こんにちわ。
りゅうまるです。
今回は、Googleサーチコンソールに「AMPの問題が新たに検出されました」と通知が来た時の対処法について書いていきたいと思います。
以前、このブログでサーチコンソールに「対象範囲の問題が新たに検出されました」の対処法を紹介させてもらいましたが、今回は「AMPの新たな問題」だそうです。
記事の内容は、ワードプレスでサイトを運用している方向けです。

AMPページの重要性
AMPについて早速ネットで調べてみると、Accelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)の略で、モバイルページの高速化システムとのことだそうです。
AMPについて詳しく知りたい方は公式サイトをご覧くださいませm(__)m(以下リンク)

WEBサイトの表示を早くするためのシステムということなので、問題が発生しているとなると早めに修正しておいたほうがいいみたいですね。
今回行った対処法は2種類です。
- お問い合わせフォーム(ページ)の設定
- 画像サイズの修正(必要な場合のみ)
僕レベルでは、この程度しか理解できないので早速対処法に移りたいと思います。
AMPの問題を確認してみた
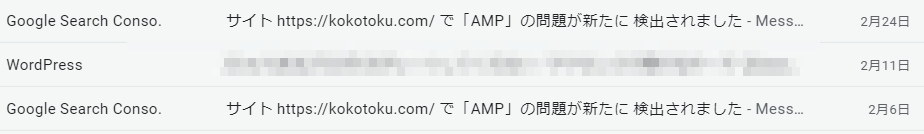
僕が今回の問題を確認したのはgメールだったんですが、サーチコンソールから同じサイト宛に同じタイトルで2通のメールが届いてました。(20日以内に2通)
それぞれのメールを開封してみると、1通は
- 許可されていない属性または属性値が HMTL タグにあります。
2通目が
- 推奨サイズより大きい画像を指定してください
1通目のほうは以前対処した覚えがあったんですが、2通目は初めて見る文言です。
ネットでAMPについて調べてみると、専門的な知識がないと難しい対処などもありましたが、今回の対処法は僕のようなPC初心者でも対処できました。
結果から書くと、1つ目はお問い合わせフォーム設置で有名な「Contact Form 7」の不具合 。2つ目は画像サイズの修正(僕の場合、アイキャッチの差し替え)です。
メールのタイトルはどちらも「AMPの問題が新たに検出されました」ですが、以前は確か「AMPのエラーを修正してください」だったような気がします。(2回目だからとか?)
今回は、どちらとも「AMP」の問題が新たに検出されましたというタイトルです。

ココからは、実際にキャプチャ画像をとりながら進めていった画像解説になります。
いつものことですが、今回も徹夜で頑張ってしまいました。
先に確認方法をgメールからとサーチコンソールからと書きます。行先は同じです。
gメールから確認
gメールの画面から確認するには、メールを開封するだけでサーチコンソール内へ移動します。

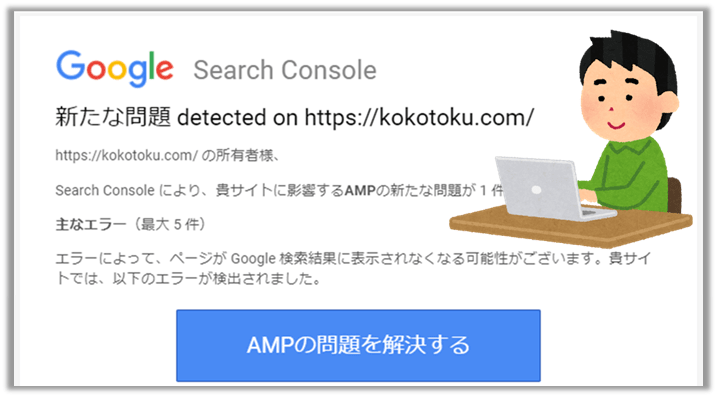
メールを開くとサーチコンソール内に「AMPの問題を解決する」というリンクボタンが表示されています。

