こんにちわ。
りゅうまるです。
この記事では、初心者アフィリエイターの僕が行ってきた「収益最速化のコツ」を書いていこうと思います。
記事の内容は、アドセンスの広告コードを取得(コピー)して、Cocoonの設定画面で最適化するまでの手順です。
初心者アフィリエイターでも稼げるGoogleアドセンス
アフィリエイトを始めたばかりの方が、収益を実感するにはグーグル社が提供しているGoogleアドセンスが手っ取り早いかも。
サイトに設置してある広告がクリックされるだけで収益が発生する、クリック報酬型のアフィリエイトで、アフィリエイト初心者でも比較的稼ぎやすいといわれています。
稼ぎやすいといっても、最初のうちはよくても数円程度で、サイトの成長(アクセス数)に応じて数十円から数百円、さらに数千円というふうに収益が増加していくのが特徴です。
Googleアドセンスでアフィリエイトを行うためには、申請用のブログが必要になるわけですが、現在のGoogleアドセンスでは、無料ブログでの申請ができなくなっています。(2016年以降)
無料ブログを利用している場合でも、有料版にアップグレードすればアドセンス申請は可能です。(独自ドメインは必須)
アドセンス審査合格後は、無料ブログにアドセンス広告を設置できます。
無料ブログでも行えるクリック型アフィリエイトもあります。(忍者AdMax)
Googleアドセンスで収益最速化させるコツ
収益の第一歩をより早く実感するためには、検索順位で少しでも上位を獲得し、できるだけ多くの人に記事を閲覧(PV)してもらわなければなりませんよね。
そのためには、ユーザーにとって有益な情報(記事)を提供するのは最低条件ですが、実践的な戦略としては、ブログ作成ツールにワードプレスを利用し、その中でもSEOに強いテーマ(テンプレート)を利用するのが収益最速化のコツです。
ワードプレスは無料ブログなどと比較するとSEOに強いといわれますが、それはSEO対策に役立つプラグインというツールが使えるからです。
プラグインには、検索ユーザーの利便性が高まるものや、サイト運営者の手間が省けるもの、Googleの検索エンジンに好かれるためのものなど、様々な用途と種類がありますが、たくさん使えばSEOに強くなるという単純なものでもありません。
たくさん使った方がいいという意見と、使いすぎは良くないという意見がネット上で入り混じっているので、あまりあてにしないほうがいいです。情報に振り回されるのがオチですから。どんなプラグインをいくつ使うかは、運営者さんの判断になります。
あと、ワードプレスを使ってアフィリエイトやる場合、テーマの選択は重要課題です。デザイン性重視のものや、機能性重視のものまでたくさんありますが、アフィリエイトに有利なのは機能性を重視したテーマです。
検索ユーザーの立場になれば見やすいデザインというのも大切なんですが、サイトのデザインは後から好きなようにカスタマイズすればいいです。ちょっとした知識は必要ですが、あとからの楽しみにとっておいてください。
まずは、サイト内に広告を設置して、収益の可能性を高めることが大切です。広告の設置や管理に手間のかからない機能性の良さが、収益の最速化につながります。
僕は、はてなブログでもアフィリエイトサイトを運営してるんですが、広告コードの設置が結構面倒なんですよね。
例えば、サイドバーに設置するには、ウィジェットというツールにコードを貼り付け1か所設置完了。記事下ならデザイン⇒カスタマイズ⇒記事下と進んでコードを貼り付け1か所設置完了。同じことを記事上でも記事中でもいちいちやらないと好きな場所に広告を設置できません。
アドセンスの場合は、デザインの異なるコードごとに、「○○サイト記事下」「△△サイトサイドバー上」って名前を付けて把握しとく訳です。
どこにどのスタイルの広告を設置したか把握しとかないと、後から広告のスタイルを変更したり配置換えするのが大変ですから。スタイルの変更や配置換えは必ずと言っていいほどやることになりますんで。それが戦略ですからね。
これがいわゆる設置と管理の手間ってやつです。
今は、はてなブログに例えましたが、これはワードプレスでもおんなじで機能性の悪いテーマを使うと後々の手間が収益化の妨げになってしまいます。新しいサイトを立ち上げるたびに同じことをやってたらなおさらですよね。
GoogleアドセンスならCocoonがおすすめ
僕がこのサイトで使ってるのが、ワードプレスのCocoonというテーマです。
ワードプレスのテーマには、無料で使えるテーマと有料のテーマがありますが、Cocoonは無料で使えるテーマで、ワードプレス利用者からの人気も絶大です。
僕が感じているCocoonの魅力は何といってもアドセンス広告の最適化です。
アドセンス戦略
Googleアドセンスの審査に合格して最初にやるのがサイト内への広告の設置です。
先ほど、はてなブログの悪口を書きましたが、はてなブログに恨みがあるわけではありません。はてなブログからワードプレスCocoonに移行した僕個人の意見です。
あえて、ワードプレスCocoonと書きましたが、ワードプレスのテーマがすべて広告最適化されているわけではないからです。
Googleアドセンスで収益を上げるためには、広告の配置が大きなカギといえます。検索ユーザーにとって目障りになってもマイナスですが、遠慮しすぎると収益は期待できません。
そこで戦略の一つとして、一定期間で広告の設置数や配置を変更しクリック率の増減を検証します。クリック率が少ない期間はユーザーが不快に感じた期間です。逆にクリック率の多い期間を見つけるのは簡単ですよね。
クリック数がそのまま収益に比例するアドセンスでは定番の戦略ですが、実際のところ「コレが正解!」というやり方はありません。
一定の収益を確保しているアドセンスアフィリエイターさんは、常に試行錯誤を繰り返しながら収益アップを図っているのが現状です。
アドセンス攻略の書籍を読むのもいいと思いますが、そこに答えがあるわけではないのでまずはネットで情報収集してみてもいいと思います。
「アドセンス 最適化」「アドセンス 収益アップ」などで検索すると、参考になる記事が多く見つかりますが、僕は、キーワードの手前に「2019年」と入れるようにしています。
「2019年 アドセンス 最適化」などで検索すると最新情報を見つけやすいと思います。
機能性重視のCocoon戦略
テーマ「Cocoon」では、アドセンス広告の設定が驚くほど簡単に行えます。
ここからは実践編として、アドセンスコードの取得からCocoon内での最適化の手順を解説していきます。
アドセンス広告には、自動広告と手動広告の2種類があります。自動広告は、広告の設定(配置、設置数)をアドセンス側に任せるやり方です。一方の手動広告は運営者側で設定(配置、設置数)するやり方です。

