こんにちわ。
りゅうまるです。
今回は、はてなブログの無料版にアドセンス広告を設置する方法を、僕が実践したときの画像を使って記事にしています。
継続的な収益を確保するため、ネット上にはびこる裏ワザなどは一切使用しません!
はてなブログの無料版にアドセンス広告を設置してみた
前回の記事で書きましたが、無料ブログではGoogleアドセンスの審査を受けられません。
レンタルサーバーを借りて独自ドメインでブログを立ち上げるか、無料ブログを現在運用している方なら、有料版にグレードアップするなどして独自ドメインのブログ(サイト)を用意する必要があります。
Googleアドセンスの審査について知りたい方は以下の記事が参考になります。
↓↓↓↓↓↓


審査に合格しアドセンスアカウントを一つ取得すれば、複数のブログに広告を設置することができます。
その場合、無料ブログであっても問題はありませんが、Googleアドセンスのプログラムポリシーに準じていることが必須条件です。
先にアドセンス収益の目安として、僕の運用状況(ブログ数、収益)を書いておきますので参考にしてください。(過度な期待をしないためにも・・・。なんて(*^^*)
- 運用ブログ数⇒ 4ブログ(2018/1~順次開設)
(はてなブログ無料版×2、ワードプレス×2) - 記事数⇒4ブログ合計:199記事
- アドセンス運用歴⇒約6か月間(2018/10~2019/4)
- 収益合計⇒10,157円(4サイト合計)
僕のアフィリエイト収益(ASP、楽天アフィリ)などたかがしれているんですが、レンタルサーバー代と独自ドメイン代(1年間で15,000円ほど)はアドセンスだけでもカバーできそうです。
それでは、はてなブログの無料版にアドセンスを設置する方法を解説していきます。
アドセンスの広告コードを取得する方法
はてなブログ内で作業する前に、記事内に広告を表示するための広告コードを取得します。
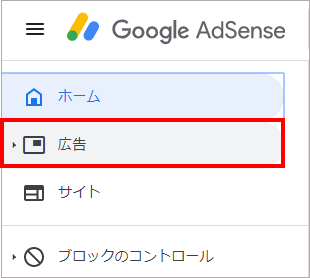
アドセンスにログインすると画面左に管理メニューがありますので、その中の「広告」をクリックします。

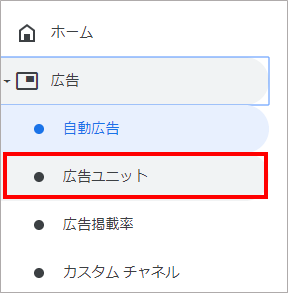
「広告」をクリックすると、その下に「広告ユニット」という項目が出てくるのでクリックします。

「広告ユニット」の上に「自動広告」という項目がありますが、今回は「広告ユニット」を使用します。
「自動広告」は、広告の種類((タイプ)や、記事内への配置場所をすべてアドセンス側にお任せするという便利な機能ですが、広告の数や設置場所を自ら選べないということで、不便さを感じる場合もあります。(記事のボリュームと広告数がアンバランスなど)
広告の種類を選択する
今回は、表示方法をディスプレイ(グーグル推奨)というパターンで進めていきますね。
広告タイプや、自動広告の設定など、後から変更できるので安心してください。
まずは「ディスプレイ広告」をクリックします。