サーチコンソールから確認
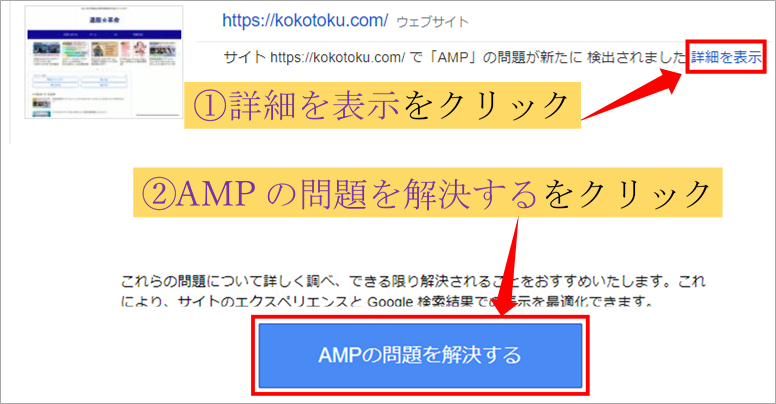
サーチコンソールの管理画面からは、問題が発生している登録サイト内の「細詳を表示」をクリックすると「AMPの問題を解決する」というリンクボタンが表示されます。

gメールを開封からでも、サーチコンソルの管理画面からでも(詳細を表示をクリック)でも、行先も表示される内容も全く同じです。
対処法1はお問い合わせフォーム(Contact Form 7)の対処法。対処法2は、各サイト内の画像サイズ修正(必要な方)です。
対処法1
簡単に対処できた1つ目です。(ワードプレス内)
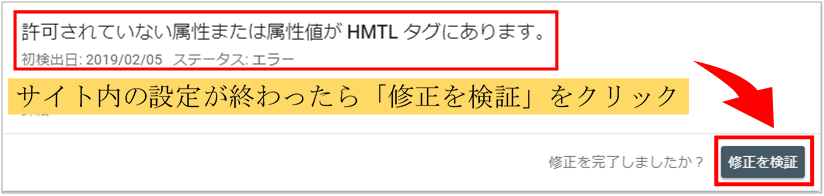
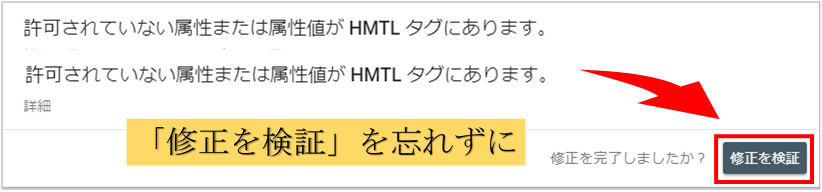
先に書いて申し訳ないですが、修正作業が終わったら必ず「修正を検証」ボタンを押してください。
サイト内(ワードプレス)での設定変更ですので、サーチコンソールに戻るのを忘れてしまいそうになります。(僕だけ?・・・。)
先ほどの「AMP」の問題を解決するをクリックすると、以下の様に何が問題なのかすぐに目につきます。

許可されていない属性または属性値が HMTL タグにあります。を解決する
「AMPの問題を解決する」をクリックして「許可されていない属性または属性値が HMTL タグにあります。」と表示されていた場合の対処法の例です。
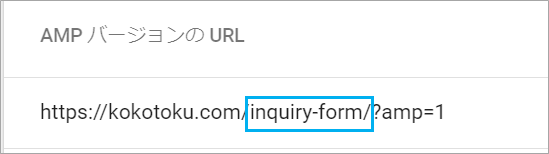
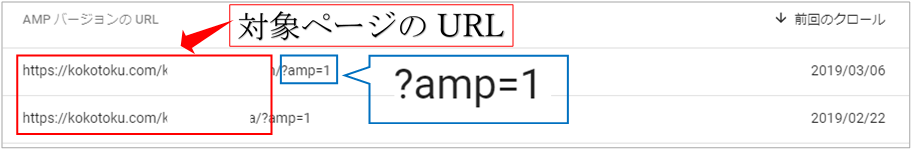
画面を下にスクロールすると、https://kokotoku.com/inquiry-form/?amp=1というURLが表示されていました。
URLのパーマリンクを見ると僕の運用しているサイトのお問い合わせフォームのURLです。