アドセンスの広告コードを取得する手順

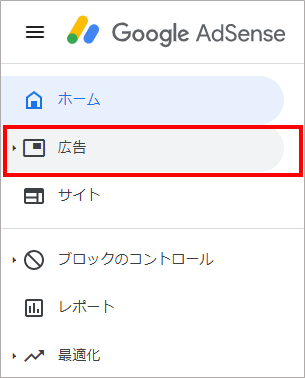
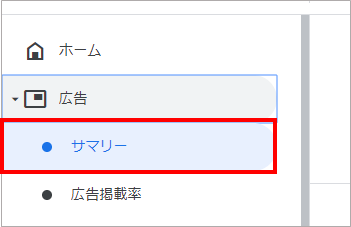
まずは、管理メニュー内の広告をクリックします。

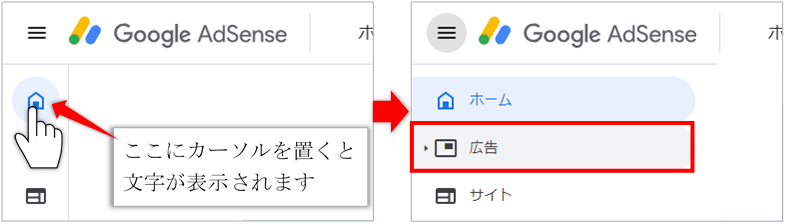
管理メニューに広告の文字が表示されていない場合は、ホームアイコン(家のマーク)にカーソルを置くと表示されます。

