こんにちわ。
りゅうまるです。
ワードプレスの新バージョン5.0が10月7日にリリースされましたね。
今回のバージョンアップは、比較的小規模な変更が行われる「マイナーバージョンアップ」とは異なり、大幅な仕様の変更を伴う「メジャーバージョンアップ」ということですが、僕のような初心者にはこの違いがよくわかっていません。
今回は、バージョンアップ以前(4.0)と新バージョン(5.0)の変更点を初心者目線で記事にしていきたいと思います。
記事内容は主に、クラシックエディタを使わないブロックエディタの使い方がメインです。
ワードプレス5.0の新機能と使い方
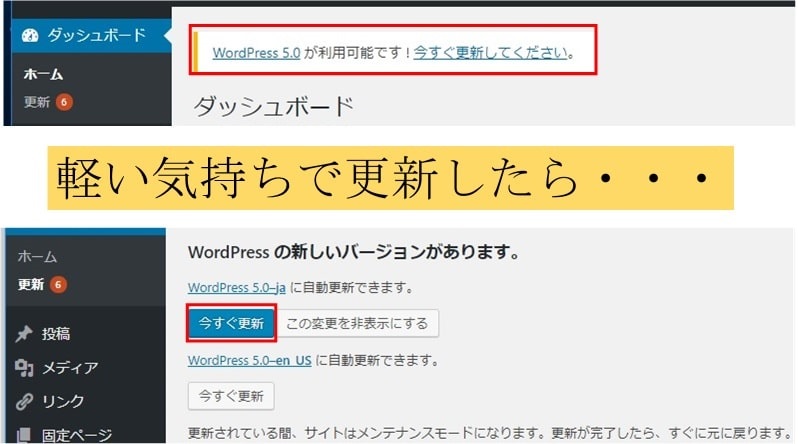
バージョンアップ情報を以前から知ってたわけじゃないんですけど、いつも通り記事を書こうと思ってダッシュボードへ行ったら、「ワードプレス5.0が利用可能です。今すぐ更新してください」の文字が。(ハイハイ更新ね!)
普段からプラグインやテーマの更新は「とりあえず新しいほうがいいだろう」ということで何も考えず更新しているので、今回も軽~い気持ちで更新してみました。

ワードプレス5.0ではエディタが大幅に変更
更新したからといって特に設定を変更する必要はないはずなので、さっそく記事を書こうと思って「新規作成」をクリック!
「ん?ん~~?なんじゃこりゃ~?」ワードプレス歴わずか数か月の僕にとっては・・・バージョンアップって何のことやらです。
これまでのエディタと比べて見た目が変わっっちゃってるんですよね!(大汗)
ワードプレス初めて触ったの8月なんですけど~~‼
で、今日が12月11日なんですけど~~(T_T)まだ3カ月しか経ってませんから。
最近どうにかワードプレスになれてきたと思ってたとこなんですよね。失敗したかも^^;
慌てて以前のバージョンに戻そうかと思いましたが、この先ワードプレスはどんどんバージョンアップされていくんだろから、新バージョンに慣れておくのも悪くない!と思い手探りでいろいろ試してみることに決定!ていうか、バージョンダウンのやり方もわかんないし。
ちなみに新しくなった新エディタは「ブロックエディタ」というそうな(´・ω・)ふ~ん。
新機能ブロックエディタとは
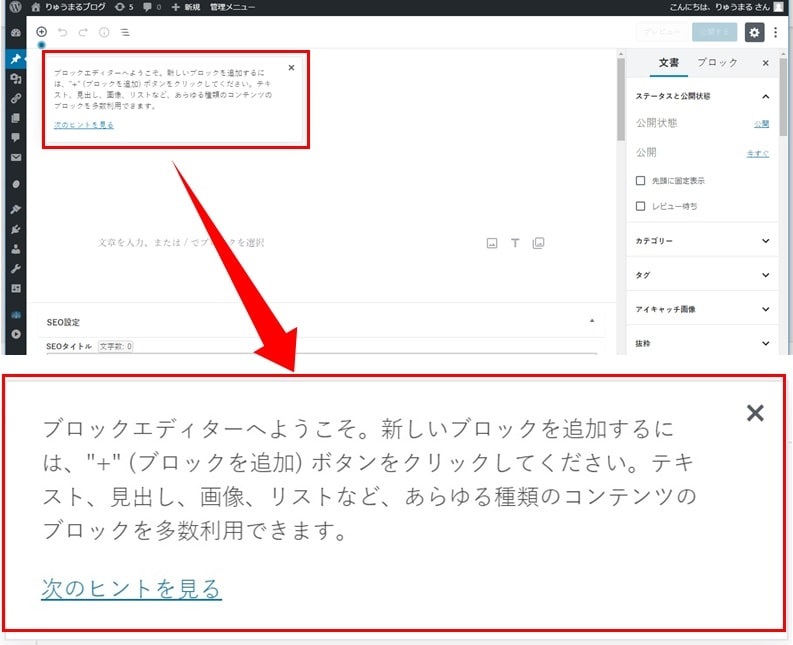
新エディタには操作方法の説明が表示されているので、それほど戸惑うことはないのかなぁと思います。(と、最初は思いましたが・・・ん~~そうでもないかも)

