こんにちわ。
りゅうまるです。
今回は、楽天アフィリエイトで利用している方も多い楽天モーションウィジェットの最適化について書いていこうと思います。
記事の内容は、サイト内に設置している楽天モーションウィジェットが、スマホ(モバイル)表示で動かない(自動でスライドしない)ときの対処法になります。サイドバー設置のパターンと投稿本文下のパターンを画像解説していきます。
ワードプレスブログのCocoonというテーマに、A8net(ASP)版の楽天モーションウィジェットを設置した場合の検証結果です。利用されているブログツールやテーマによっては結果が異なる場合があります。ご了承ください。
楽天モーションウィジェットが動かない
アフィリエイトをやっている方で、楽天モーションウィジェットをサイト内に設置している方は多いんじゃないでしょうか。
楽天モーションウィジェットは、楽天市場の商品を複数画像で表示できる画期的なツールで、特徴は商品画像を自動でスライド表示できるところです。(スライドしない設定もできます)
僕は、ASPのA8netから楽天モーションウィジェットを設置しているんですが、最近になってふと気づいたんですよね。
それは、パソコン表示では自動でスライドしているモーションウィジェットがスマホ表示の時は全く動いていないという致命的ともいうべき失敗なんです。
実際のところ、運営しているサイトを更新(投稿)する際スマホで確認している方がどれくらいいるのか?新規投稿やリライト、ASP広告設置の際は右クリック⇒検証でスマホ表示を確認しているパターンが多いんじゃないかな。
わざわざ、スマホ本体で表示しなくてもレイアウトを確認できるので便利ですよね。それに、今どきのテンプレートは、レスポンシブ対応が当たり前なので、なおさら細かく表示を確認しなくてもいいんですよね。
とはいえ、この記事のタイトルにしている楽天モーションウィジェットの最適化!モーションウィジェットのサイズによっては致命的な不具合に気付かないまま収益を逃してしまっているかもしれません。
楽天モーションウィジェットをサイト内に設置している方で、スマホ表示を確認していない方は必見の記事となっています。
サイドバーに設置した場合
楽天モーションウィジェットは縦横様々なサイズがあって、A8netで利用する場合だと17種類のサイズから選べます。
僕の場合、横が200(ピクセル?)×縦が600というサイズをサイドバーに設置しています。このサイズだと3種類の商品が表示され、一つ一つの商品が割と大きく表示されます。
広告表示用のウィジェットは、パソコンとスマホ(モバイル)の両方に反映するカスタムHTMLを使用しているので設置作業は1回で済みます。ウィジェット設置の作業が簡単ではありますが、唯一の欠点としてスマホ(モバイル)表示の時には画像がスライドしないというところ。パソコン表示でのみ自動でスライドします。
通常の広告ウィジェットでも、パソコンとスマホ(モバイル)の両方に反映しますが、カスタムHTMLウィジェットと同じ結果になります。
下の画像は、モーションウィジェットの横200×縦600サイズをサイドバーに設置した場合の表示比較です。パソコンからとスマホからの表示は同じ見え方です。
カスタムHTML(広告)ウィジェットで一括設定の場合は、モーションウィジェットが左寄せになります。広告用ウィジェットを使い分けた場合(PC用とモバイル用)は中央寄せになります。


