こんにちわ。
りゅうまるです。
今回は、ワードプレスにMTMLサイトマップを設置する方法を記事にしていきたいと思います。プチカスタマイズ付きです。
Cocoonというテーマを使用した解説ですが、基本的にはどのテーマでも同じやり方です。
使用するプラグインは【PS Auto Sitemap】です。
![ワードプレスプラグイン[PS Auto Sitemap]のタイトル画像](https://ryuumarublog.com/wp-content/uploads/2018/11/html3-min-1.png)
HTMLサイトマップとXMLサイトマップの違い
サイトマップという言葉自体は、聞いたことがある方は多いと思います。
このサイトマップには、HTMLサイトマップとXMLサイトマップの2種類があり、それぞれ利用する目的が違います。
この後書いていきますが、HTMLサイトマップは検索ユーザー向けのサイトマップで、XMLサイトマップは検索エンジン向けのサイトマップです。
XMLサイトマップ
XMLサイトマップは、Googleなどの検索エンジンに対して、サイトの情報を伝えるためのサイトマップです。
以下の画像は、XMLサイトマップのサンプル画像です。何が書いてあるのかさっぱりわかりません。

XMLサイトマップを設置する主な目的は、サイト内のページ(記事)の増減やリライト(修正、追記)をした際の更新情報を検索エンジンに伝えることです。
記事の増減だけでなく、記事の内容や内害部リンクの状態など、検索エンジンのサイト評価のための判断材料を伝えます。
XMLサイトマップを設置しなくても、サイトの更新情報は検索エンジンに伝わりますが、設置しておいたほうがより早くより正確に伝えることができます。
実際のページでは目に見えない、検索エンジン向けのサイトマップ(XML形式のファイル)で、SEO対策(検索エンジン最適化)に効果的なのがXMLサイトマップです。
ワードプレスでサイトを運営している方なら、【Google XML Sitemaps】というプラグインを利用して簡単に設置することができます。
XMLサイトマップを一度設置しておくと、先に書いた更新情報は自動的に検索エンジンに伝わります。
Google XML Sitemapsを使ったXMLサイトマップの作成手順は、以下の記事で画像解説しています。

HTMLサイトマップ
もう一方のサイトマップはHTMLサイトマップです。
HTMLサイトマップは検索ユーザー向けのサイトマップで、サイト内の記事の構造を伝えるのが目的です。
自分のサイトに初めて訪れてくれた検索ユーザーでも、記事構成が一目瞭然で分かるようにカテゴリーやタグごとにグループ化されています。
ページ上部のグローバルナビゲーションや、ページ下部のフッターメニュー。サイドバーなどからリンク先として誘導するのが一般的です。
パソコンやスマホで自分のブログを読んでくれている方向けのサイトマップで、検索ユーザーの利便性を高めるのが目的です。
利便性の高いサイトはユーザーから好かれるので、リピートユーザー(アクセス、PV数)の増加や、直帰率の低下(滞在時間が長くなる)などが期待できます。
検索エンジンのGoogleは、サイトを評価する基準として検索ユーザーの利便性を最重要視しています。なので、ユーザーから好かれるサイトを運営することが、最大のSEO対策といえますよね。
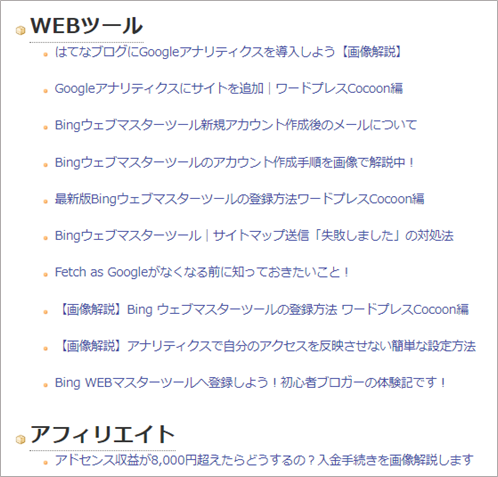
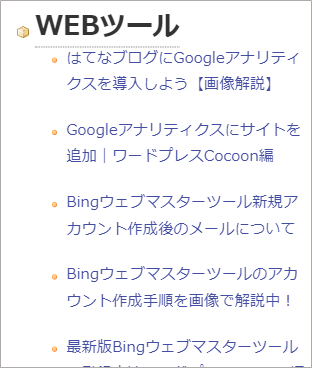
下の画像は、パソコン画面で見たこのサイトのサイトマップです。書籍の目次の様になっていて、どんなカテゴリーや記事があるのか一目瞭然です。
画像が2種類ありますが、青い文字の方は見やすくなるようにちょっとカスタマイズしてあります。極端には変わらないけど、おんなじのでよければ記事後半のコードをコピーして使ってください。
マウスオーバーの文字の色や大きさは簡単に変更できます。