次のヒントを見るをクリックすると、バージョンアップ後の操作方法が説明されています。(スライドショー的)
とりあえず一通り目を通そうかなぁ~・・・そうするべきですよね。初心者なんだから。
面倒くさい!ということでこの先は実況中継で記事を書いていきまぁ~す。(徹夜だなっ)
今回の5.0へのバージョンアップで一番大きく変わったのは、段落や画像など、ひとつのブロック要素として扱う仕様に変わったというところですね。
これ、僕が以前から運用している「jimdo」(HP作成ツール)と同じ仕様なんですよね。
微妙~な知名度の「jimdo」の経験がこんなとこで役に立つとは。!(^^)!
5.0バージョンでは、新規から記事を書いていくやり方は以前と変わりませんが、例えば画像ひとつ挿入する場合にも「ブロックの追加」という操作が必要になります。
これまでのバージョンではメディアを追加→ファイルをアップロード→ファイルを選択という順序で画像を挿入すると、カーソルが点滅しているところに画像が挿入されましたよね。
ブロックエディタでは、その点滅しているカーソルのところで「ブロックを追加」ボタンを押さないと画像一つですら挿入できなくなってます。(地味~に面倒ですね)
これ、単にひと手間増えただけじゃないのかなぁ~?って思いますよね。
ブロックを追加する方法
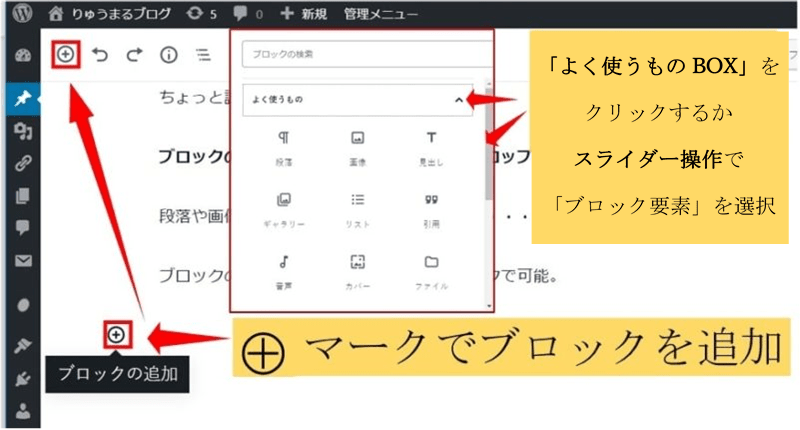
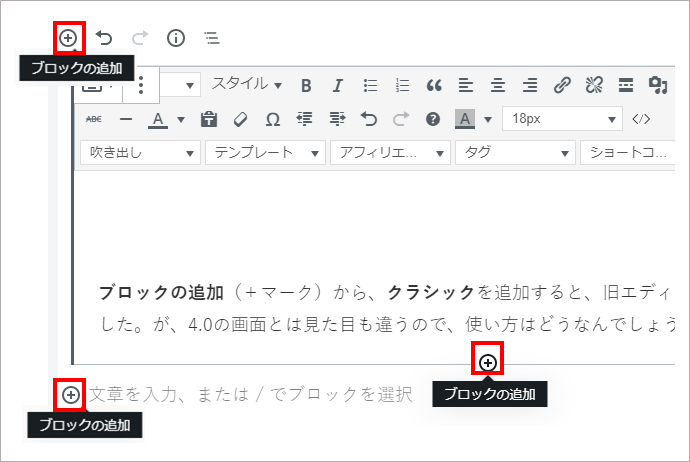
段落や画像などのブロックを追加するには、画面左上とブロック横に表示されている+プラスマークをクリックします。プラスマークは画面左上に表示されているほか、ブロックの左端にカーソルを近づけると表示されます。
一覧の中のよく使うものBOXの矢印をクリックするか、スライダーを移動すると、追加できるブロック要素の一覧を見ることができます。