スライド表示が見にくいと感じるユーザーもいるだろうし、サイト運営者さんの好みもあるのでスライドしないことが不利益かどうかってことなんですが・・・。
僕の場合、楽天モーションウィジェットは複数の商品を一つの広告内に表示できたり、商品画像を自動でスライドできるのが魅力的だと思うので積極的に利用しています。
楽天モーションウィジェットの各種設定とコードの取得は以下のリンクを参照してください。
モーションウィジェットの設置手順(サイドバー)
冒頭でも書きましたが、スマホ表示でも自動でスライドさせたい場合は、モバイル広告ウィジェットで横300×縦160という広告サイズを使用してくださいね。
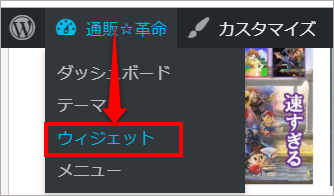
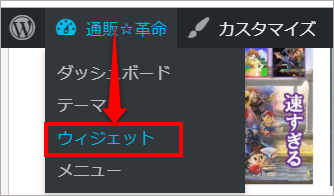
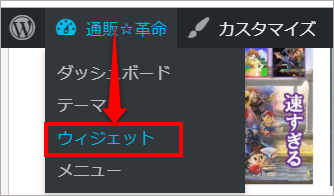
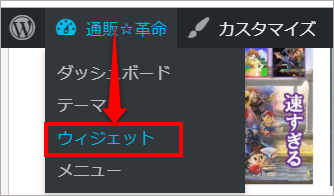
ワードプレスログイン画面のサイト名か、ダッシュボードの外観にカーソルを置いてウィジェットをクリックします。


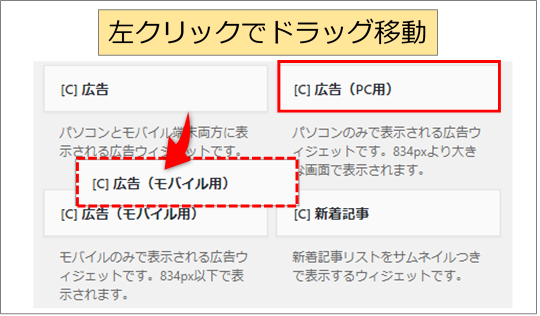
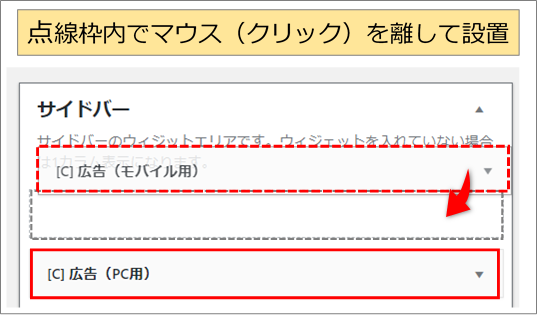
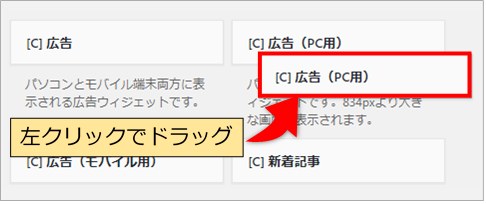
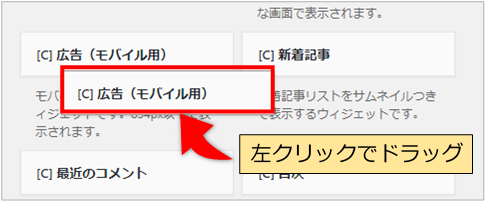
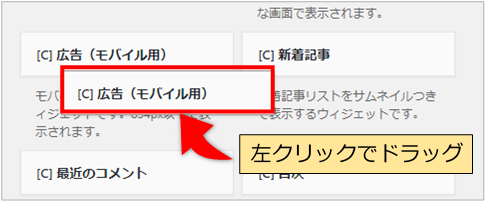
画面左の利用できるウィジェット項目の中から、左クリックでウィジェット(画像はPC用)をドラッグ移動し、右側のサイドバー項目内に設置します。設置したい項目にウィジェットを近づけると点線枠が表示されるので点線枠内で左クリックを離してください。
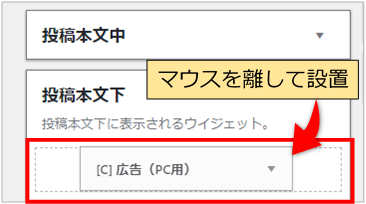
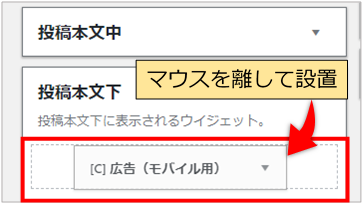
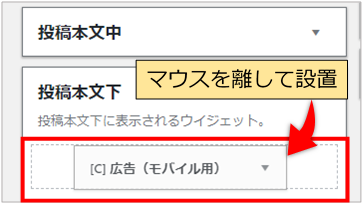
下の画像は、パソコン広告用ウィジェットを設置後、モバイル広告用ウィジェットを設置しています。