お問い合わせフォームは、固定ページに設置していますが、この問題は固定ページがエラーの原因ではなく「Contact Form 7 」というプラグインが原因のようです。
ネットで調べた解決策の中で、最も簡単なパターンがこれで、お問い合わせフォーム作成の時に使用した「Contact Form 7 」というプラグインがAMPに対応していないのが原因とのことでした。
ココからワードプレス内の対処法です。
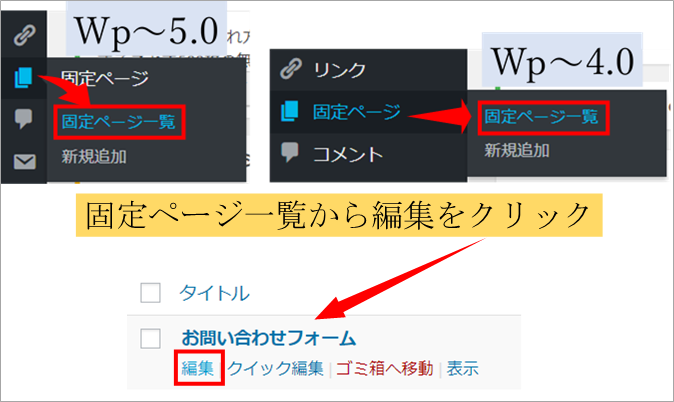
- ダッシュボード内の固定ページ一覧をクリック
- お問い合わせページの「編集」をクリック

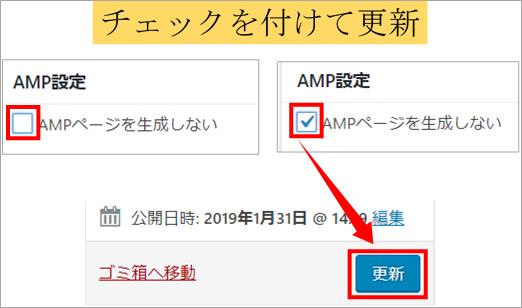
- サイドバーの項目から「AMPページを生成しない」にチェックを入れる
- 更新ボタンをクリック(これだけです)

これで、お問い合わせフォームのページだけAMPに対応させない設定をしておきました。
これは、別運用のワードプレスサイトで以前試して解決できた方法です。
投稿ページにお問い合わせフォームを設置いる場合
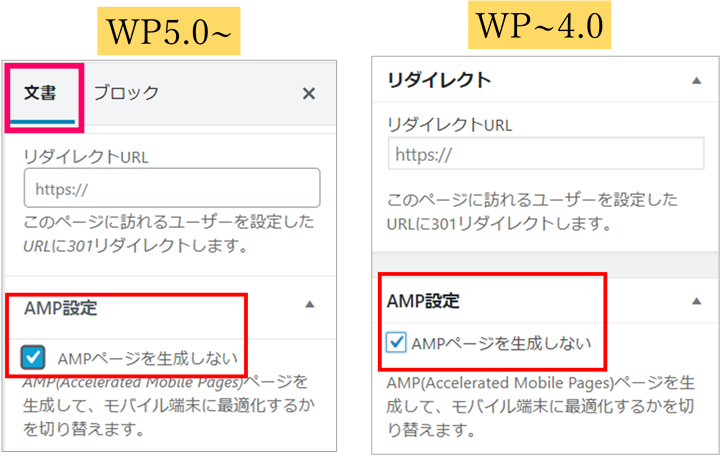
投稿ページの場合も設定内容は同じで、お問い合わせページのみ、「AMPを生成しない」にチェックを入れておきます。
ワードプレスのバージョンが4.0以前の場合も5.0以降の場合も、サイドバーの項目内でAMPの設定ができます。
※ワードプレス5.0以降の場合は、文書タブ(以下画像参照)に切り替えてください。