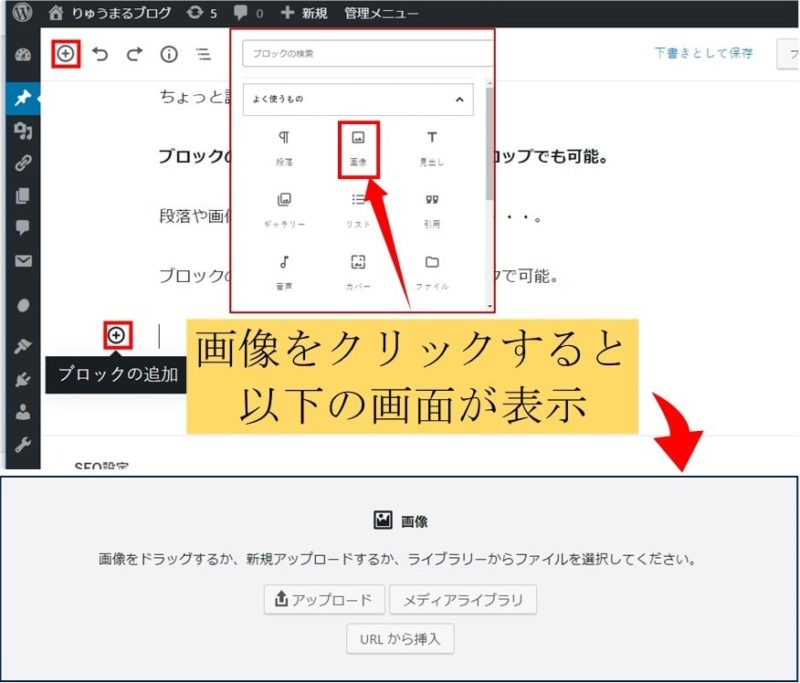
表示されたブロック一覧から今回は画像を挿入してみたいと思います。
画像のアイコンをクリックすると、4.0バージョンと同じく画像をアップロードする画面になります。

やっぱりこのやり方だと相当手間が増えますよね~
テキスト用のブロック、画像用のブロックを別々に挿入ってことですから。
逆に、便利になったなぁと思う変更点があるとすれば、頻繁に使いそうなパーツ類がブロック要素一覧にまとまってるところかな。
手軽に追加できるブロック要素一覧
- 段落
- 画像
- 見出し
- リスト
- 引用
- テーブル(表)
- 動画
- ファイル
スライダー移動で選んで追加するブロック要素一覧
- インライン要素一覧
- 一般ブロック要素一覧
- フォーマット一覧
- レイアウト要素一覧
- ウィジェット一覧
- 埋め込み(SNSなど)一覧
+マークをクリックして、段落や画像をブロックを積むように追加していくんですね。これ、慣れると便利なのかもしれないですけど、やっぱり手間が増えたようにしか思えないですね。
新機能「ブロックエディタ」のメリットとしてはこれまでの様に「画像」は「画像」、「ウィジェット」は「ウィジェット」、「リンク」は「リンク」と、バラバラに分かれていたパーツが、ひとまとめになって操作性向上ってところでしょうか。
わかりやすいといえば確かに。けど、ワードプレスのエディタは過去長年ほとんど変更してないとのことなので、大半の方は操作性向上とはいかないんじゃないでしょうか?
ワードプレス5.0(以降)のデメリットかも
操作性のマイナス面を続けて書くのは心苦しいんですが、実は慣れるまで一苦労しなきゃいけない要素がもう一つあるんです^^;
5.0にアップデートする以前は、記事編集中にEnterキーで段落を入れると、余白として反映されていたと思うんですが、5.0(以降)ではEnterキーでの余白が反映されないんです。
この記事では、余白を開けたい所にブロック要素のカスタムHTMLを挿入して (余白タグ?)を追加してごまかしていますが、超めんどくさいです!(今回のリライトでかなり修正)
後日の記事で段落(余白)の設定方法を3通りほど紹介しています。といっても真新しいエディタなんで手探り感満載の内容です。(この記事に続いて近々リライト予定)
記事内容は、早くもマイナーバージョンアップした5.0.1での検証記事です。

