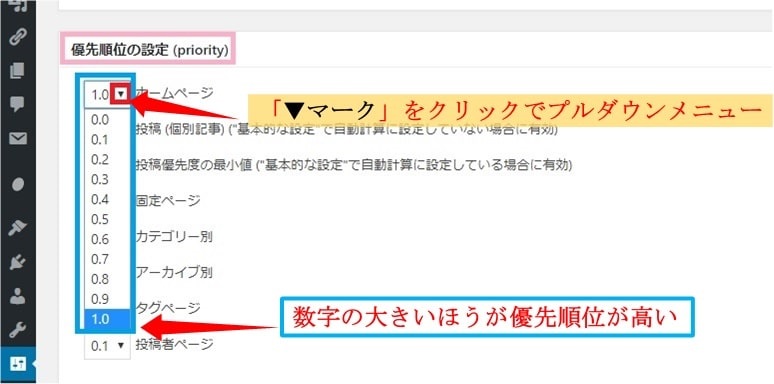
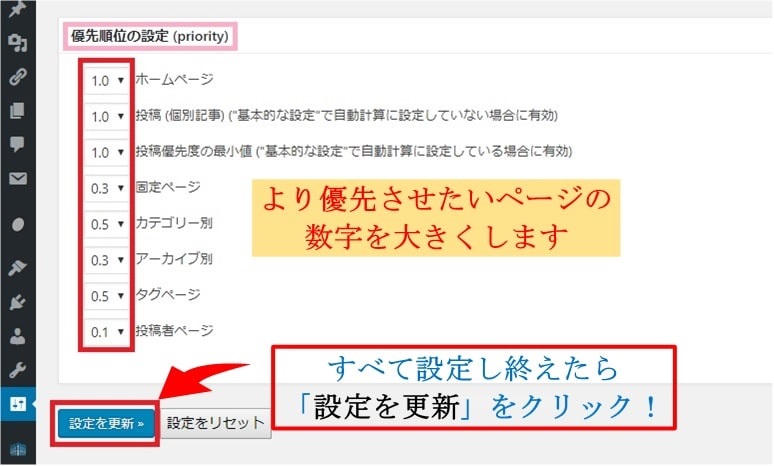
優先順位の設定 (priority)
ココでは、ブログ内のページごとに優先順位を振り分けることができます。
0.0~1.0まで設定範囲を選べます。
数字が大きいほうが優先順位が高いということになります。
先ほどと同じように▼マークをクリックして、好みの数値を選択してください。

先ほどのクロール頻度に合わせて優先度を決めればよいのではないでしょうか?

ここでも先ほどと同じようにホームページ(全体)と投稿(個別記事)ページを優先しておきたいですね。
0.0に設定するのはやはり気分的に不安なので、0.1設定を最低順位にしておきました(#^^#)
ココでの設定はあくまでリクエストなので、必ずしも設定どおりの頻度や順位でクロールされるわけではありません。
前述のように、XMLサイトマップを作成しなくても、記事(ページ)をネットに公開すればいずれは検索結果に反映されます。
とはいえ、より早く、正確にブログの更新情報が伝わったほうがメリットが大きいですよね。
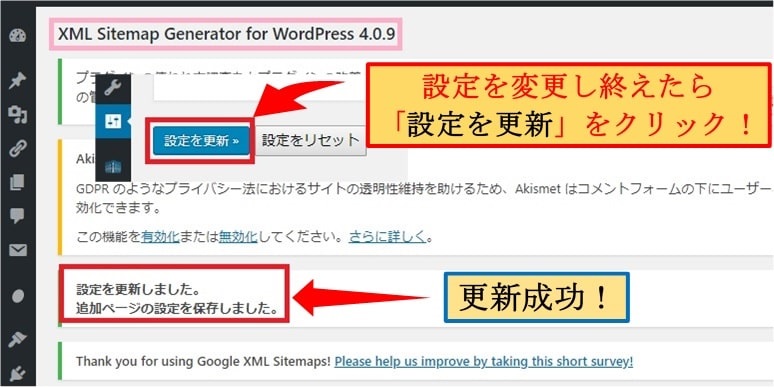
設定が完了したら更新するのを忘れずに
各項目の設定がすんだら、ページ下部の「設定を更新」をクリックしてください。
「更新する」をクリックしないと、お好みの設定が反映されません。(デフォルト設定になる)
以上で【Google XML Sitemaps】を使ったXMLサイトマップの作成(設置)は完了です。
お疲れさまでした。
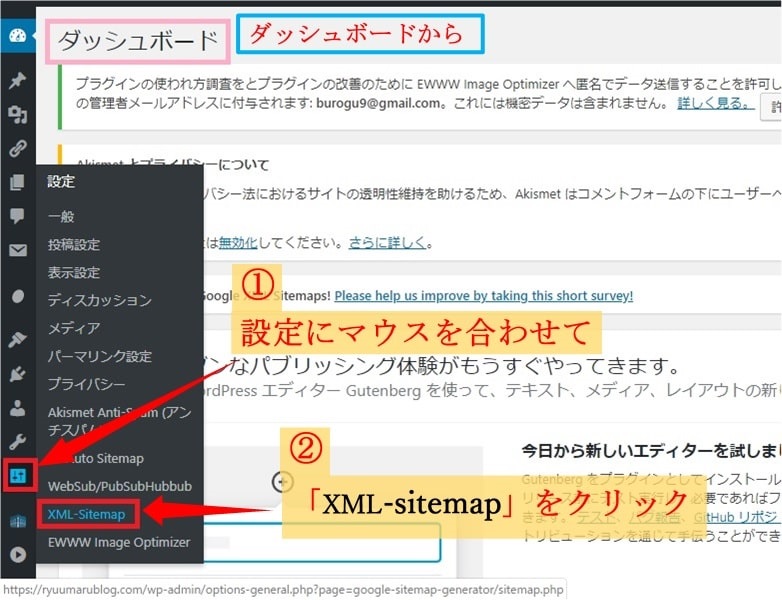
設定を変更する場合
設定内容を変更する場合は、以下の手順で簡単に変更できます。