許可されていない属性または属性値が HMTL タグにあります。をサーチコンソルから指摘される場合、このパターンが最も多いと思います。
僕の場合、2回指摘されて2回ともこの方法で解決しています。
次が2つ目ですが、小さすぎるサイズの画像差し替えです。
対処法2(画像サイズ)

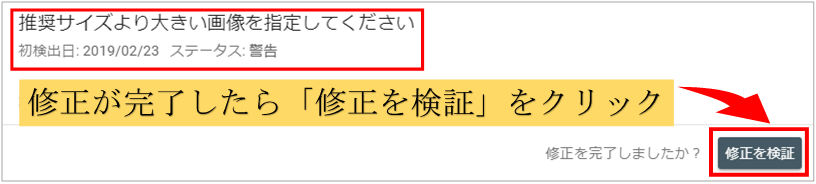
「推奨サイズより大きい画像を指定してください」を解決する
「AMPの問題を解決する」をクリックして、「推奨サイズより大きい画像を指定してください」と表示されているのは初めてなのでネットで調べてみました。
これは、「Googleが推奨するAMPページの画像サイズを変更しましたよ」という旨の内容でした。
2019年に入って対象のサイト運用者宛に通知されているようですが、僕に届いたのは2019年2月24日です。
概要は、以前の696ピクセルから1200ピクセル以上へと画像(アイキャッチ?)推奨サイズを変更しましたということですが、やはりこれはアイキャッチ画像のようです。(僕の場合)
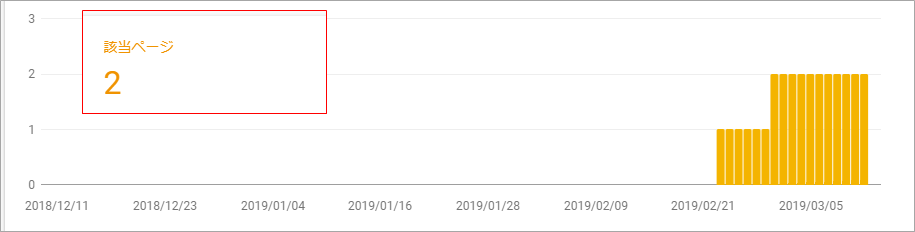
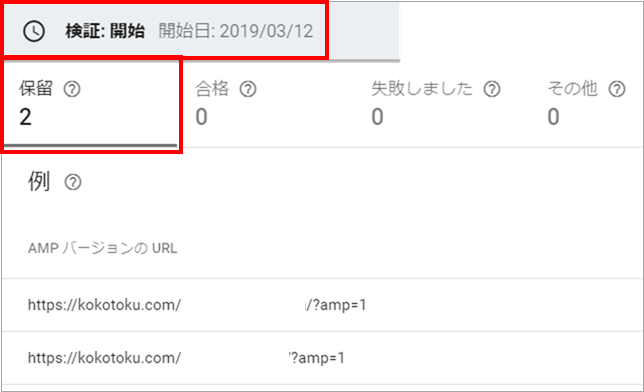
先ほどの「AMPの問題を解決する」をクリックしたら、警告(黄色)としたうえで、該当ページ数と対象ページのURLが記載されていました。(少し下にスクロール)

該当ページ数が表示されています
画像サイズが、推奨サイズより小さい場合はAMPページで表示されない場合があるとのことです。
これも対処法は簡単ですよね。
AMPページで表示させたい場合は、対象ページの画像を差し替えるだけで解決します。
僕の場合、2枚だけで済みそうなので簡単に言っちゃってますm(__)m

