こんにちわ。
りゅうまるです。
またまたワードプレスがバージョンアップされましたね。
- 12月7日⇒5.0へのメジャーバージョンアップ
- 12月13日⇒5.0.1へのマイナーバージョンアップ(自動更新)
- 12月19日⇒5.0.2へのマイナーバージョンアップ(自動更新)
5.0でメジャーバージョンアップしたことで、ブロックエディタの登場など大幅な仕様変更がありましたが、5.0.1以降はバグの修正やエディタのパフォーマンス向上など通常の使用では直感的にはわかりずらいマイナーバージョンアップが繰り返されていくようです。
ワードプレス5.0.2の変更点と使い方
今回の5.0.2へのバージョンアップの内容をちらっと見てみたんですが、僕のような素人には何のことかちんぷんかんぷんでした。
実際こうして記事を書いていても、今回のバージョンアップで何がどう変わったのか全く分かりません。
というより5.0バージョンで1記事。5.0.1バージョンで1記事。今回5.0.2で記事を書いているだけなので、直感的な違いなんて分かるわけないですよね(#^^#)
ちなみに5.0.1から5.0.2での変更点は、メンテナンスリリースということで、ブロックエディタの14のパフォーマンス強化と31のバグの修正が行われたみたいです。
詳細を見る方は、【WordPress 5.0.2 メンテナンスリリース(日本語版)】をご覧ください。

前回の5.0.1へのバージョンアップでは、セキュリティ面の改善が行われています。
公式ページでは、7つのセキュリティ面の改善が記されていますが、こちらは3.7以降のバージョンに対して同時に反映されるとのことです。
詳細を見る方は、【WordPress 5.0.1 セキュリティリリース(日本語版)】をご覧ください。

段落を使っても余白が反映しないときの対処法
前回の記事でも書いたんですが、編集画面での段落が公開(プレビュー)画面では余白として反映されないのがどうしても気になるんですが、これって僕の認識が間違ってるんでしょうか?
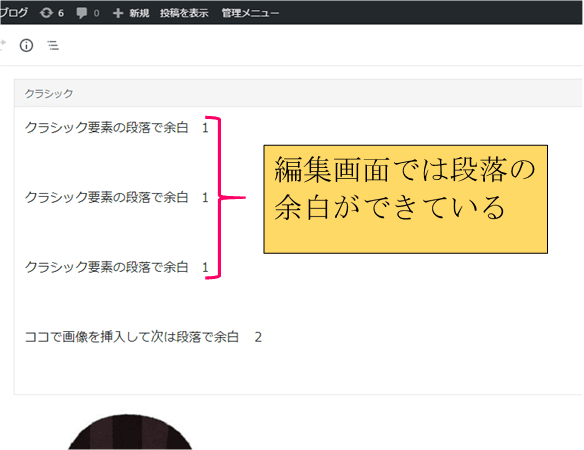
こちら編集中の画面です
↓↓↓↓↓↓

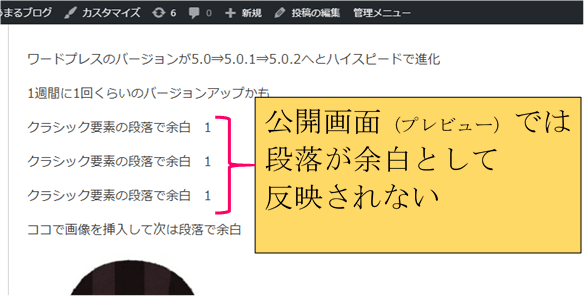
公開(プレビュー)画面にすると、段落が余白として反映されていませんよね。
1つ目のブロックでは、編集画面と同じように余白として反映するんですが、2つ目以降のブロックでは余白が反映しなくなります。
↓↓↓↓↓↓

現在ワードプレスで運用しているブログは2つだけなんですが、この記事を書いている5.0.2バージョンでは余白の付け方に少々コツがいるようです。
後日発見した解決策は以下の記事からご覧ください。
↓↓↓↓↓↓

すでに、5.0バージョンで数記事作成している方は、以降も参考になると思います。
もう一つのブログは4.9.9バージョンからバージョンアップしていないんですが、編集中にEnterキーで段落を下げると、公開(プレビュー)画面でも余白として反映されているんですよね。
使っているテーマはどちらとも「Cocoon(コクーン)」なので、これはやっぱり5.0へのバージョンアップによるものだと思うんですけど、なんせワードプレスを使い始めてまだ半年ほどなので、僕の認識が間違っているのかも?
先輩方の記事にあるようにプラグイン「Classic Editor」を使えば、4.9.9とほとんど同じ使い方ができるということなので即解決することなんですけどね。
出来るだけプラグインを使いたくないという気持ちと、バージョンアップの過程でそのうち反映されるようになるかなっていう気持ちと半々というところです。
僕の様にあまりプラグインを使いたくない方で、段落を余白として反映させたい方は前回の記事をご覧ください。(プラグインを使いたくなるほど面倒かも)