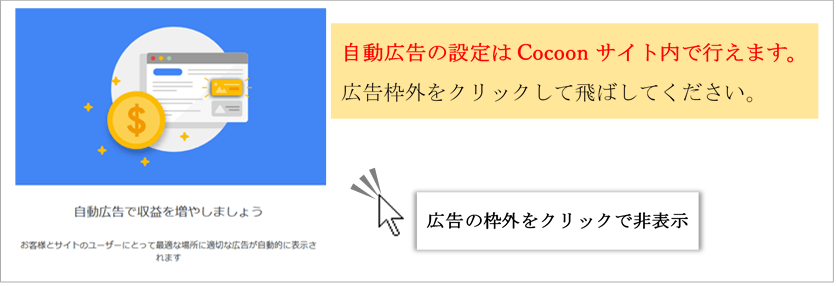
広告をクリックすると以下のような画面に変わります。画面が変わらないときは、サマリーをクリックすると変わります。

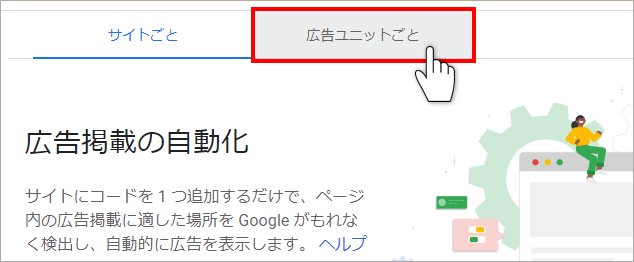
広告(サマリー)をクリックすると、以下の画面に変わるので広告ユニットごとをクリックします。

広告ユニットごとをクリックすると、以下のように新しい広告ユニットの作成画面に変わるので、その中からディスプレイ広告をクリックします。(Google推奨)

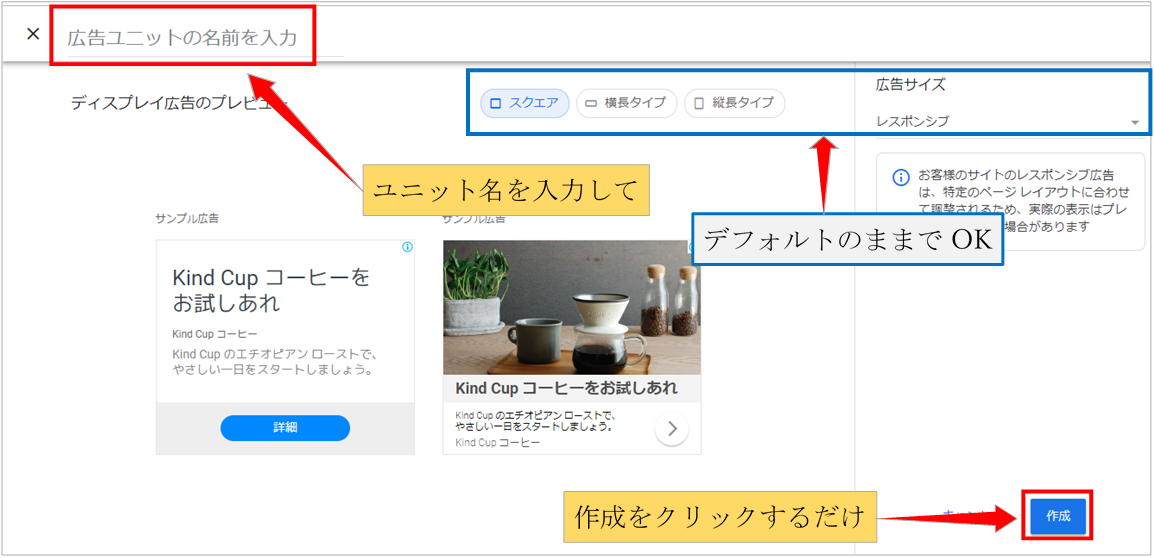
ディスプレイ広告をクリックすると、広告コード作成画面に変わります。
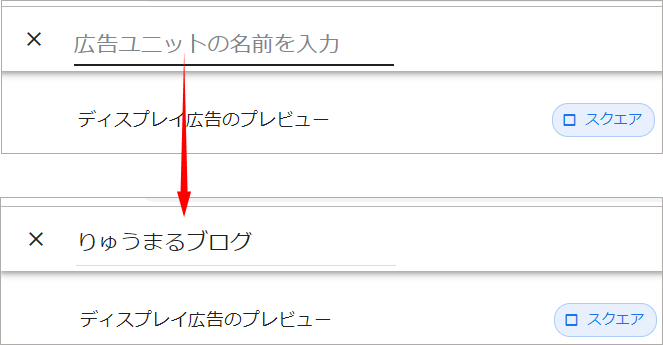
最初に画面左上の広告ユニットの名前を入力というところに、ブログ名など覚えやすい名前を記入してください。この名前はアドセンスサイトで表示されるだけです。(運営者管理用)