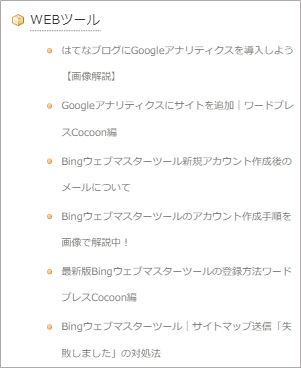
こっちはスマホ画面で見たサイズです。スマホ画面だと違いがはっきりしてるかも。


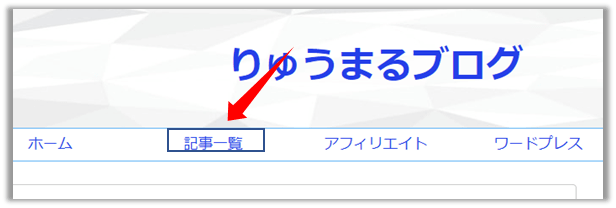
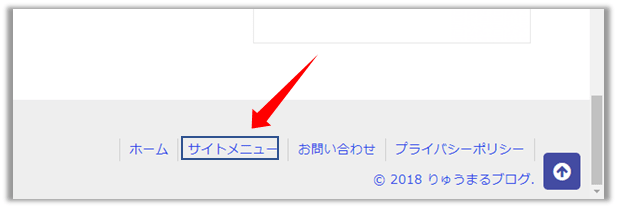
HTMLサイトマップをグローバルナビやフッターに設置する場合、「記事一覧」や「サイトメニュー」などの名前で表示すると分かりやすいと思います。

グローバルナビへの設置例です

フッターへの設置例です
PS Auto Sitemapで作成したHTMLサイトマップを、グローバルナビやフッターへ設置する手順は、以下の記事で画像解説しています。

わざわざテキストを入力してリンク貼りつけなどの面倒な作業をしなくても、簡単にHTMLサイトマップを作成できるのがPS Auto Sitemapというプラグインです。
ワードプレス5.0以降のバージョンも解説
2018年10月にメジャーバージョンアップした5.0以降をお使いの方もいると思いますので、4.9以前のバージョンと併せて解説しています。
操作の違いは、テキストエディタ―への切り替え方だけです。
PS Auto Sitemapを使ってHTMLサイトマップを設置しよう
工程は少なくありませんが、僕が実際に設定したときの画像を使って解説していますのでわかりやすいと思います。
PS Auto Sitemapをインストールする
まずは今回使用するPS Auto Sitemapをインストール、有効化します。
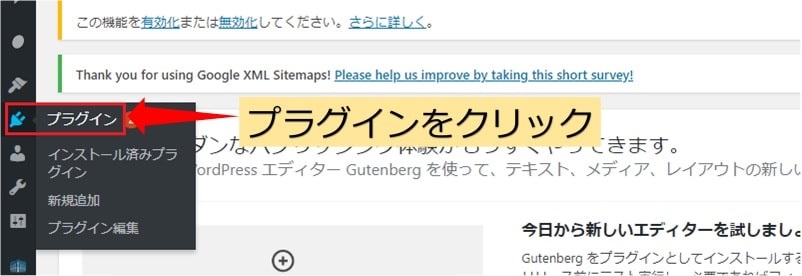
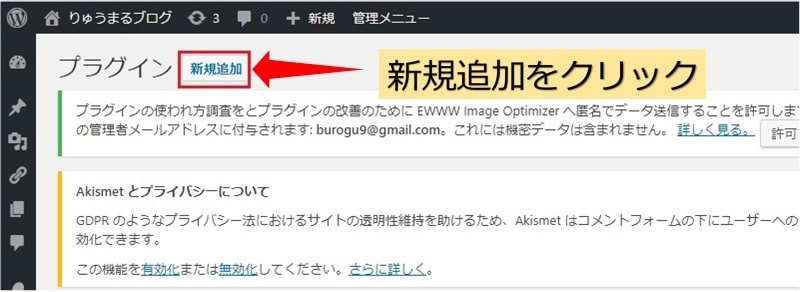
ダッシュボード内のプラグインをクリックします。