余白へのこだわりはこの辺でやめとくとして、前回書けなかった目新しい変更点を書きますね。
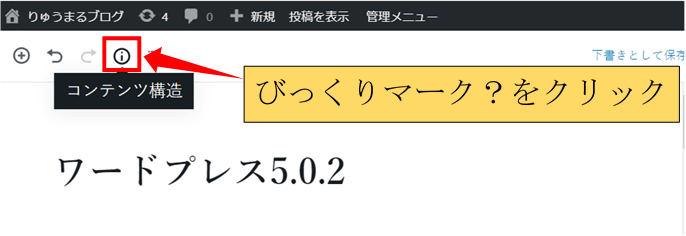
コンテンツ構造
これも5.0バージョンを使って気になっていたんですが、文字数のカウントが見当たらなくなってるんですよね。
今回あちこちクリックして試していたら、このコンテンツ構造の中で発見できました。
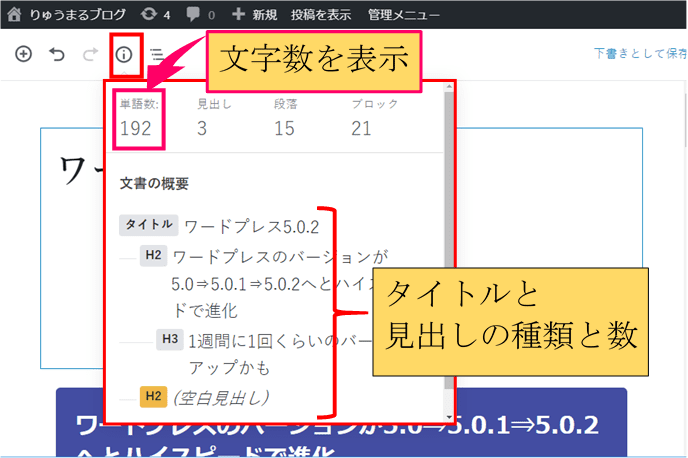
コンテンツ構造では、文字数のほかに記事中に挿入(使用)中の見出しの種類と配置、段落などのブロックの総数が表示されています。
文字数を、厳格に数えながら記事を書くわけではないですが、SEO対策の一要素としてく目安にしている方は多いと思います。
文字数だけでなく、見出しと段落(文章)のバランスなんかもSEO対策として必要な要素なので、この機能は以外と便利かもわかりませんね。(以下画像)

この手の機能はプラグインとしてはいろいろあると思いますが、プラグインのリスクはゼロじゃないのでデフォルト機能としてはありがたいですよね。

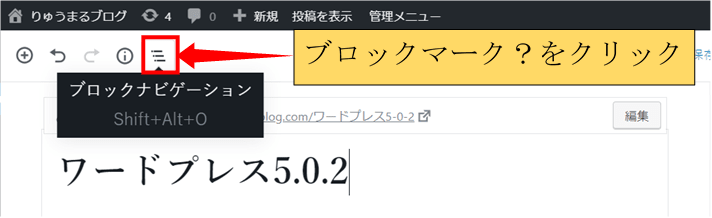
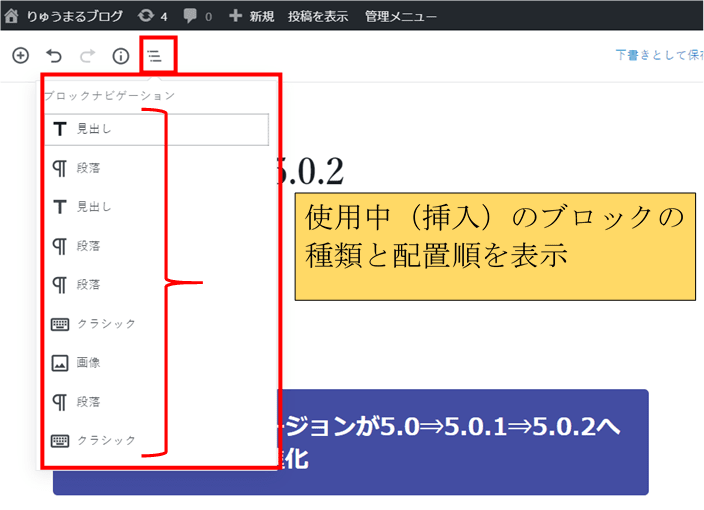
ブロックナビゲーション
これはどうなんでしょうか?
コンテンツ構造の中のブロック要素の配置が、より細かくに確認できるということですかね。

記事の読みやすさ(ユーザー目線)ということですかね?(使いますかねこれ)
見出し、段落、画像の並びと、クラシック要素まで・・・(?)

ワードプレス5.0.2の変更点と使い方まとめ
今回3記事目にして、変更点と思しきところを紹介しましたがいかがでしたでしょうか?
5.0にバージョンアップしてから、毎回少しずつ使い勝手がわかってきているという感じです。
現状では、もう一つのブログ(4.9.9バージョン)のほうが使いやすいですが、少しずつでも5.0バージョンになれていこうと思ってます。
もう一つのブログもバージョンアップしたほうが、より早く5.0に慣れるんでしょうけどなぜかその気になれないのはなぜ?なのか・・・
現在下書きでいろいろ試しながら、画像を作って、アップしながら記事を書いているので無茶苦茶時間かかってます。(効率悪いです!)
また、目新しい機能を見つけたら記事にしたいと思います。
りゅうまるでした。



コメント