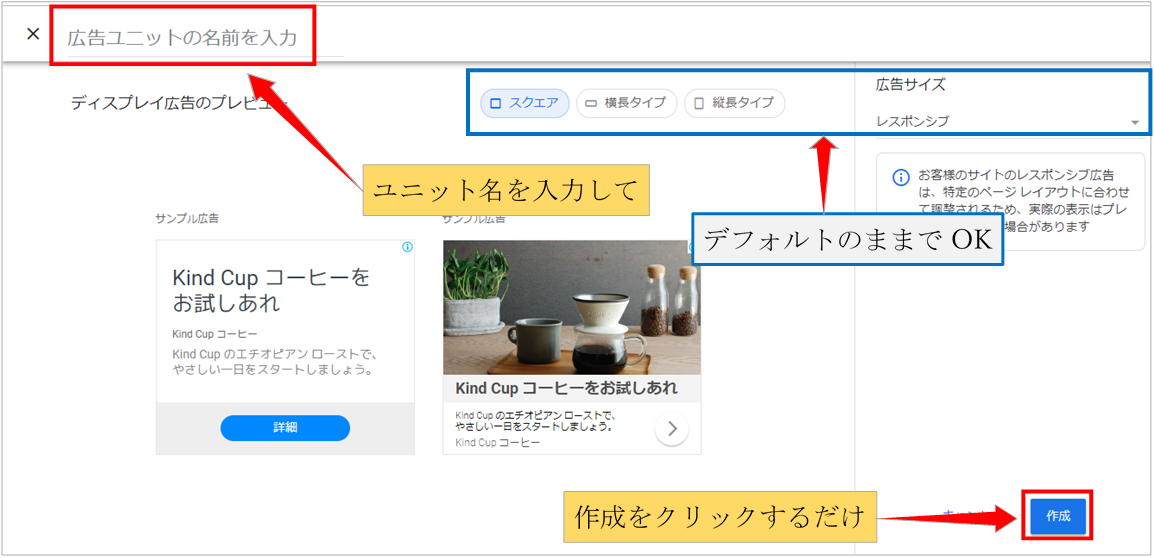
画面が、「新しい広告ユニットの作成画面」に変わるので、画面左上にユニット名を入力します。これは、アドセンスの中だけで使用する覚え書きのようなもので、今後ユニット数が増えていったときに管理しやすくするためのものです。(ブログ名+サイドバートップなどでよいかと)
ユニット名を入力したら、画面右下の「作成」をクリックします。

広告コードを取得する
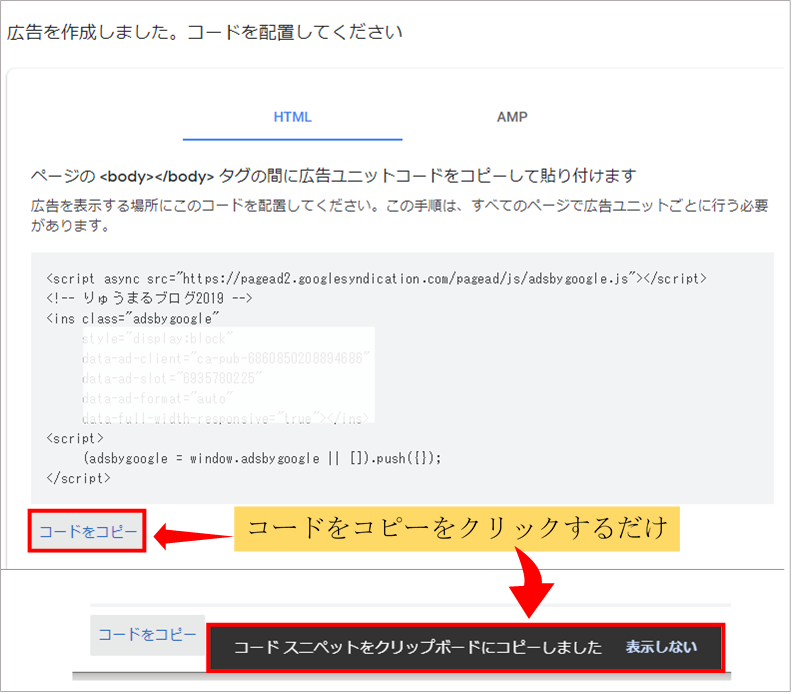
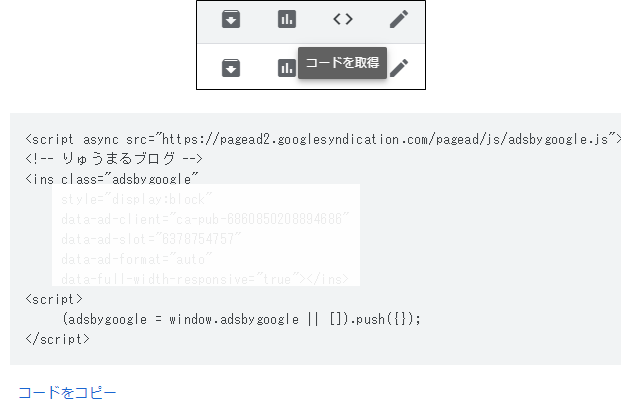
「作成」をクリックすると、広告コードが表示されるので、「コードをコピー」をクリックします。
「コードスニペットをクリックボードにコピーしました」と表示されればコピー完了です。この時、コードがブルーに全選択されなくてもコピー出来ています。

- ログイン⇒広告⇒広告ユニット
- ディスプレイ広告(クリック)
- ユニット名を入力
- コードをコピー
これで広告コードが取得(コピー)できました。
広告ユニットの管理
一度作成した広告ユニットは、アドセンス内に保存されます。
ホーム⇒広告⇒広告ユニットで、表示される画面を下にスクロールすると、作成済みの広告ユニットが表示されています。