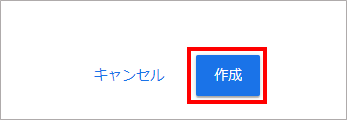
ユニット名を入力したら、画面右下の作成をクリックします。

全体の画面は以下のようにとてもシンプルなので、迷うことはないと思います。画面内の広告タイプ(サイズ)の設定はデフォルトのままで大丈夫です。(スクエア⇒レスポンシブになっているはず)

ユニット名を付けて作成ボタンをクリックするだけです。
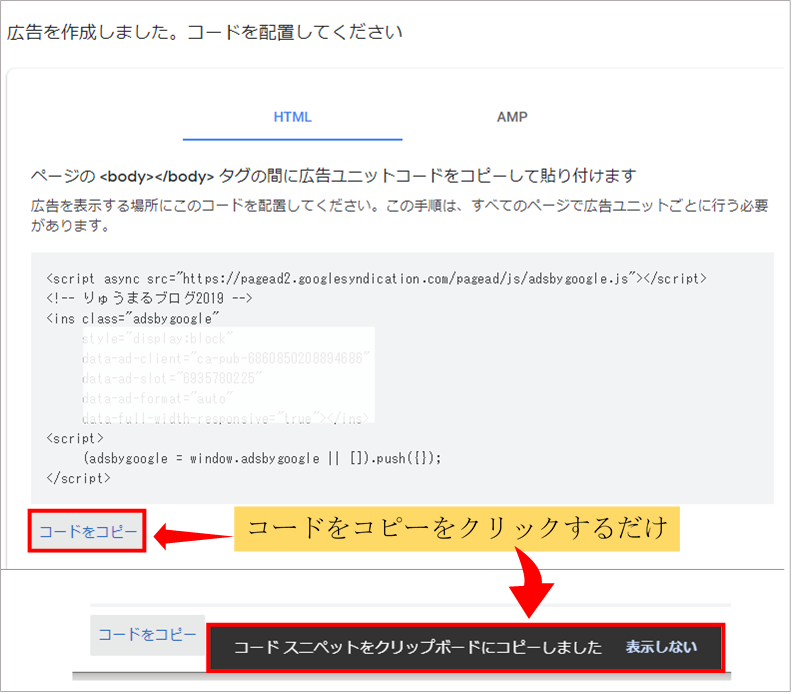
作成をクリックすると、次の画面でアドセンスコードが表示されるのでコードをコピーをクリックします。以前の様にコード全体がブルーに反転(全選択)しませんがコピー出来ているので大丈夫です。

ここでコピーしたアドセンスコードをCocoonのサイト内に設置していきます。
アドセンス広告最適化(Cocoon設定)
Cocoonでは、広告最適化の設定が驚くほど簡単にできてしまいます。コードの設置から最適化のための各種設定まで全て同じページ内で行えます。
以下、実際の画像を使いながら解説していきます。
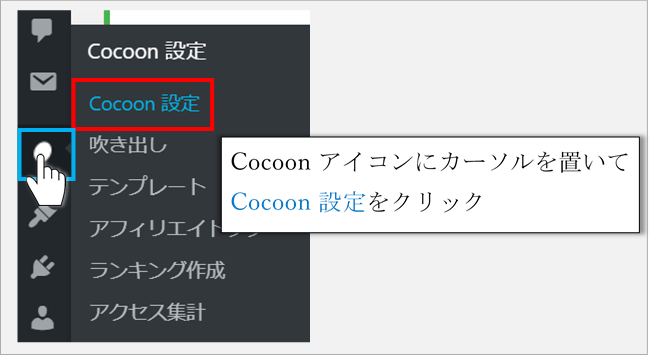
ワードプレスのダッシュボード(管理メニュー)からCocoon設定をクリックします。