プラグインの管理画面に移動するので、画面上部の新規追加をクリックします。

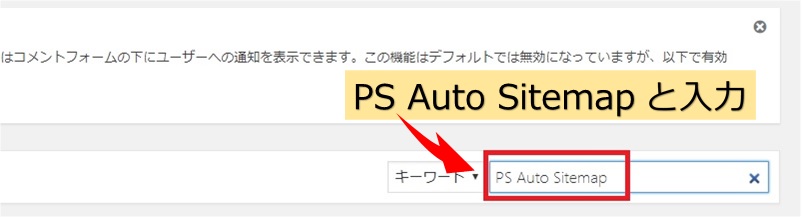
キーワード▼横のプラグインの検索窓にPS Auto Sitemapと入力します。

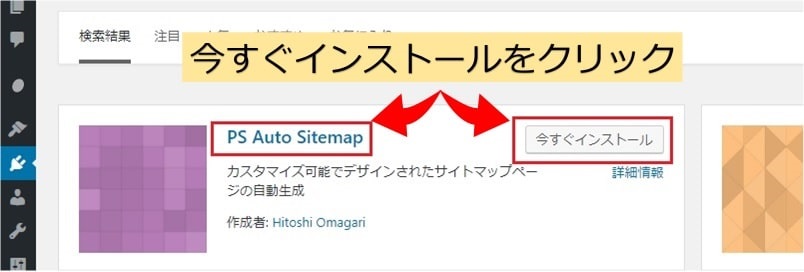
すると画面が切り替わりプラグイン一覧が表示されます。
プラグインの一覧からPS Auto Sitemapを見つけたら(おそらく左上)今すぐインストールをクリックします。

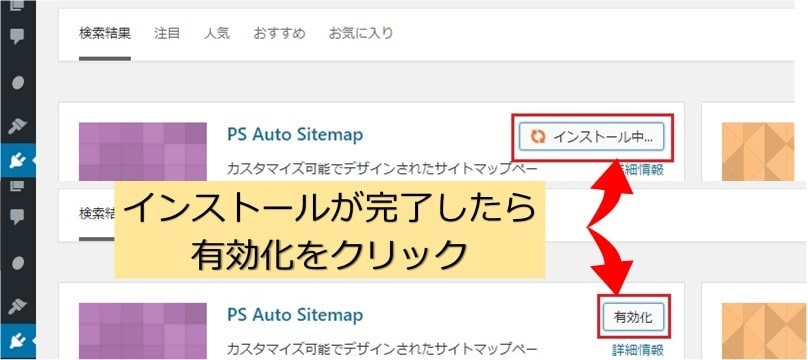
インストールは数秒で完了し有効化という文字に変わりますので、そのまま有効化をクリックしてください。
これでHTMLサイトマップを設置(作成)する準備は完了です。

固定ページでHTMLサイトマップを作成
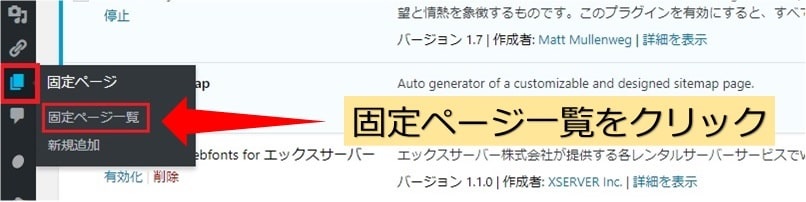
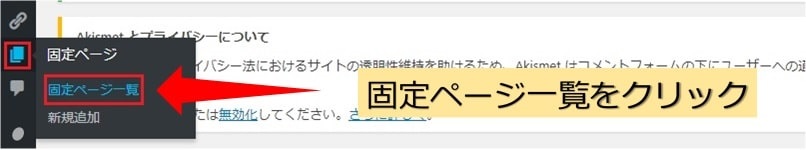
まずは、ワードプレスのダッシュボードから固定ページ一覧をクリックします。

次にページ上部の新規追加をクリックします。

新規追加をクリックすると、固定ページを編集する画面に変わります。
ページタイトルを設定しよう
通常の投稿記事同様に、固定ページにもタイトルが必要なので、とりあえず「サイトマップ」としておいてください。後から変更できますので。