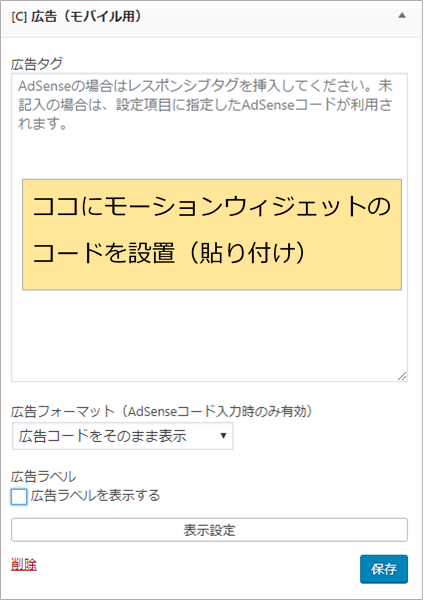
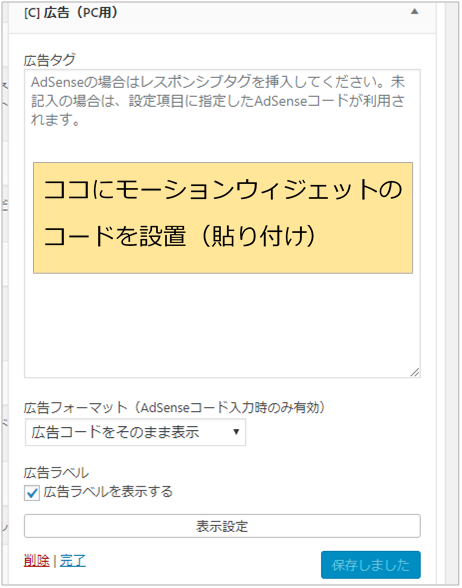
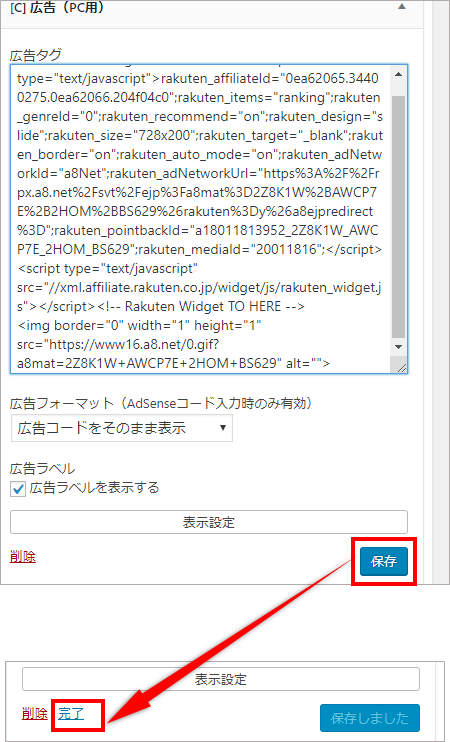
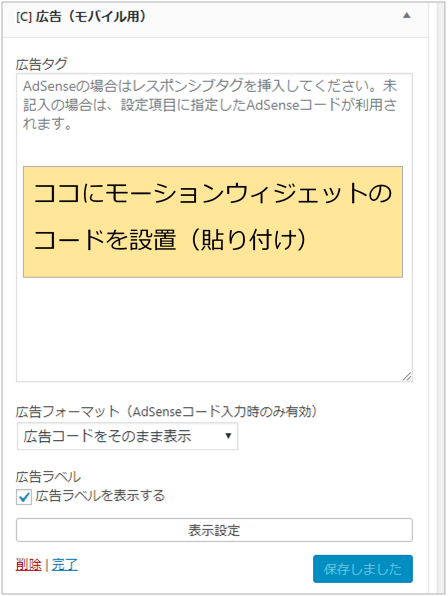
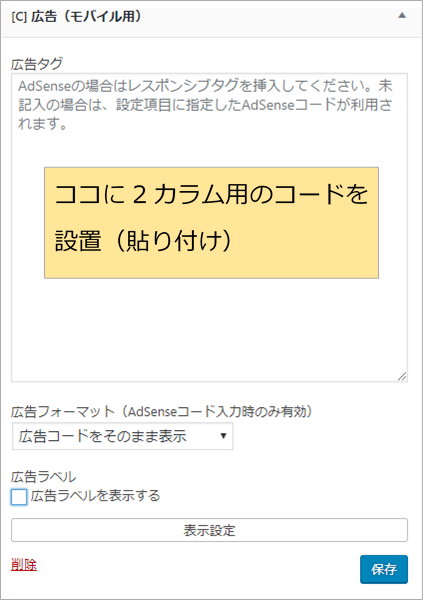
マウスの左クリックを離すと、広告タグを設置する画面が表示されるので枠内に楽天モーションウィジェットのコードを設置(貼り付け)します。