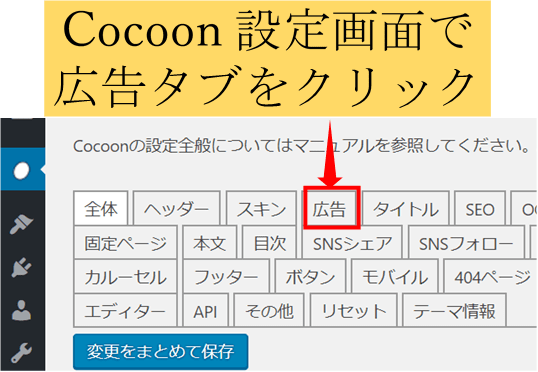
Cocoon設定⇒広告の画面内で、すべての設定を行えます。各項目の設定が終わってから変更をまとめて保存をクリックします。

広告タブ内の設定一覧(アドセンス設定)
- 広告の表示切替(ON・OFF)
- 広告ラベルの表示
- 広告表示の種類
自動広告表示
手動で選んで表示
自動・手動の件用 - 広告貼り付け場所を個別に選択
固定ページ・投稿ページ - 広告の種類を個別に選択
レスポンシブ
バナー
リンクユニット・・・など
※アドセンス方針により将来変更の場合有り
広告表示の切り替えと広告ラベルの設定
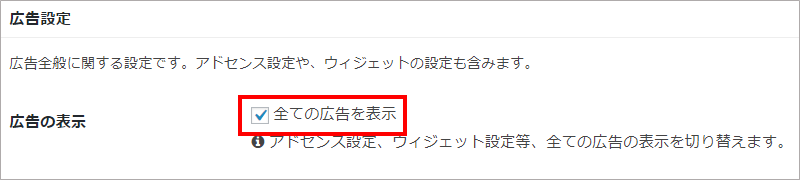
広告タブ内の一番上にある広告の設定(広告の表示)では、アドセンス広告を含むすべての広告表示を切り替えます。(アドセンス、ASP 、Amazonアソシエイトなど)
ここは広告全般の設定ですが、ONにしておいた方がよいと思います。

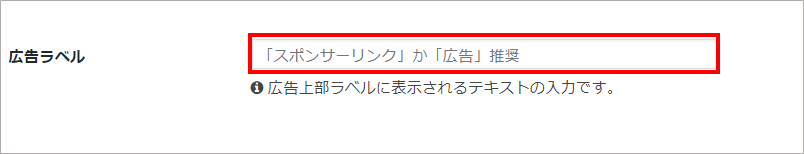
広告ラベルでは、表示される広告にスポンサーリンクまたは広告の文字表示をするかどうかを選択できます。(表示しない場合は未記入も可)

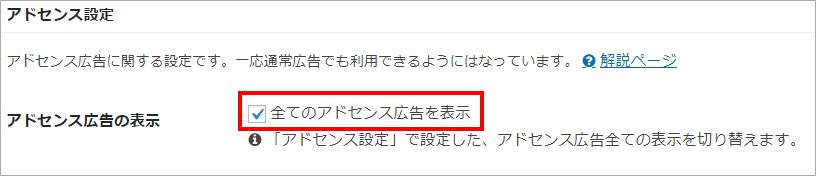
アドセンス設定(アドセンス広告の表示)では、アドセンス広告単独での表示(非表示)設定を行います。チェックボックスをクリックしてチェックマークを付けます。
(例:Amazonアソシエイトの申請時だけアドセンス広告を非表示などに便利)

