こんにちわ。
りゅうまるです。
今回は、内部リンクの最適化と効果的なリンクの貼り方を記事にしていきたいと思います。
内部リンクの最適化
ブログやホームページを運用していく中で、テキストリンクやバナーリンクなどを使ってサイト内の記事と記事をつなげるためのリンクが内部リンクです。
- テキストリンク⇒記事内のテキスト(単語)をクリックして他のページに移動
- バナーリンク⇒記事内の画像をクリックして他のページに移動
内部リンクを設置することで、ユーザーに提供する情報量を増やしたり、関連する記事をより多く読んでもらうことで運用サイトの評価を高めることが期待できます。
そのためには、リンクしている記事に関連性がなければよい評価にはつながりません。
検索エンジンにサイトの情報を伝えるクローラーはリンク間を移動するので、内部リンクをきちんと整理し、クローラーの巡回率を高めることが大切です。
ある程度記事ボリュームのあるサイトでは、運用者が取り組む内部リンク施策に加えクローラーにサイト全体の記事構成を自動的に伝えることができるXMLサイトマップを設置しておくと、さらにSEO効果が高まります。
クローラーが巡回しやすいということは、サイトを訪れたユーザーもサイト内を回遊しやすくなるので、目的の情報を見つけやすくなります。(ユーザビリティの向上効果)
ページ内の適所に内部リンクを設置し、ユーザーの利便性を高めることで回遊率や滞在時間を高めることも、サイトの評価を高める重要な要因です。
また、サイト全体の記事構成を、ユーザーに伝えることのできるHTMLサイトマップを設置しておけば、さらに効果が高まります。
クローラーの巡回率を高めることも、ユーザーの回遊率を高めることも、サイトの評価を高めるためのSEO対策として有効な手段です。
記事内に設置した広告を利用して収益化する「アフィリエイト」(アフィリエイター)に関して言えば、内部リンクを最適化することが収益の増加に直結するといっても過言ではありません。
内部リンクの正しい使い方
さて、内部リンクの効果的な貼り方ですが、ユーザーに対して有益な情報量は出来るだけ多いほうがいいですよね。
ユーザがページを閲覧するきっかけは記事タイトルです。「求めていた情報がこのサイトにありそうだな」と期待してあなたのサイトを選んでくれたわけです。
あなたのサイトに訪れたユーザーがすぐに帰ってしまわないように、内部リンクをうまく使いこなしてください。
そして「このサイトには、あなたの求めている情報がすべてそろっていますよ」「あなたの求めている情報があるのはこちらですよ」というふうに、情報のありかを教えてあげてください。
サイト内の記事リンクを貼らなくても、サイドバーなどに新着記事や人気の記事のウィジェットがあると思いますが、ユーザーはあまりサイドバーを意識してないようですし、SEO効果を考えてもサイドバーのコンテンツはGoogleもあまり評価していないという情報が多いようですしね。
記事のボリュームに合わせた内部リンクの貼り方
例えば、ニキビに悩んでいるユーザーに向けた記事を作成する場合、記事のテーマは「ニキビ対策」というざっくりとしたものになります。
当然記事タイトルには「ニキビ対策」の文字が含まれていると思います。
「ニキビ対策」をかみ砕いていくと、ニキビの原因、ニキビの種類、ニキビの予防、ニキビの治療、ニキビグッズ、自身の経験・・・・などなど、より具体化することができます。
この記事では例として、「ニキビ対策」という大まかなテーマを6項目に小分けしていますが、ユーザーが求めているテーマはすでに具体化されています。
つまり、以下の6項目がユーザーが求めている具体的なテーマであり、僕たち運用者が提供するべき情報というわけです。
- ニキビの種類を解説したページ
- ニキビの原因を解説したページ
- ニキビの予防法を解説したページ
- ニキビ治療法を解説したページ
- ニキビグッズを紹介したページ
- 自身の体験談記事(順不同)
ユーザーが求めている情報の場所を教えてあげよう
上の6項目を例にした場合、1番から6番まで全ての情報に興味があるユーザーもいれば、ズバリ4番の治療法だけを知りたいというユーザーもいます。
すべての情報を知りたいユーザー(前者)向けに、1番~6番のすべての項目を1ページ(記事)内にまとめるべきか、治療法だけ(ピンポイント)を知りたいユーザー向けに個別記事(6ページ)を作るべきか迷いますか?
迷わず項目ごとに分けた6記事(6ページ)を作成しましょう。
わざわざ記事を分けずに、一つの記事内で解決させてあげるのが理想といえば理想ですが、それでは僕たち運用者が得られるメリットが減少してしまいます。
そう、内部リンクを利用したSEO効果です。
- ニキビの種類を解説したページ
- ニキビの原因を解説したページ
- ニキビの予防法を解説したページ
- ニキビ治療法を解説したページ
- ニキビグッズを紹介したページ
- 自身の体験談記事(順不同)
効果的な内部リンクの貼り方
一つのサイト内でユーザーの悩みを解決するためには、関連記事をつなぐ内部リンクの網羅性がカギとなります。
内部リンクの導線の例を3パターンの画像で表してみました。
ブラウザ(マウス)の戻るボタンや、リンク先を別タブで開く場合はこの通りではありません。
内部リンクの貼り方(悪い例)
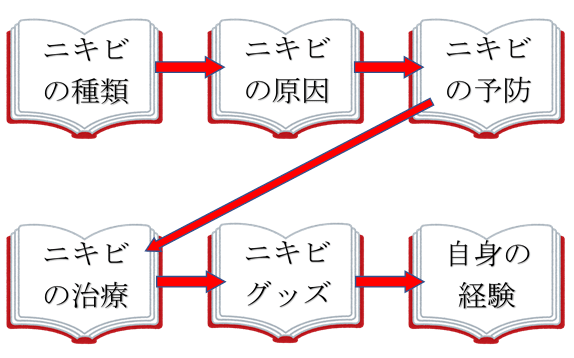
以下3枚の画像は、記事内の任意の場所に内部リンクを設置した場合を想定しています。
記事の内容(構成)によって読み進めてほしい順番はそれぞれ異なると思いますが、ここで見てほしいのがリンクを送る方向です。
ユーザーが前の記事へ戻るかもしれないということを想定せず、一方通行にリンクを貼ってしまっていますよね。
前の記事と読み比べたいユーザーもいることを想定せず、このように片道切符しか発行しないのはもったいないです。
この場合、サイト内に設置するリンクは5か所です。(片道1本のリンク)