5.0はブロック要素の移動が新しい
この機能は今回のバージョンアップならではの機能かもしれないです。
ブロック要素に分かれてるということで、それぞれのブロックを個別に移動できるようになってます。これは慣れると便利かも。
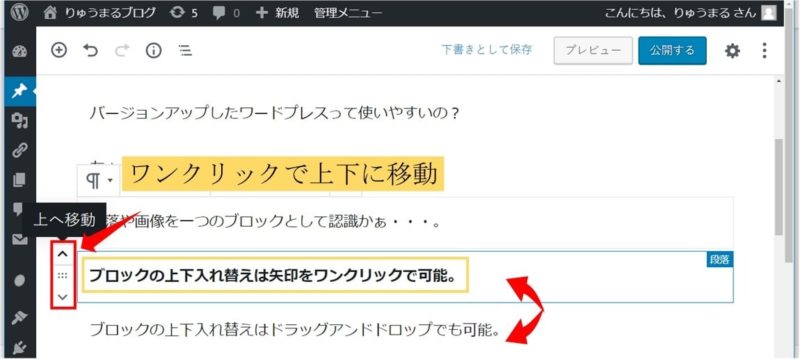
矢印クリックで1ブロック移動
1ブロックの移動とは、例えば段落と画像を上下に入れ替えたいときに、画面左の矢印をクリックして簡単に上下を入れ替えることができます。2回クリック、3回クリックと続けて操作しながら好きな場所まで運んでいけます。(ドラッグ&ドロップでも可能)

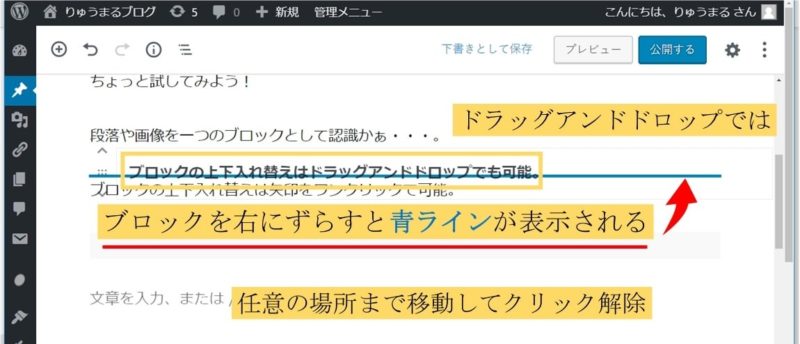
離れた場所ならドラッグ&ドロップが便利
ブロック要素を上下に移動する方法はもう一つあります。こちらは、最初からドラッグ&ドロップで好きな場所まで移動できます。
極端な例ですが、例えばフッター付近からヘッダー付近まで大幅に移動したいときは、上の例の矢印でワンブロックごと移動せず、ドラッグ&ドロップで長距離移動ができたりもします。(以下画像)

ドラッグアンドドロップで移動する際は、移動するブロック要素をやや右側へずらすと着地予定の目印として青色のラインが表示されます。
ブロック要素を(ドラッグ)右側へずらさないと目印の青ラインが表示されないのでご注意を!