アドセンスコードの設置(貼り付け)
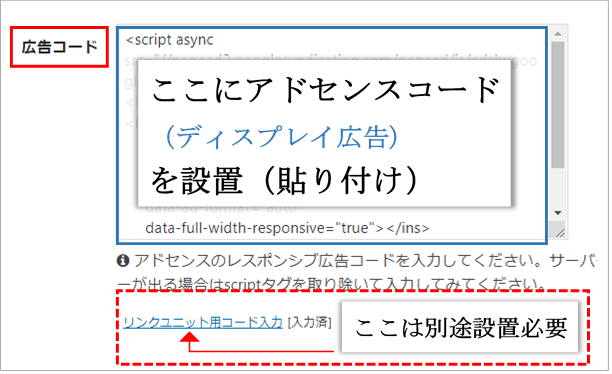
先ほど取得(コピー)しておいたアドセンスコードを、専用枠内(下画像青枠内)に貼り付けます。

リンク広告ユニットのコードについて
リンク広告は2回クリックされないと収益にならない広告ですが、クリック単価は通常の広告よりも高額だといわれています。
以下がリンクユニットのサンプル画像です。
↓↓↓↓↓↓

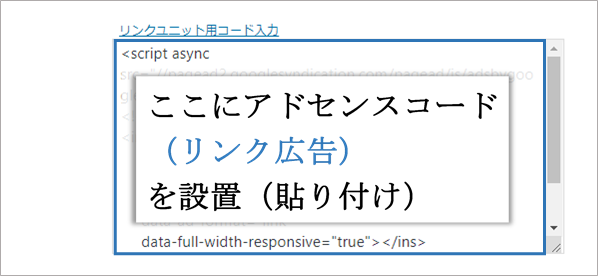
リンク広告を表示するには、リンク広告用のコードを別途設置する必要があります。先ほどの広告コード設置枠下のリンクユニット用コード入力の文字をクリックすると設置用の枠が開くのでそこにコードを貼り付けます。コード取得は以下で説明しています。
リンク広告ユニットのコード取得はここまでの解説のやり方と同じで、新しいユニットの作成画面でリンク広告を選択するだけです。その後の手順も同様にユニットの名前を入力⇒作成ボタンクリック⇒コードをコピーです。

リンクユニット用コード入力をクリックすると設置枠が開くので、そこにユニット広告用のコードを貼り付けます。(下画像青枠内)

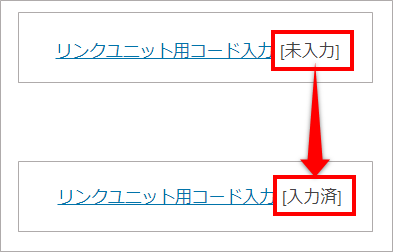
コード設置後は、リンク用ユニットコードを入力の横の未入力が入力済に変わります。(以下画像)

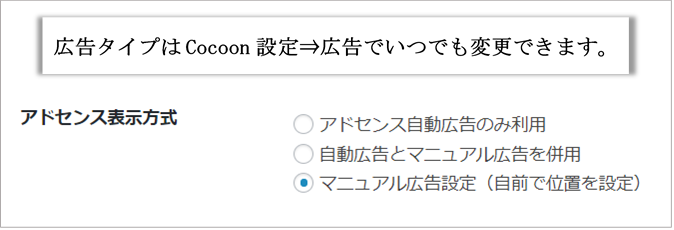
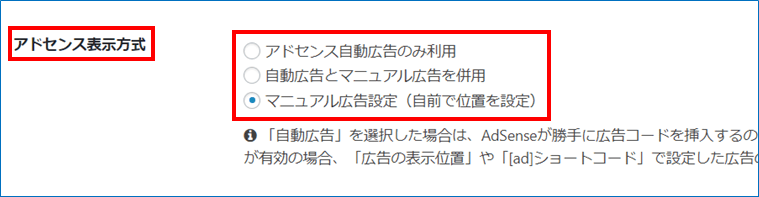
アドセンス広告の表示方式設定
ここでは、アドセンス広告の表示設定方式を設定します。
広告の設定(配置、設置数)をアドセンスに任せる自動広告のみ設定、設定を自分で決めるマニュアル広告設定、自動広告とマニュアル広告を併用の中から好きな方式を選べます。