上画像内の広告ラベルを表示するのチェックは、広告の上にスポンサーリンクの文字を表示するかどうかを選択できます。上の画像ではチェックを外しているのでスポンサーリンクの文字は表示されません。
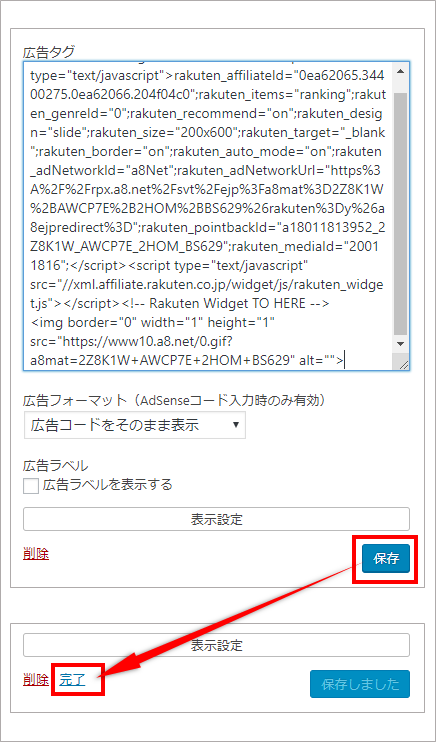
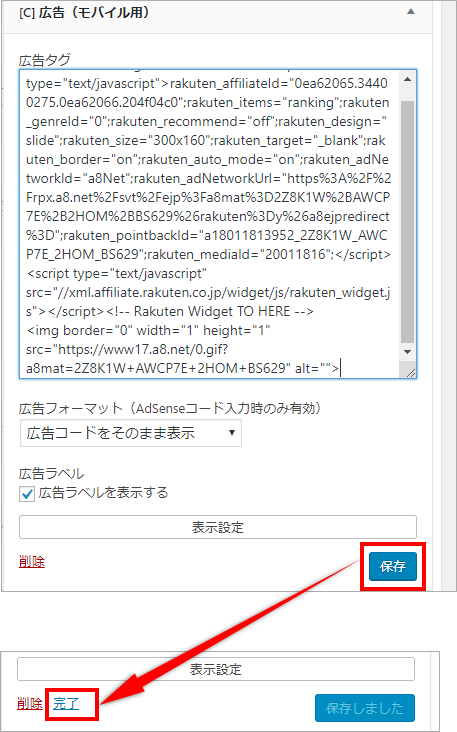
ウィジェットコードを枠内に設置したら、保存をクリックします。保存をクリックすると、左側に完了と表示されるので完了をクリックして設置作業は完了です。