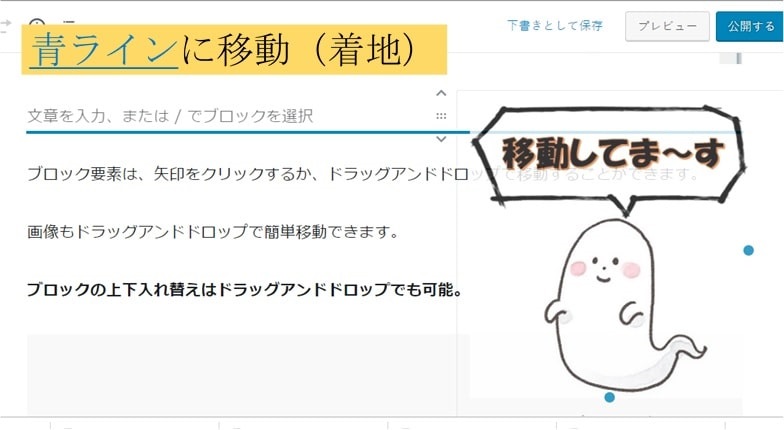
もちろん段落(テキスト)だけでなく、画像などすべてのブロックで使えます。以下画像は、ドラッグ&ドロップで画像のブロックを移動しています。

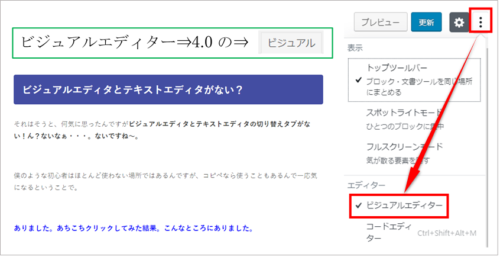
ビジュアルエディタとテキストエディタがない?
それはそうと、何気に思ったんですがビジュアルエディタとテキストエディタの切り替えタブがない!ん?ないなぁ・・・。ないですね~。
僕のような初心者はほとんど使わない場所ではあるんですが、コピペなら使うこともあるんで一応気になるということで。
ありました!あちこちクリックしてみた結果。こんなところにありました。
テキストエディタへの切り替え方法
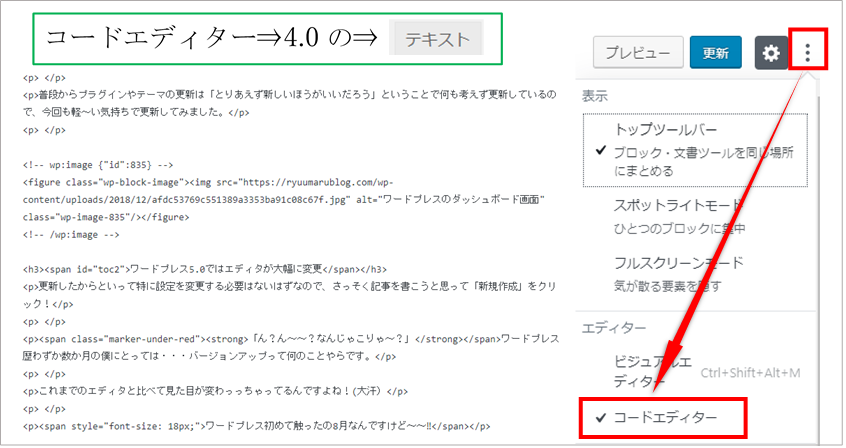
chromeのブラウザを使っている方はおなじみの、「3点マーク?」が編集画面右上にあるので、そこをクリックするとビジュアルエディタとコードエディタを切りかえることができます。(3点マーク⇒コード(テキスト)エディタをクリック)