どのブログにどのようなタイプの広告が設置してあるのか?一目瞭然でわかるので管理しやすいですよね。かなり便利です。
画面の右側に並んでいるアイコンをざっと説明しておきます。
アーカイブは、過去に作成した広告ユニットが上から最新の日付で表示されます。

レポートは、アドセンスの管理メニューからも見れますが、ここではクリックした項目のユニットのみレポートが表示されます。

コードの取得は、先ほどのコードをコピーした時と同じページが表示されます。

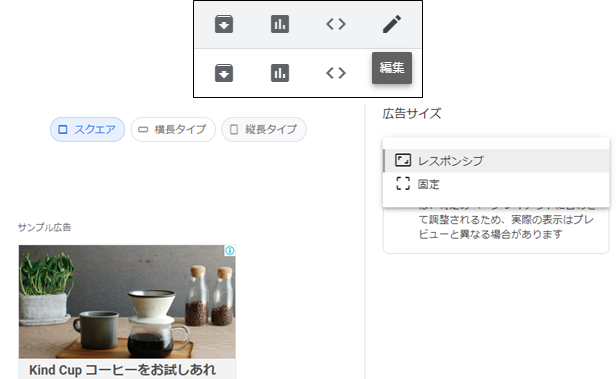
編集画面では、広告タイプやサイズを変更したりできます。

それでは、はてなブログにアドセンス広告を設置していきましょう('ω')ノ
はてなブログ無料版にアドセンス広告を設置する
今回取得した広告コードは、自動広告ではないのでブログ内で設置場所を選べます。
ココからは、はてなブログの記事上に設置する方法で進めていきます。
アドセンスコードの設置場所
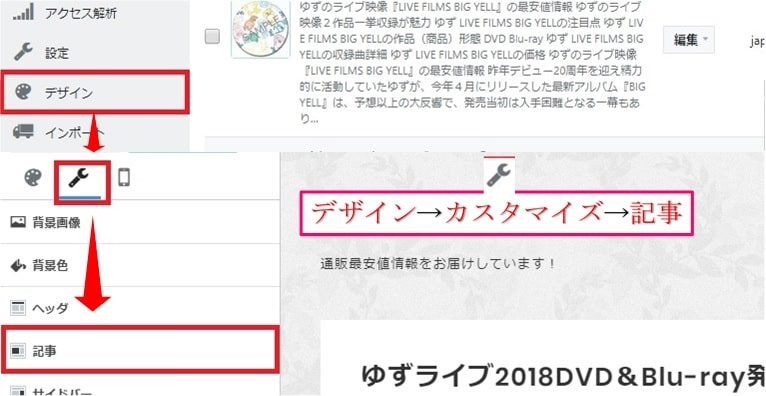
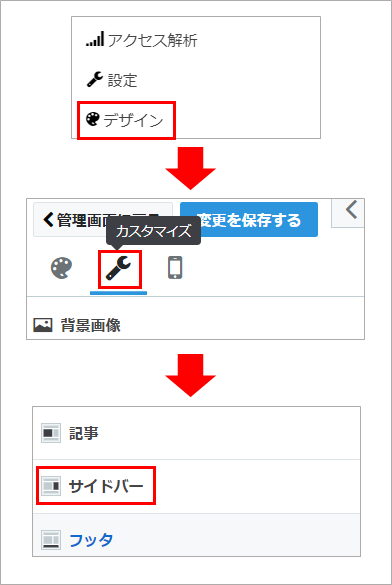
はてなブログにログインしたら、管理メニューの中の「デザイン」をクリックします。
次の画面で、「カスタマイズ(スパナマーク)」→「記事」の順にクリックします。