以下画像は、サイドバーに横200×縦600(PC用ウィジェット)と横300×縦160(モバイルウィジェット)の楽天モーションウィジェットを設置した画像です。このパターンだとどちらも商品画像が自動でスライドします。


投稿本文下に設置した場合
投稿本文下というのは、いわゆるメイン記事の文章の直下です。記事を読み終えてすぐ下のところに表示されるので、ユーザーへのアピール率はサイドバーより高いですよね。サイドバーのコンテンツをじっくり見るユーザーは少ないといわれてますからね。
この時の失敗が、サイドバー設置より致命的です。僕の場合1年近くこの失敗に気付かないままモーションウィジェットを設置し続けていたんですよね。
先ほどのサイドバーとは違い、記事下には、横600×縦200というサイズを設置していたんですが、パソコン表示の時は商品も割と大きく表示されて画像も自動でスライドするので何の問題もありません。
ただ、この場合スマホ表示に切り替えてみると横半分のところで画像が見切れてしまうんですよね。下の画像ではわかりにくいですが、パソコン画面の5商品表示がスマホ画面では2.5商品という具合です。しかも自動でスライドしないのでかなりしょぼく見えてしまいます^^;


失敗の原因は、レスポンシブ表示を期待してカスタムHTMLウィジェットを使って設置していたからです。記事を更新する際、右クリック⇒検証でスマホ表示をなるべく確認してたつもりなんですが、モーションウィジェットに関しては意識してませんでしたね。
そうなんです。レスポンシブ仕様のテーマを使っているからといって、モーションウィジェットがスマホ(モバイル)表示サイズに自動で切り替わるわけじゃないんです。これって結構気付かないパターンじゃないかな。
というか、この現象って楽天モーションウィジェットに限っての現象じゃないですかね。アドセンス広告やASP広告の場合、パソコンとスマホで設置(設定)方法が変わるってことはないですからね。(すべてのASPで検証したわけではありません)
ちなみに、モバイル広告用のウィジェットで、横600×縦200サイズのモーションウィジェットを設置した場合も途中で見切れてしまいました。(スライドもしません)
モーションウィジェットの設置を最適化
この現象を解決する方法は、パソコン表示とスマホ表示でそれぞれモーションウィジェットのサイズを変更するほかありません。
どうにか簡単に解決できないかと検索してみたんですが、A8net内でモーションウィジェットの表示をレスポンシブ対応に調節することはできないので、サイト側でそれぞれ違ったサイズを設定するしかないようですね。(僕の調査不足かも・・・)
先ほどのサイドバー設置の時の様に、パソコン用広告ウィジェットとモバイル用広告ウィジェットを使い分け、さらに2種類のコードをそれぞれ設置しなければならないので少々面倒ですが、これ以上簡単な方法はないんじゃないかな。
以下では、パソコン表示の時もスマホ表示の時も、モーションウィジェットが自動でスライドする最適なサイズとコードの設置手順を解説していきます。
モーションウィジェットの最適な設定サイズ
繰り返しになりますが、ポイントは、横300×縦160以外のサイズではスマホ表示で自動でスライドしないというところ。スマホの画面内で収まるサイズは複数ありますが、自動でスライドしないことは検証済みです。
例えば、モバイル広告用のウィジェットを使用して、250×250サイズのモーションウィジェットを投稿(記事)本文下に設置した場合ですが、スマホ表示の際、商品画像は自動でスライドしません。しかも250×250サイズは本来(PC表示)一つの広告内に4商品表示される仕様ですが、スマホ表示にすると2商品しか表示されません。