あと、4.0バージョンでHTMLを編集するには、毎回テキストエディタに切り替えていたと思うんですが、ブロックエディタではビジュアルエディタからもHTMLの編集ができてしまいます。
ビジュアルエディタのHTML編集は2種類から選択
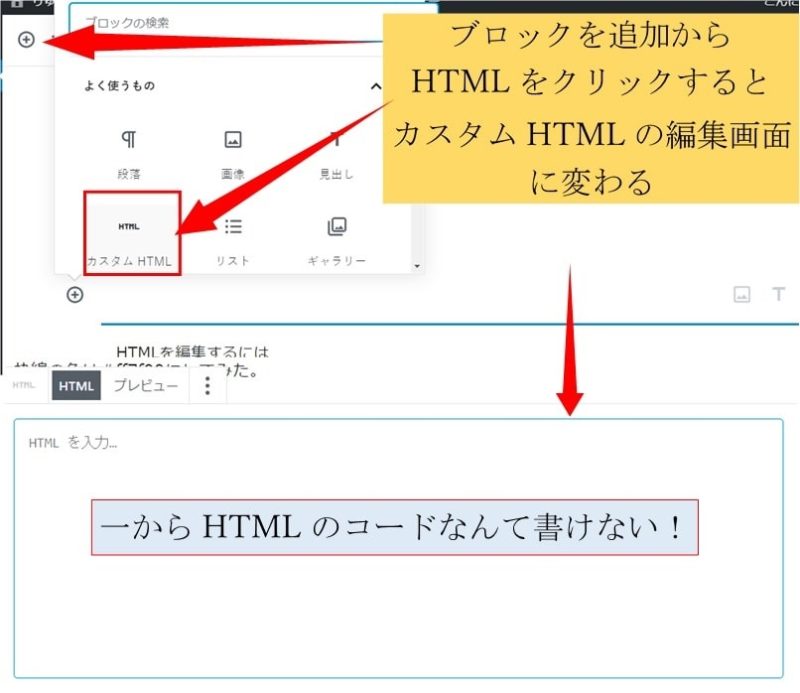
HTMLを編集するにはブロックを追加の一覧からHTML(カスタムMTML)をクリックするとHTMLの編集画面が表示されます。
ただ、この画面はどうゆうわけか空白なんですよね。これじゃ僕みたいな初心者では使い道がありません。

HTMLの編集(初心者向け)
こちらのやり方は、ブロックごと(個別)にHTMLの編集画面を表示させることができます。
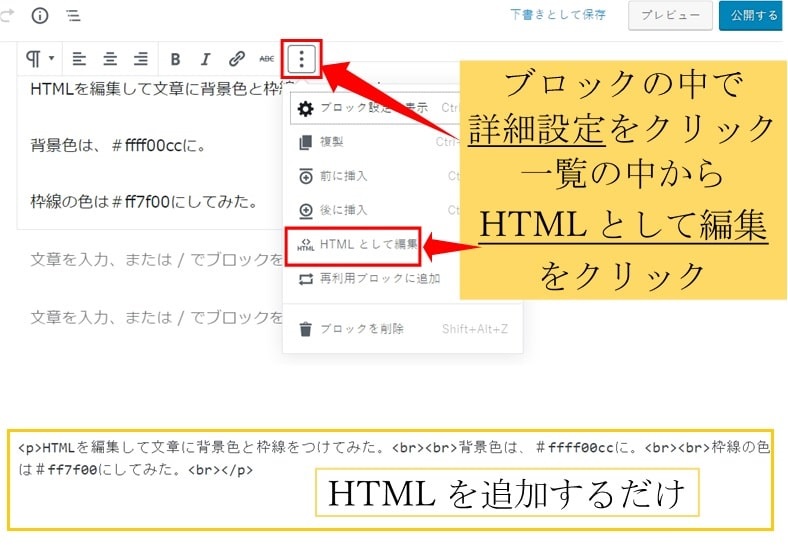
例えば、段落ブロックを使ってテキストを書き終わったとします。そのまま、画面上の設定(3点マーク)をクリックすると、機能一覧表示が出るのでその中からHTMLとして編集を選びます。
すると、ページ全体のテキストエディタではなく、使用しているブロック(単体)のHTMLが編集できる仕組みです。

このやり方だと、ページ全体の中から編集中のコードを探す手間が省けますよね。記事が読みやすいように数行ごとの段落に分けることがありますが、ここでは一つの段落を一つのブロックとして扱えるということですね。
まさに、ピンポイント的にHTMLが編集できるってわけですね。この点は、ブロックエディタの便利な所じゃないでしょうか。
まさしく直感的な編集ということで、作業効率もアップしますよね。
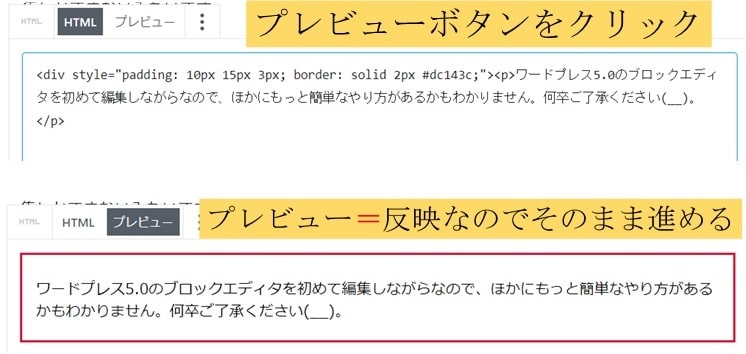
HTMLの編集結果を確認する方法がしっくりこないんですが、今のところプレビューボタンをクリックするくらいしか見当たりません。
「決定」ボタンなどは見当たらないので、プレビューボタンで確定ってことかな。引き続き記事の編集を進めるということでお願いします(__)