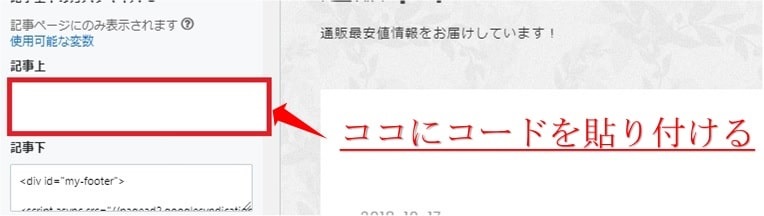
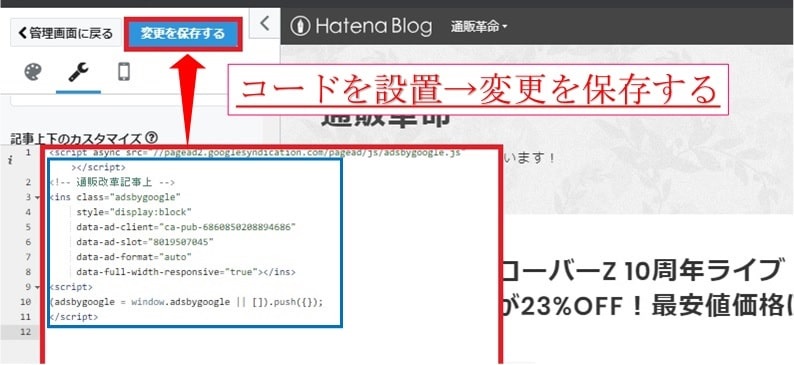
記事メニュー内のサイドバーを下方向へスクロールしていくと、「記事上」「記事下」という欄があるので「記事上」の欄にコードを貼り付けます。
枠内をクリックすると枠が広がりコードを設置(貼り付け)できます。

「記事上」の枠内に、すでに設置済みのコードがある場合はその下に、空白の場合は一番上にコードを設置(貼り付け)してください。
広告コードを設置出来たら「変更を保存する」をクリックします。
これで、はてなブログ無料版にアドセンスコードが設置できました。

- デザイン
- カスタマイズ(スパナ)
- 記事(下へスクロール)
- 記事上(枠の中にコードを設置)
- 「変更を保存する」をクリック(設置完了)
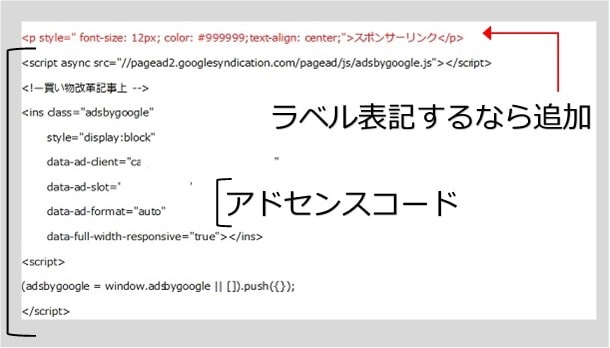
広告にスポンサーリンクの表記(ラベル)を付ける場合
アドセンス広告では、広告の上に「スポンサーリンク」もしくは「広告」のテキストを表記できます。(表記しなくてもいいです)
テキストの表記は任意ですが、「スポンサー(ド)リンク」か「広告」以外のテキストは表記できないことになっています。
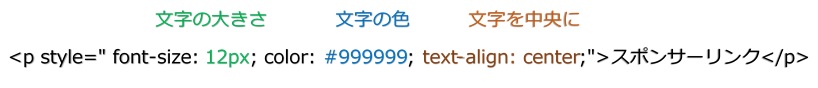
テキストを表記する場合は、先ほどのアドセンスコードの上に以下のコードを追加するだけです。(以下参照)
<p style=" font-size: 12px; color: #999999;text-align: center;">スポンサーリンク</p>


アドセンス広告設置例
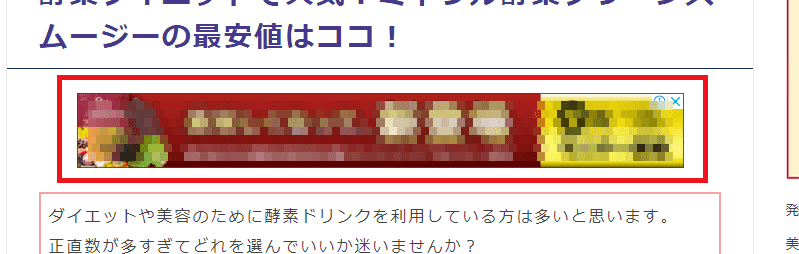
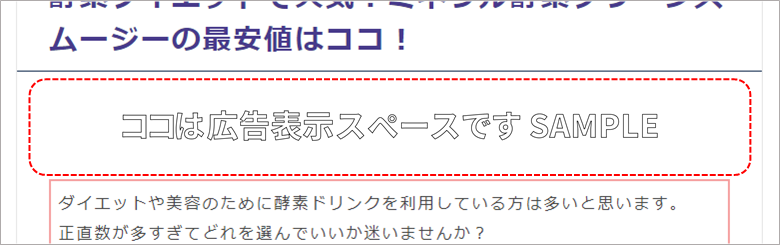
僕が運用しているはてなブログ無料版の、記事上に設置したときの例です。
記事上に設置すると、記事タイトルの下に広告が表示されます。