上のパターンだと、自動スライドしないうえに商品数まで減っちゃいました。なんとも歯がゆい仕様のモーションウィジェットですよね。こうなるとスマホ(モバイル)で表示させる際の選択は横300×縦160のサイズ一択ということになるんじゃないでしょうか。
ちなみに、商品画像を自動スライドしない設定で、投稿本文下とサイドバーに設置してみましたが、スマホ画面では商品数は2商品しか表示されませんでした。自動スライド機能がネックではないようです。(モバイル広告ウィジェットで250×250サイズ)
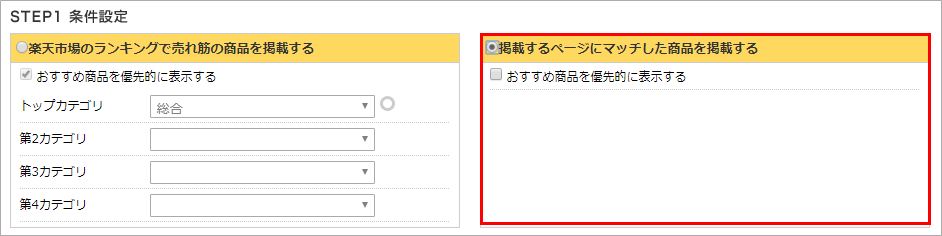
ここで紹介しているやり方は、個別記事(ページ)ごとに商品のカテゴリーを変更したい場合は使えません。サイト内の共通項目に広告ウィジェットを設置するので、例えば、投稿本文下に設置した場合すべての投稿本文下に同じカテゴリーの楽天モーションウィジェットが表示される仕様です。
雑記ブログの様にカテゴリーが多種多様な場合は、記事内容と関連しない広告が表示されることになりますが、A8netでは、掲載するページにマッチした商品を掲載するという設定もできるので安心です。

楽天モーションウィジェットの各種設定とコードの取得は以下のリンクを参照してください。
パソコン広告ウィジェット設置の手順
パソコン画面で横600×縦200サイズが表示され、スマホ(モバイル)画面では表示されない設定です。ここでは、投稿(記事)本文下に横600×縦200サイズ設置を例にしていますが、広告のサイズや設置場所はお好みで。
ワードプレスログイン画面のサイト名か、ダッシュボードの外観にカーソルを置いてウィジェットをクリックします。


左のウィジェットメニューの中の広告(PC用)を左クリックしたまま、右側の投稿本文下まで移動します。
投稿本文下の枠内にウィジェットを近づけると、点線枠が表示されるのでそこで左クリックを離してください。(ドラッグ&ドロップ)


マウスの左クリックを離すと、広告タグ(コード)を設置する画面が表示されるので枠内に楽天モーションウィジェットのコードを設置(貼り付け)します。

上画像内の広告ラベルを表示するのチェックは、広告(モーションウィジェット)の上にスポンサーリンクの文字を表示をするかどうかを選択できます。ここでは、チェックしたままで進めていきます。
コードを設置したら、保存をクリックします。保存をクリックすると、左側に完了と表示されるので完了をクリックして設置作業は完了です。

パソコン画面で確認すると、以下の様に楽天モーションウィジェットが表示されていると思います。以下は画像ですが実際の表示では商品画像が自動でスライドしています。

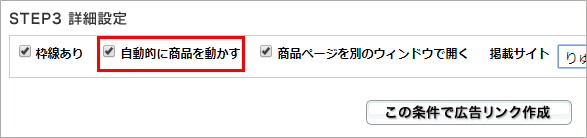
※A8netからコードを取得する場合、商品画像を自動でスライドさせるかさせないかを選択できます。

モバイル広告ウィジェット設置パターン1
スマホ(モバイル)表示の時に横300×縦160サイズが表示され、パソコン画面では表示されません。
ワードプレスログイン画面のサイト名か、ダッシュボードの外観にカーソルを置いてウィジェットをクリックします。


左のウィジェットメニューの中の広告(モバイル用)を左クリックしたまま、右側の投稿本文下まで移動します。
投稿本文下のところにウィジェットを近づけると、点線枠が表示されるのでそこで左クリックを離してください。(ドラッグ&ドロップ)