HTMLの編集ミスを解決してくれる
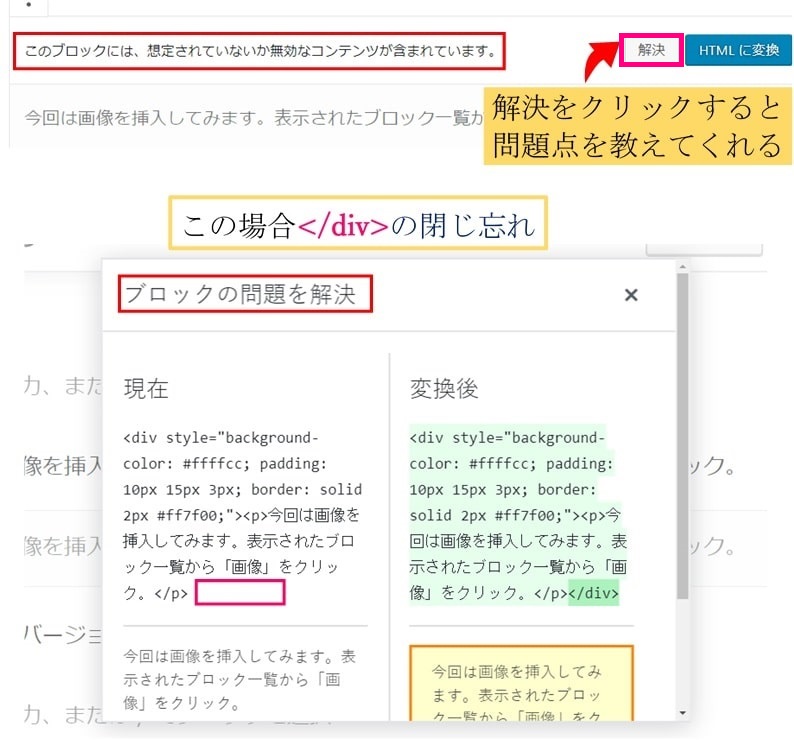
僕のような初心者にありがちな、HTMLコードの閉じ忘れなどがあった場合、かなりありがたいのが「問題点を解決」という機能です。(以前のバージョンでは無かった機能だと思います)
HTMLの編集後、「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合「解決」をクリックすると問題点を修正するよう促してくれます。
下の画像は、背景装飾のためのdivタグの閉じ忘れを指摘されています。画像にある「</div>」は、自動表示されています。

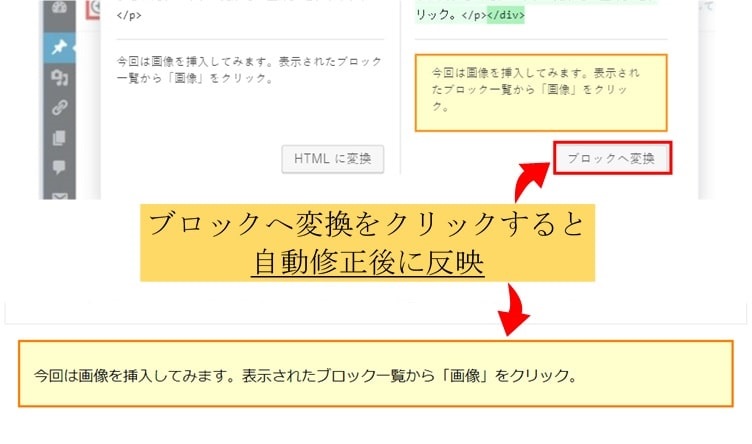
自動修正で反映してくれる親切設計
問題点は、わざわざコードを書き直さなくても、ブロックへ変換をクリックすると、自動修正後に反映してくれるという親切設計です。これいいですよね^^