この画像は、ディスプレイ広告ですが、広告のタイプを「テキスト広告とディスプレイ広告」に設定しておくと、アドセンス側が自動的に最適(有益化)化してくれます。
ブログ内にコードを設置した直後は、広告が表示されないことがありますが、時間差で表示されるのでしばらく待ってみてください。(記事によって時間差はランダム)
すぐに広告が表示されていなくても、その場所にはスペース(広告表示予定の空白)が設けられているので、正常に機能していることが確認できます。
※アドセンス運用中でも、新記事投稿直後など空白状態になることがあります。
以下画像の赤枠内は、横長バナー広告の設置例ですが、テキスト(段落)4行分ほどのスペースができているのがお分かりいただけると思います。

スペース(空白)が確認できないときは、ブラウザのリロード(更新マーク)をクリックすると確認できるはずです。
サイドバーにアドセンス広告を設置
サイドバーに設置する場合もやり方は記事上の時と同じです。
デザイン⇒カスタマイズ⇒サイドバーへと進みます。

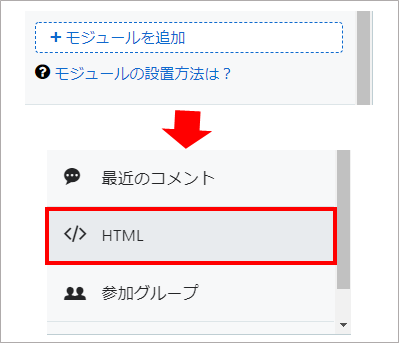
少し下にスクロールして「モジュールを追加」をクリックし、追加できるモジュールの中から「HTML」を追加します。

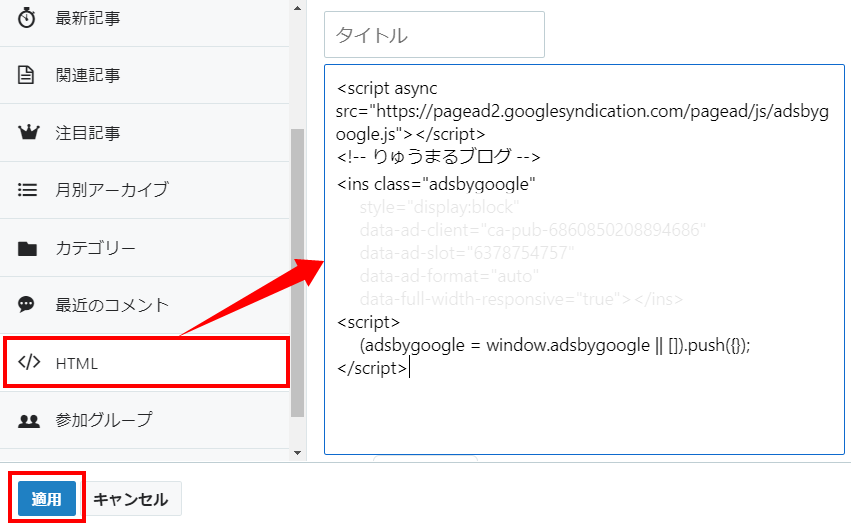
「HTML」をクリックするとHTMLコードを記述できる画面が表示されるので、枠内にアドセンスコードを貼り付けます。

最後に「適用」をクリックするのを忘れずに。
- デザイン⇒カスタマイズ⇒サイドバー
- モジュールを追加⇒HTML
- 枠内にアドセンスコード貼り付け
- 適用をクリック
はてなブログ無料版にアドセンス広告設置のまとめ
いかがでしたでしょうか?
今回は、はてなブログ無料版にアドセンス広告を設置する方法を紹介しましたが、お役に立ちそうでしょうか?
ココでは、記事上に設置するやり方を例にしましたが、サイドバーや記事下に設置するやり方も基本的には同じです。(コードの設置場所が変わるだけ)
無料ブログで多少でも収益が発生すればうれしい限りだと思いませんか?
すでにASPの物販広告などを設置している場合でもアドセンスを設置できますが、設置の仕方を工夫しないと逆効果(共喰い)になるかもわかりません。注意してくださいね。
この記事が参考になればうれしいです。
りゅうまるでした☆



コメント