広告の表示の詳細設定
これぞCocoonの醍醐味ともいえる設定です。
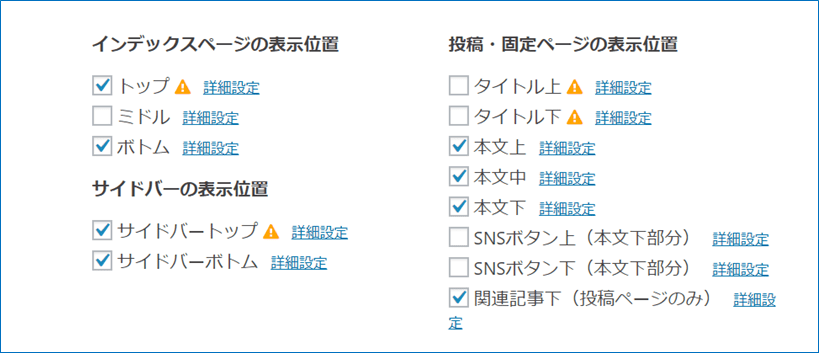
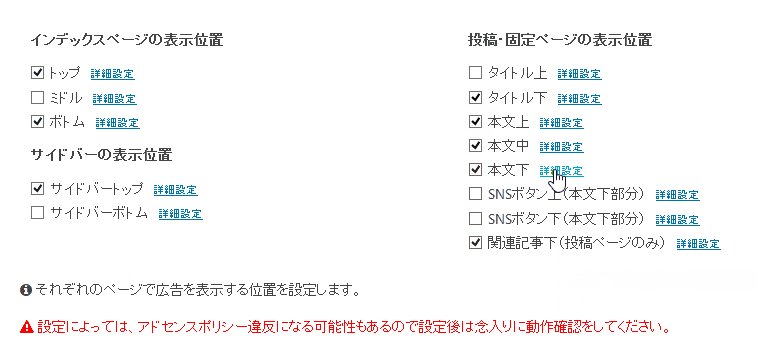
まずは広告を表示させたい場所を選択します。
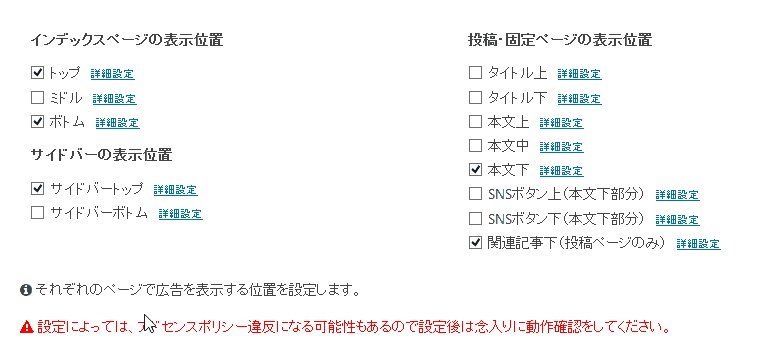
通常記事の投稿ページとお問い合わせやプロフィールに使うことの多い固定ページでは8か所から、インデックスページ(トップページ/記事一覧)では3か所から、サイドバーでは2か所から選択できます。(広告を表示させたい場所にチェックを付けます)

画像は当ブログの設定です。
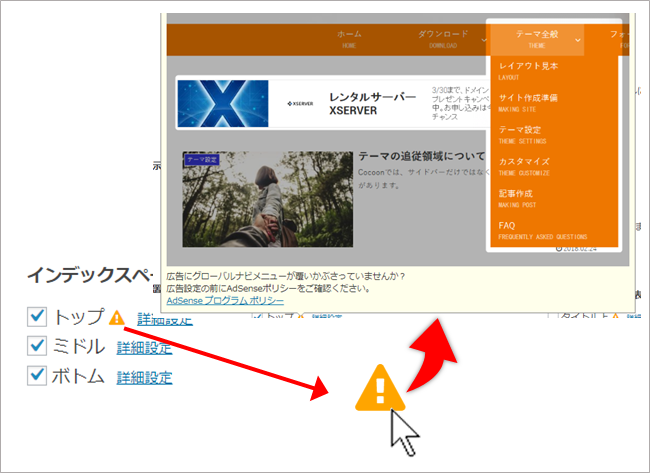
画面内の注意マークにカーソルを置くとアドセンス規約違反の設置例が表示されます。