その他よく使う機能はココから
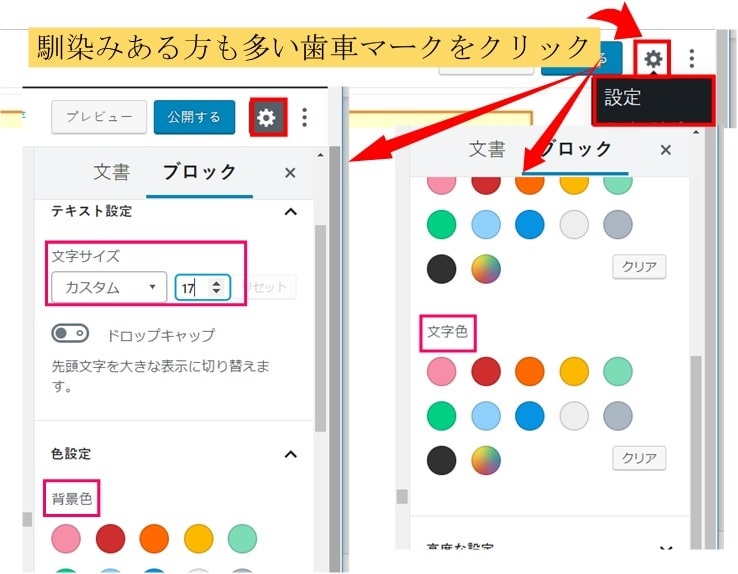
前述のコード(テキスト)エディタの設定(3点マーク)の横の歯車マークをクリックすると、フォントサイズ、文字色、背景色の設定などができます。
文字色文字色 背景色背景色 太文字太文字 打消し線とこんな感じで問題なくいけますね。

操作に迷ったらクラシック(エディタ)を追加しよう
ここまではワードプレス5.0のブロックエディタの操作方法でした。(というと?)
ブロックエディタの操作につかれてきた方は、ブロックの追加からクラシックエディタを追加して疲れを回復させてください。(ここでそれを言う?・・・)
スイマセン(__) 実は手探りで操作中に気が付きました。
ブロックの追加(+マーク)から、クラシックを追加すると、旧エディタらしき画面に変わりました。が、4.0の画面とは見た目も違うので、使い方はどうなんでしょう?
ブロック要素のクラシックも、ブロックの追加(プラスマーク)から挿入できます。画面上部と日照り側、中央とプラスマークのどこからでも追加できます。
旧エディタと大きく違うのは、ここでのクラシックはひとつのブロックなので、ひと塊で移動できるってとこかな。となると、段落ブロックや画像ブロックとの違いがますます分からなくなりますよね。

4.0バージョンと比べると、ツールの種類に変わりはなさそうですし、使い勝手も得に変わらないようです。
今回、5.0として大幅リニューアルしたばかりなんで。この先ユーザーの意向も受けながらいろいろ仕様が変わっていくと思います。もちろんいい方向にね^^
ワードプレス5.0の変更点まとめ
今回は、ワードプレスの5.0へのメジャーバージョンアップで一審したブロックエディタを検証してみました。
安易に更新してしまったワードプレス5.0ですが、しばらく使っていくうちに使い勝手は良くなっていくんじゃないかと思います。
この先、ブロックエディタの機能や操作面の変更なども検証していきたいと思いますあまりに幅広い変更なんかがあると、今回の記事がいつまで情報として役に立つか正直わかりません。
とはいえ、5.0~5.0.2あたりを使い続けようと思う方もいるのでは。そんな方のために少しでもお役に立てればと思い今回リライトしてみました。
このままでは、記事を書き終わるのがいつになるやらわからないので、今回はこの辺で終わります。
コンテンツ構造とブロックナビゲーション
コンテンツ構造とブロックナビゲーションの使い方を別記事でアップしました。
早くも5.0.2にバージョンアップされていますが、マイナーバージョンアップなので直感的な使い方は変わっていません。

今回は、まとまりのない記事になってしまいましたが、最後までお読みいただきありがとうございました。
それではまた。
りゅうまるでした☆



コメント