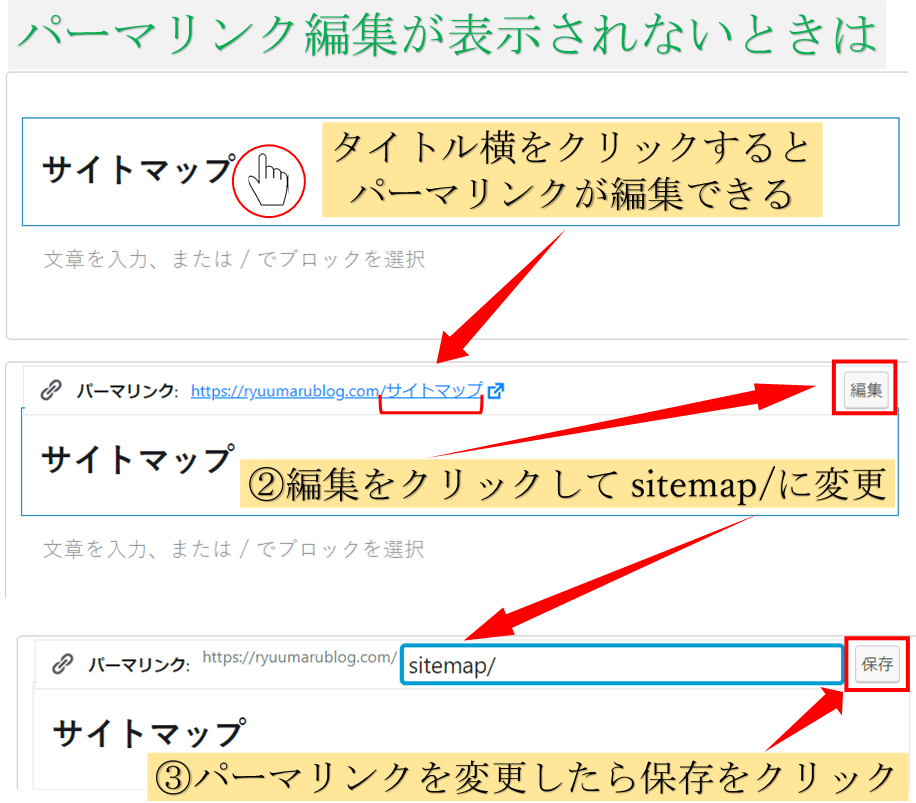
パーマリンクを設定しよう
ワードプレスでは、タイトルと同じ文字列がパーマリンクとして設定される仕様になっています。
今回タイトルを日本語で「サイトマップ」とつけたので、パーマリンクも「サイトマップ」と日本語で設定されますが、SEOの観点からは半角英(数)字で設定するのが好ましいとされています(諸説あり)
バックスペースキーでサイトマップの文字を消した後に「sitemap/」に変更しておきます。
パーマリンク編集後に「保存」を忘れずクリックしてくださいね。

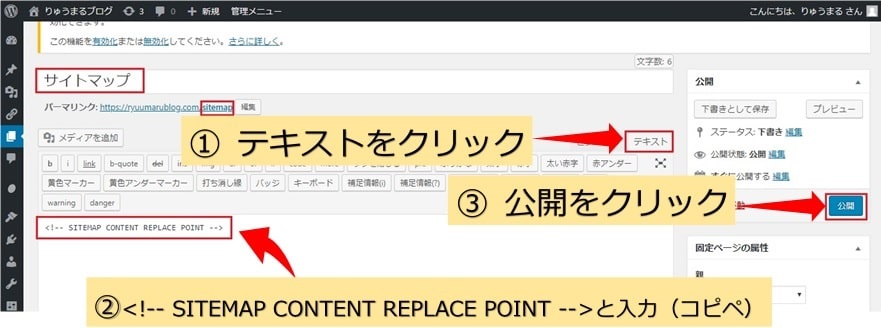
固定ページ内に読み取り用コードを入力(コピペ)しよう
ページタイトルとパーマリンクを設定したら、同じページ内にサイトマップの読み込み用コードを入力します。コピペです。
入力といっても、以下のコードをテキストエディタ内に貼り付けるだけです。
※ビジュアルエディタではなく、テキストエディタに貼り付けてください。