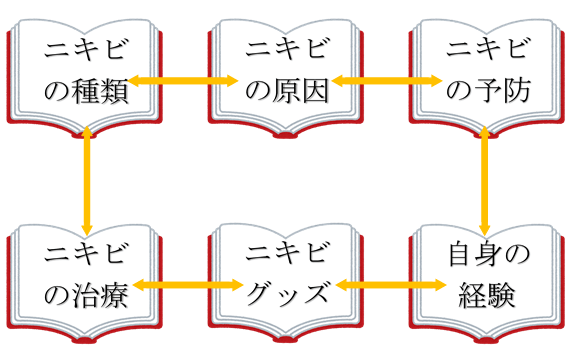
内部リンクの貼り方(標準的な例)
ココでは、「前の記事⇔次の記事」を往復できるようにリンクを貼っています。
前の記事へ戻ることもできるし、次の記事へ進むこともできるので利便性は悪くないですよね。
この場合、サイト内に設置するリンクは12か所です。(片道1本のリンク)

ブログ経験が少しでもある方がこの流れを見ると「そんなのページの下に自動的に表示されるでしょ!」当然そう思いますよね。
ページャー機能と内部リンクの決定的な違い
ページャーリンクが記事の関連性を選ばず単に投稿順にリンクしているのに対し、ココで解説している内部リンクは、関連性のある記事に向けて任意でリンクを貼り付けます。
ユーザーの利便性を全く考慮しないページャーリンクと、ユーザー目線で関連記事だけをあえてリンクさせる内部リンクは全く別物だと考えてください。
僕が利用しているはてなブログやワードプレスでは、最初からページャーというページ送り機能がついていたので、それが標準だと思っているんですが、実際のところどうなんでしょうか?(テンプレートによるのかな)
以下の画像は、記事の最下部に表示されるページャーです。
<前の記事⇔次の記事>で前後の記事へ移動できます。
はてなブログ(無料テーマcontentsのページャー)

ワードプレス(無料テーマCocoonのページャー)