マウスの左クリックを離すと、広告タグ(コード)を設置する画面が表示されるので枠内に楽天モーションウィジェットのコードを設置(貼り付け)します。

コードを設置したら、保存をクリックします。保存をクリックすると、左側に完了と表示されるので完了をクリックして設置作業は完了です。

スマホなどのモバイル端末でサイトを表示してみると、以下の様に楽天モーションウィジェットが表示されていると思います。

モバイル広告ウィジェット設置パターン2
スマホ(モバイル)表示の時に横300×縦160サイズが縦2列で表示され、パソコン画面では表示されません。
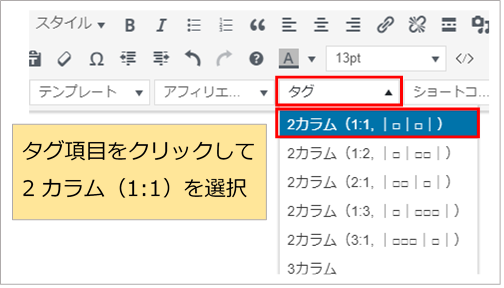
縦2列の表示にするには、ツールバーのタグ項目内の2カラム機能を使用します。2カラム機能は記事内の同じ段落で画像などを横並びで表示できる便利な機能です。
2カラム機能を利用した際、パソコン表示では横並びに表示されるアイテムが、スマホ表示の際は縦2列に表示されます。その特性を利用して楽天モーションウィジェットを縦2列に表示するわけです。

2カラム機能は、記事作成画面で使用するツールなので、テキスト画面(コードエディター)に切り替えて2カラムコード内に楽天モーションウィジェットコードを貼り付けるか、広告用ウィジェットに2カラムコード貼り付けてから楽天モーションウィジェットコードを貼り付けるという手間のかかるやり方です。
※この時、記事内に2カラムコードを残したままだと、空白として反映されるのでコードは削除してください。(下書きページでコードを作成するといいかも)
面倒な方は以下に2カラムのコードを設置しておきますのでコピーして使ってください。コード内の上(下)に表示するコードのところを削除して楽天モーションウィジェット(300×160)のコードを貼り付けてください。
<div class="column-wrap column-2">
<div class="column-left">
上に表示するコード
</div>
<div class="column-right">
下に表示するコード
</div>
</div>
ワードプレスログイン画面のサイト名か、ダッシュボードの外観にカーソルを置いてウィジェットをクリックします。


左のウィジェットメニューの中の広告(モバイル用)を左クリックしたまま、右側の投稿本文下まで移動します。
投稿本文下のところにウィジェットを近づけると、点線枠が表示されるのでそこで左クリックを離してください。(ドラッグ&ドロップ)


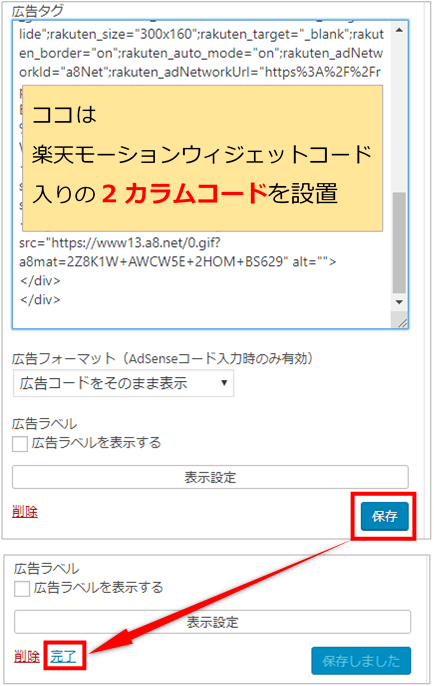
マウスの左クリックを離すと広告タグ(コード)を設置する画面が表示されるので、枠内に2カラム用のコードを設置(貼り付け)します。楽天モーションウィジェットコードをあらかじめ設置していない場合はココでコードを設置してください。

ここでは、広告ラベルを表示するのチェックを外しています。チェックを外した時点で保存ボタンが表示されますが、コードを設置しないと完了ボタンは表示されません。
2カラムコードを設置後、完了ボタンを押して設置作業は完了です。