ページ内には、<!-- SITEMAP CONTENT REPLACE POINT -->を入力するだけでOKです。
コードを貼り付けたらそのまま記事を公開してください。
下書き保存ではなく公開してしまって大丈夫です。
固定ページ内での作業はこれで完了です。
HTMLサイトマップ用の記事IDを取得しよう
次にHTMLサイトマップ用の記事IDを取得します。コピーします。
先ほどと同じようにダッシュボード内から固定ページ一覧をクリックします。

固定ページ一覧に移動すると先ほど公開したサイトマップという項目が見当たると思いますのでマウスカーソルをサイトマップの文字に近づけてください(どこもクリックしません)
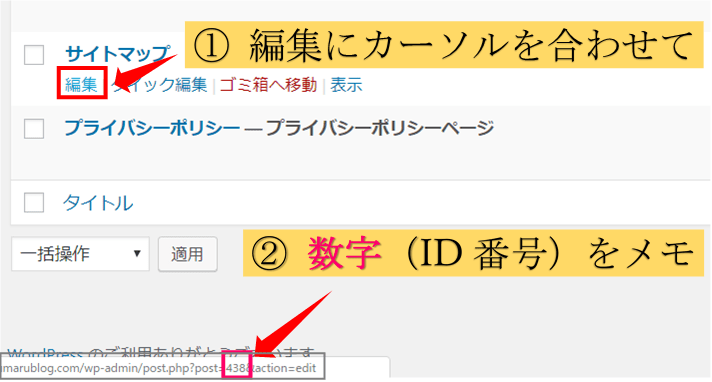
「編集」という文字が現れるので、文字の上にカーソルを合わせると、画面(ブラウザ)左下の方に文字列(これがID)が現れると思います。(編集をクリックしないでね)
マウスカーソルを編集文字の上に置くだけです(クリックすると再び編集画面になってしまいます)
少し見にくいですが、その文字列の中に3桁か4桁の数字があると思います。(下の画像では数字は3桁ですが、別運営のサイトでは4桁でした)その数字がIDです。この後すぐに使いますのでメモっておいてください。
今回の作業で必要なのは数字だけです。
admin/post.php?post=数字&action=edit
注意:IDが表示されるのは、「編集」にカーソルを乗せている間だけです。

HTMLサイトマップ用のIDをPS Auto Sitemapに入力
ここまで来たらもう一息です。
次に先ほど覚えたID(数字)をPS Auto Sitemap内に入力します。
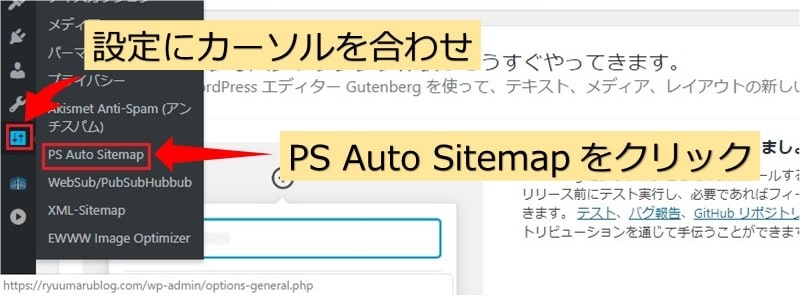
画面左の管理メニュー内の設定にカーソルを合わせると、プラグイン一覧が表示されるので、その中から先ほどインストールしたPS Auto Sitemapをクリックします。