対象ページのURLが表示されています
該当ページを見てみたんですが、アイキャッチ画像が確かに小さい!
これ、はてなブログで強制非公開になったページだ!ってそれにしても小さい!
そんなの気にしたことなかったし、しかも縦長だし・・・。
アイキャッチに使ってた画像は、写真集の表紙とサプリメントの画像なんですが、はてなブログの記事内先頭に設置してあったような気がするんですけど。。。でも、小さいか!
370px×500pxと340px×480pxなんて!そもそも、以前の推奨サイズが696px以上ってことも全く意識してなかったというのがほんとのとこ。(初心者丸出しでかっこ悪い!)
といってもでかくないですか?1200px以上だなんて。
そうかぁ~。そうですよね。皆さん2カラム、3カラムとは限らないですもんね。
このページのメインカラム幅は728pxなんですが、アイキャッチに800×600でも十分でかいと思ってましたが、僕が自営の集客で使ってるホームページ・・・。1カラムでした(#^^#)
そもそもアイキャッチに300pxとか400pxとかだったら以前までの画像を大きくすると、こんなふうにぼやけてしまいますよね。
※以下の画像はサイズ変更のイメージです。

すいません(__)僕の該当ページ。2ページでした。
今から差し替えま~す。(2枚!)
さらに詳細を知りたい方は以下(公式サイトリンク)からご覧くださいませ。(むずいです)

修正の検証から解決までの流れ
修正作業が済んだら、「修正を検証」を忘れずに押してくださいね。

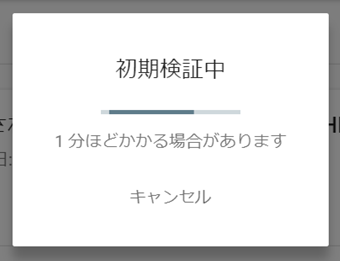
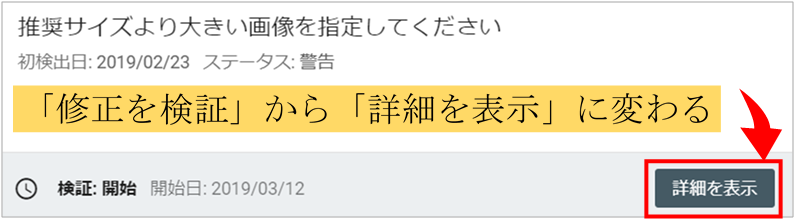
「修正を検証」をクリックすると、「初期検証中」が始まり数秒で「詳細を表示」に変わります。

「1分ほどかかる場合があります」と書かれていますが、僕の場合は2~3秒で「詳細を表示」に変わりました。
「修正を検証」から「詳細を表示」に変わったらボタンを押してください。

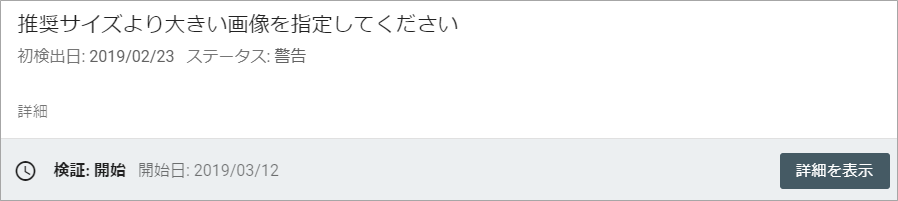
「詳細を表示」を開いてみると、検証開始日と検証中のページ数が表示されました。

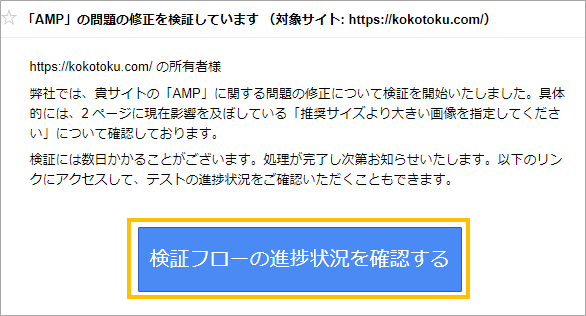
この時点でgメールには「AMP」の問題の修正を検証しています(対象サイトのURL)という通知が届いていました。