【Google XML Sitemaps】内の設定変更後は「設定を更新」を忘れないでね。

引き続きHTMLサイトマップの解説を続けようと思いますが、記事が長くなってしまったので、簡潔にしておきますね。
HTMLサイトマップとは
HTMLサイトマップは、ブログを閲覧してくれるユーザーに対してブログ内の記事構成を伝えるためのものです。
閲覧者の利便性を高めるために、サイドバーにカテゴリーの項目を表示させている方は多いと思いますが、MTMLサイトマップはそのカテゴリー内の一覧をすべて表示させることができます。
閲覧者の方が、ひとつひとつのカテゴリーを開かなくても、サイトマップを開けばブログ内のカテゴリーとそのカテゴリー内の個別記事のタイトルが、全て一覧で表示されるので目的の記事を探しやすくなるわけです。
ブログを一冊の書籍に例えると、HTMLサイトマップは書籍を開いたときに最初に目につく目次の役割といった感じです。
GoogleやBingなどの検索エンジンに対して直接評価を高める役割はそれほどないかもしれませんが、わかりやすいブログを構築することで閲覧数(PV、滞在時間)の増加につながるので、間接的にSEO(検索エンジン最適化)効果も望めます。
また、アフィリエイト収益を目的にブログを運用している場合は、閲覧者の増加は広告クリック率の増加に直結するとも考えられるので、現在MTMLサイトマップを作成していない方はこの機会にぜひ作成してみてください。
PS Auto Sitemapがおすすめ
ワードプレスでブログを構築しているなら、【PS Auto Sitemap】というプラグインを利用すれば簡単にHTMLサイトマップが作成できます。
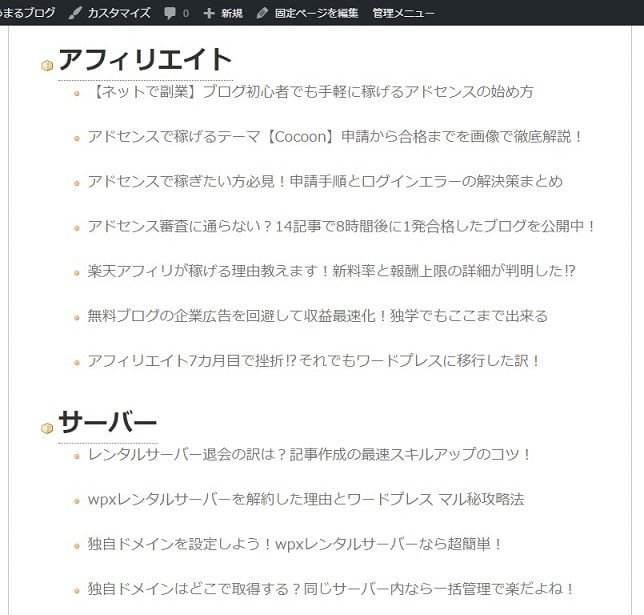
以下の画像は、【PS Auto Sitemap】で作成したこのブログのHTMLサイトマップです。
グローバルメニューやフッターに設置しているリンクをクリックすると、以下画像のようなサイトマップページへ移動します。
ページ内にすべてのカテゴリーと記事タイトルが一覧表示されるので、初めてブログを訪れた閲覧者の方でも簡単に目的の記事を見つけられますよね。
もちろんタイトルをクリック(タップ)すると、その記事ページへ移動します。

【PS Auto Sitemap】でMTMLサイトマップを作成しておけば、新たな記事を公開したタイミングで自動的にサイトマップに反映(追加)されるので、とても便利です。
わざわざ手動でページ内を編集しなくても自動でタイトル(リンク)が追加されます。
【PS Auto Sitemap】では、14種類のデザインが選べるので、デザイン変更する際には手動で設定(変更)する必要がありますが、それ以外はすべて自動で更新してくれるので1度作成(設置)しておけば放置しておいて大丈夫です。
以下のリンクは、僕が【PS Auto Sitemap】でHTMLサイトマップを作成したときの画像解説記事です。よければ参考にしてください。

サイトマップ作成のまとめ
良質な記事を少しでも多くの方に読んでもらい読者を増やしたり、検索エンジンに対してブログの成長を伝えることができるサイトマップの種類と役割、作成方法についてお伝えしました。
検索エンジン向けのXMLサイトマップと閲覧者向けのMTMLサイトマップの両方を作成(設置)しておけば、ブログを更新するたびにすべて自動で更新(送信)してくれるので、まだどちらのサイトマップも作成していないという方は、この機会にぜひ設定しておいてくださいね。
りゅうまるでした。



コメント