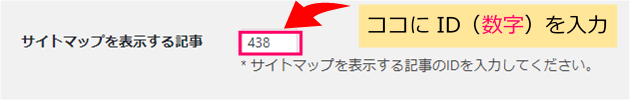
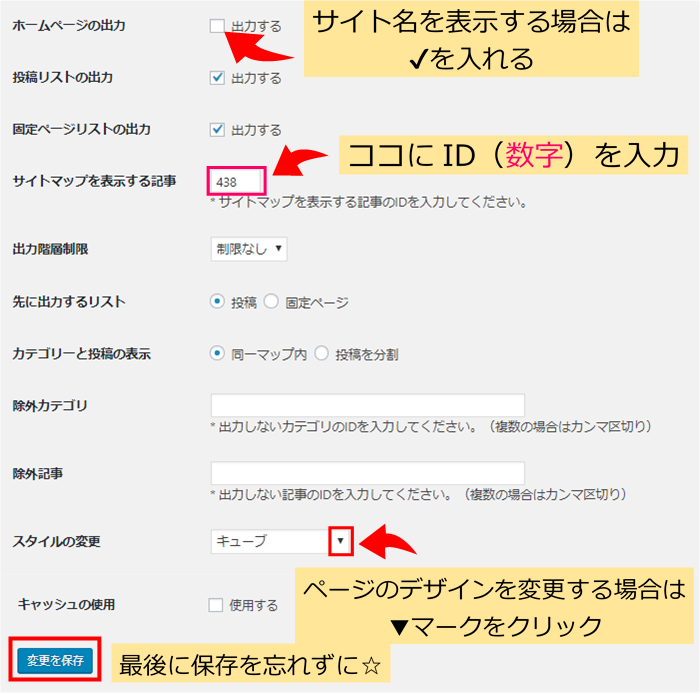
PS Auto Sitemapの設定画面に切り替わりますので、サイトマップを表示する記事の空白ボックス内に先ほど覚えた記事ID(数字)を入力します。

その他の項目設定については以下の通りです(参考例です)
【ホームページの出力】
サイトマップページ内にブログ名がいる場合は✔を付けます。【ブログ名】が不要なら、✔マークをクリックで解除。(サイトマップページにもヘッダーが表示されます)
僕はヘッダーにブログ名を表示しているのでチェックは外しました。
【投稿リスト】
【固定ページ】
【出力階層制限】
サイトマップ内のカテゴリ階層を設定します。
ここでは投稿ページ(通常の記事)のカテゴリと異なる階層を表示できます。
例えば、投稿ページ(通常記事のサイドバーなど)のカテゴリは2階層だが、サイトマップページでは1階層だけ表示したい場合など)
【先に出力するリスト】
【カテゴリーと投稿の表示】
カテゴリーと投稿メニューを、同一マップ(ページ)内に表示するかどうかです。
僕は同一にしました。
【除外カテゴリ】と【除外記事】
表示させたくないカテゴリや記事がある場合、該当の記事IDを入力します。
僕はあえて非表示にしたいページはないので空欄のままです。
【スタイルの変更】
デザイン設定です。スタイルなしを含めて14種類あります。
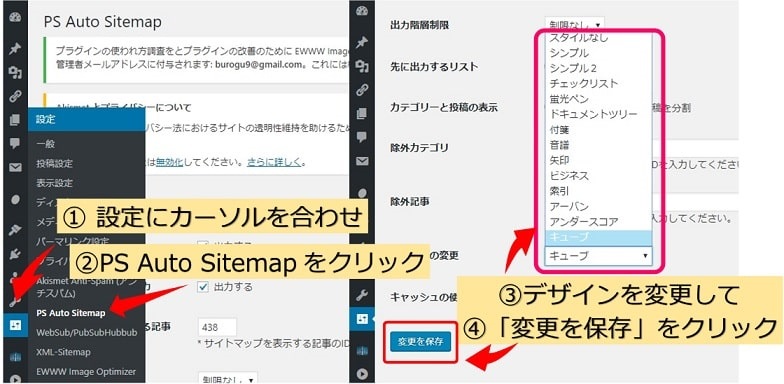
プラグインの編集⇒PS Auto Sitemap管理画面でいつでも変更可能です(以下画像で解説)
【キャッシュの使用】
すでに「W3 Total Cache」などのキャッシュ系プラグインを使用していると競合してしまうので、チェックを外しておいたほうがよいかも。(不具合の回避)
僕は✔を外しています。
すべての項目を設定し終わったら、変更を保存をクリックします。

以上で【PS Auto Sitemap】でのHTMLサイトマップの設置は完了です。
おつかれさまでした^^
わかりにくい部分もあったと思いますが、いかがでしたでしょうか?
一度、HTMLサイトマップを設置しておけば、記事の追加やタイトル変更などすべて自動で更新されます。後から触るとしたらデザインを変更したくなった時くらいです。
HTMLサイトマップについては、「ほとんど検索順位に影響しない」「SEO効果は少ない」などという情報も見かけますが、僕はそうは思ってないんですよね。
サイト評価の基準として、検索ユーザーの利便性を最重要視しているGoogleの検索エンジンにSEO対策を施すなら、むしろ設置すべきなのがHTMLサイトマップだと思います。
少し手間のかかる作業ではありますが、この機会にぜひ設置してみてくださいね^^
【PS Auto Sitemap】で作成したHTMLサイトマップを、グローバルナビやフッターメニューに設置する方法は以下の記事を参考にして下さい。
グローバルナビとフッターメニューを設置する方法
テーマCocoonの場合