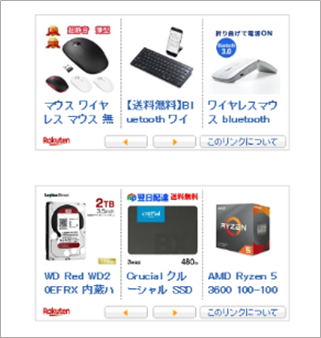
以下画像は、Cocoonの2カラム機能を利用して楽天モーションウィジェット(横300×縦160)を設置した画像です。2種類のモーションウィジェットコードを設置しているので、上下で違うカテゴリー商品が自動でスライドします。

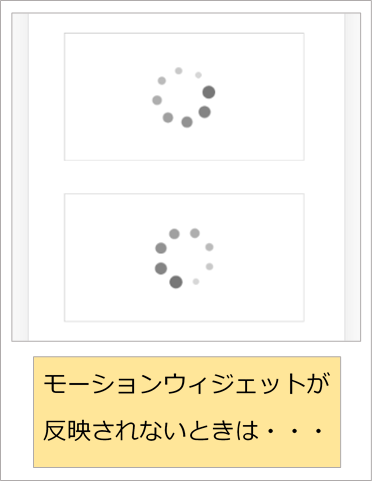
楽天モーションウィジェットが反映されないとき
広告用ウィジェットのコードを設置後、ブラウザの右クリック⇒検証やスマホなどのモバイル端末で結果を確認しても、すぐに反映されない(待機画面)場合があります。

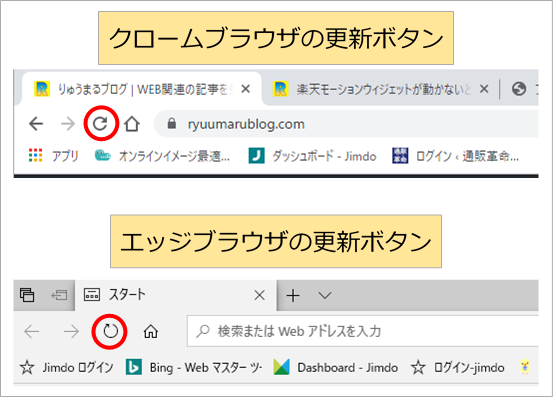
その場合は、ブラウザの更新(再読み込み)を行うか、サイト内の別記事を表示させてみてください。多少の時間差はあると思いますが、きちんと反映されるので安心してください。

楽天モーションウィジェットが動かないときの対処法まとめ
今回は、楽天モーションウィジェットがスマホ(モバイル)表示で動かないときの対処法を解説してきました。ポイントは、広告用ウィジェットをパソコン用とモバイル用の2種類を使い分けるというところです。
注意したいのは、スマホ(モバイル)表示の際は楽天モーションウィジェットのサイズが横300×縦160以外では自動でスライドしないところです。
この検証は、ワードプレスブログのCocoonというテーマで、楽天モーションウィジェットは、ASPのA8net版を使った場合の結果です。複数回実際の設置画面で確認していますが、使用しているテーマや楽天モーションウィジェットのツールが異なる(もしもアフィリエイト版など)場合は結果が異なるかもしれませんのでご了承くださいね^^
僕は典型的なアフィリエイト初心者ですが、楽天モーションウィジェットの設置で少額ながら収益を発生させることができています。今のところ、レンタルサーバー代と独自ドメイン代を何とかカバーできている程度の収益ですが、サイト運営が赤字になっていないという点ではかなり安心できています。
商品訴求記事が苦手でも、楽天モーションウィジェットなら設置するだけで収益が期待できるのがうれしいですよね。少しでも収益をアップさせるためにパソコン表示とスマホ(モバイル)表示の最適化を見直してみてくださいね。
A8net(ASP)は、審査なしでサイトを登録することができ、楽天アフィリエイトも審査なしで利用できます。モーションウィジェットなどの広告ツールも使いやすいのでおすすめです。
審査なし登録無料の詳細は以下から
↓↓↓↓↓↓
それではまた。
りゅうまるでした☆




コメント