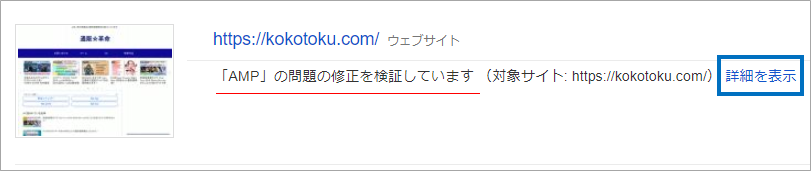
サーチコンソールも気になったので覗いてみると、「AMP」の問題の修正を検証していますという表示に変わっていました。

上画面(青枠内)の「詳細を表示」をクリックしてみると、検証には数日かかることがございます。処理が完了し次第お知らせいたします。と書かれているのでしばらく待ってみようと思いましたが、さらにその下に、以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます。「検証フローの進歩状況を確認する」ボタンがあります。

迷わず押してみます。

先ほどと同じ画面でした・・・。
以前別サイトに「対象範囲」の問題を指摘されてたときは、対処後「修正を検証」ボタンを押してから10日後に、解決通知が届いたので今回の参考にしたいと思います。

「修正を検証」ボタンでグーグルに知らせておけば、きちんと通知は届きますので安心してください。参考までに。
AMPの問題が新たに検出されたときの対処法まとめ
今回は、「AMP」の問題が新たに検出されたときの対処法を紹介しましたが、お役に立ちそうでしょうか?
お問い合わせ(Contact Form 7の場合 )ページの設定はたやすいと思うんですが、画像サイズの修正はページ数によって作業量が大幅に変わりますね。
あまり小さすぎる画像は、AMPページで表示されない場合があるという旨がかかれていましたので、誤解のないようにお願いします。(あくまで可能性です)
頻繁にサーチコンソールを見ない方でも、同じ内容でgメールにも通知は届きますのでチェックしてみてくださいね。
それではこの辺で。
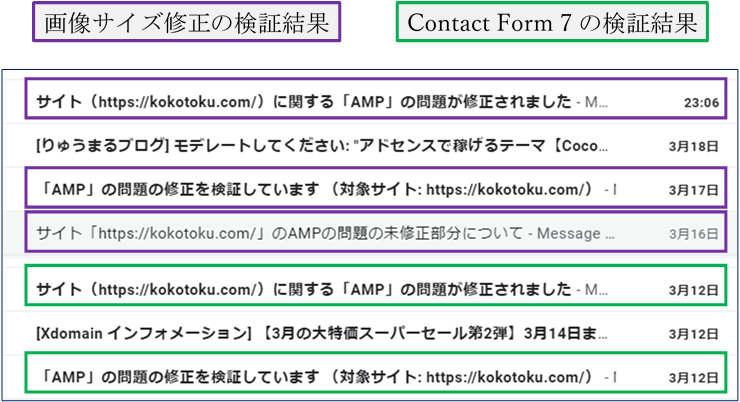
検証結果の報告(追記)
今回記事にしたAMPの問題が解決したので、追記しておきますね。
対処法1で行ったお問い合わせフォーム(Contact Form 7)の対処は、検証開始が3月12日で修正されたのも同日3月12日でした。
対処法2の画像サイズの修正も、3月12日に行ったんですが、3月16日に画像サイズがすべて修正されていないとの追加通知があり即座に対処しました。修正されたのは3月18日です。

簡単な対処で解決されるので是非参考にしてくださいね。
りゅうまるでした。



コメント