ワードプレス(デフォルト)の場合

サイトマップのデザイン変更は、以下を参考にしてくださいね。
PS Auto Sitemap(サイトマップページ)のデザインを変更する手順
- ワードプレスダッシュボードから「設定」にカーソルを合わせる
- PS Auto Sitemapをクリック
- ▼マークをクリックしてデザインを選ぶ
- 「変更を保存」をクリック

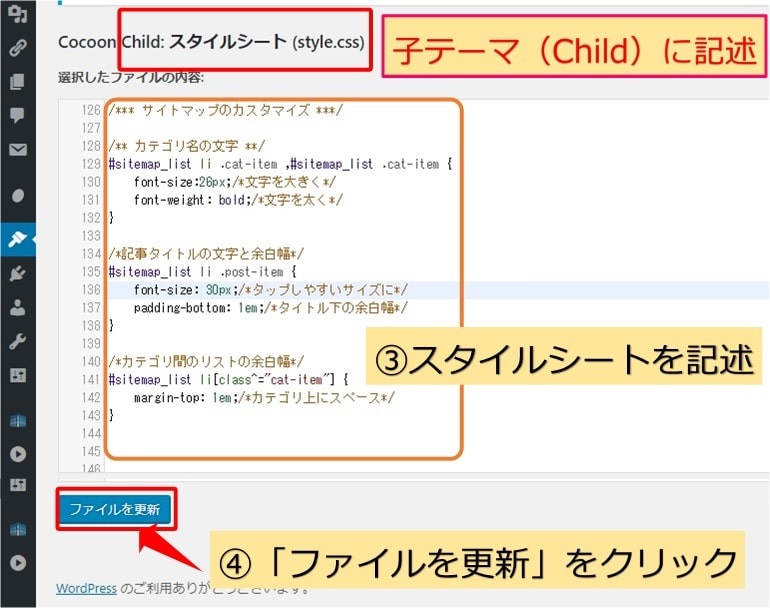
サイトマップページ(テキストサイズ)のカスタマイズ
※CSSデータのバックアップは必ず保存してください!
※子テーマのスタイルシートを編集してください!
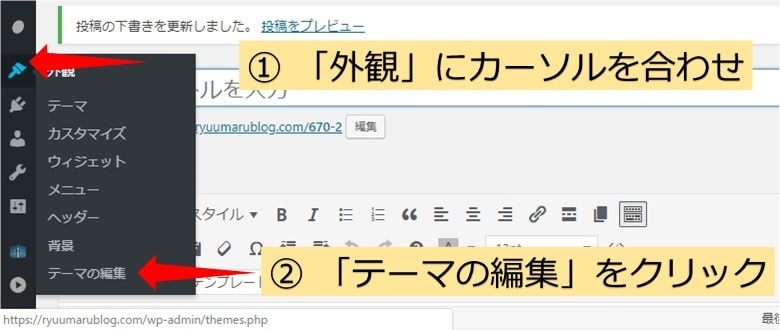
- ダッシュボードから「外観」にカーソルを合わせる
- 「テーマの編集」をクリック
- スタイルシート(子テーマ)に以下を記述
- 「ファイルを更新」」をクリック


【以下のコードをコピぺ(編集)して使えます】
/***サイトマップのカスタマイズ***/
/** カテゴリ名の文字 **/
#sitemap_list li .cat-item ,#sitemap_list .cat-item {
font-size:26px;/*文字を大きく*/
font-weight: bold;/*文字を太く*/
}
/*記事タイトルの文字と余白幅*/
#sitemap_list li .post-item {
font-size: 20px;/*タップしやすいサイズに*/
padding-bottom: 1em;/*タイトル下の余白幅*/
}
#sitemap_list li .post-item
a{
color:#434da2;/*通常の文字色*/
}
#sitemap_list li .post-item
a:hover {
color:#ff7f00;/*マウスを乗せたときの文字色*/
}
/*カテゴリ間のリストの余白幅*/
#sitemap_list li[class^="cat-item"] {
margin-top: 1em;/*カテゴリ上にスペース*/
}
/***サイトマップカスタマイズココまで***/
今回参考にさせてもらった記事



コメント