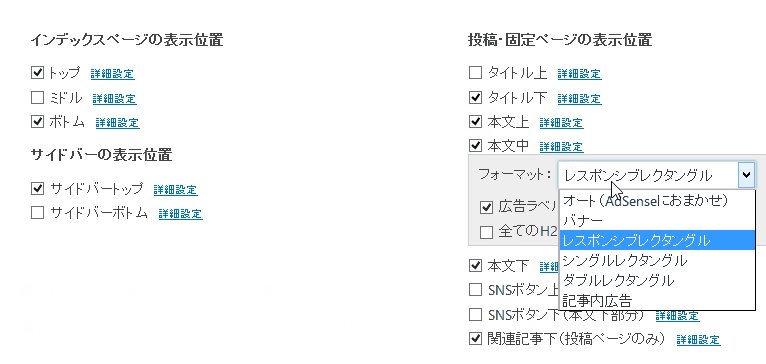
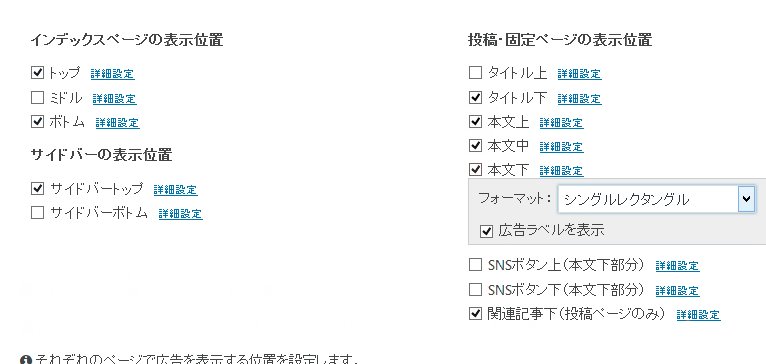
詳細設定からは、広告のタイプ(レスポンシブ、バナー、リンクユニットなど)を個別に設定することができます。(以下アニメーションを参考)

Cocoonフォーラムより引用
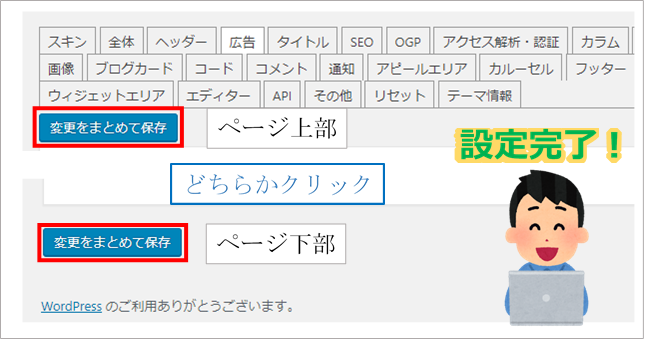
コードの設置と各種設定が終わったら、ページ上部か下部の変更をまとめて保存をクリックしてすべての作業は完了です。

アドセンス広告がサイト内に表示されるまでに多少の時間がかかりますが、きちんと反映されますので安心してください。
アドセンスで稼げるテーマCocoonのまとめ
Googleアドセンスは、広告をクリックされるだけで収益が発生するのでアフィリエイト初心者向けではありますが、その分ライバルが多いのが実際です。
まずはアドセンスの審査に通過することが大前提ですし、その先も検索画面で、ある程度上位に表示されないとクリック率(収益)はゼロということもあり得ます。
アドセンス合格や上位表示の条件は、ユーザー目線でのサイト設計(コンテンツの充実)ですが、テーマ選びも一つの戦略ではないかと思います。
収益化のためには、有料のテーマを使った方が有利だという意見も多くあるようですが、Cocoonは無料テーマでありながら有料級の設計だと思います!
テーマのダウンロードから設定方法の解説は専用フォーラムで詳しく解説されていますし、デザインカスタマイズの情報もかなり豊富です。質問を書き込めばすぐに回答が得られるのも利用者が多いCocoonならではの魅力です。
Cocoonフォーラムは以下から
↓↓↓↓↓↓





コメント