デフォルトでページャーが表示されないテンプレートでも、簡単な設定(クリック操作)で設置できる場合がほとんどですがその必要性はいかほどのものか疑問です。
わざわざリンクを貼らなくても自動生成してくれるページャー、一見便利な機能に感じますが、以下の条件がそろっていない状況では、何の効果も発揮してくれません。
- 記事が順を追って投稿(公開)されている(運用側)
- ユーザーが最後まで記事を読む(ユーザー側)
- ページャーの利用法(意味)を知っている(ユーザー側)
僕の経験上ですが、ページャーを利用することはほとんどありません。
<前の記事と次の記事>が、関連記事だという可能性はかなり低いです。
利用者が意外と少ないといわれるサイドバーより、利用頻度が低いんじゃないでしょうか。
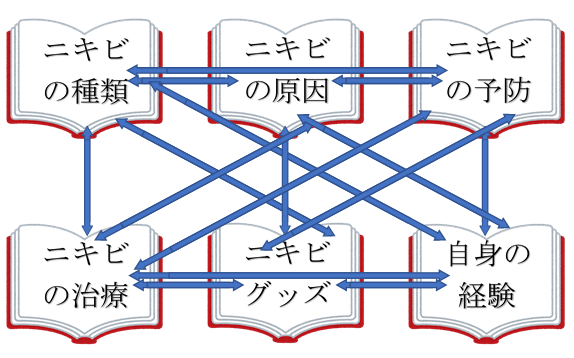
内部リンクの貼り方(最適な例)
前述しましたが、内部リンクを貼る目的はサイト内の記事と記事をバランスよくつなぐことです。
さらに最適化させるということは、すべての記事をリンクで網羅している状態のことです。
この場合、ユーザーの選択肢は限りなく広がりますが、同じページ内に大量にリンクを設置することに効果があるのかどうか賛否両論あるのも事実です。
選択肢が多すぎてユーザーを混乱させることにもなりかねませんし、運用者がリンクを設置する作業がとてつもなく重労働です。
記事中のテキストに設置したり、記事上、記事中、記事下に分散さあスなどのテクニックがあれば最適化といえるのではないでしょうか。
この場合、サイト内に設置するリンクは30か所です(汗)。(片道1本のリンク)

内部リンクを駆使して回遊率を上げよう

記事内の任意の場所にリンクを設置することで、「同じサイト内に関連記事がありますよ」
「このサイト内であなたの悩みが解決します」とユーザーに知らせることができます。
内部リンクを任意の場所へ。と言う表現はあやふやですが、ユーザーを誘導する記事戦略は十人十色ですからね。
記事の前半で結果を伝えるのも戦略ですし、記事後半まで持ち越すのも悪くないですよね。
ユーザーも同じで、先に結果を知りたい人もいれば記事を読み進めていくうちに興味から欲求に変わっていく人もいますからね。
先ほどの最適化の例を正当化するわけじゃないですが、検索上位のページ内には結構多めの内部リンクがうまく設置してあるなぁと思うんですが・・・。(^_^;)
外部リンクとリンクの違い
外部リンク(広告など)と内部リンクの大きな違いは、ユーザーの着地点です。
外部リンクをクリックし他サイトへ移行したユーザーが、再び元サイトへ戻ってくる可能性はあまり高くないと思います。
いくらユーザーにとって有益な情報でも、それが外部リンクなら記事の後半に設置するか、外部リンクより前に内部リンクを設置するべきでしょうね。
今回例にした6記事サイトの場合、2ページ目を開いてもらった時点で、直帰率が下がり、回遊率が高くなることは間違いないので、コツコツ戦略で徐々にサイトの評価を高めていけるんじゃないでしょうか?
内部リンクはバナーとテキストどっちがいい?
内部リンクについての記事を見ていても、テキストリンクとして設置するほうがSEO効果が高いようですね。
視認性が高いのはバナー(画像リンク)ですが、広告と勘違いされてクリックされにくいというリスクもありますし、画像作成の手間も効果がなければ水の泡?ということも・・・。
Googleアドセンスの広告を見てみても、興味をそそるのはイラストや写真じゃなくて、そこに書かれているテキストじゃないでしょうか?
僕自身アドセンスアフィリをやってますが、テーマの異なる他サイトの広告を思わずクリックしそうになったことは数回程度じゃないですから。
そもそも、ネットユーザーがサイトを訪れるきっかけは記事タイトルですからね。
ずばり!テキストそのもの!!
内部リンクはテキストリンクが効果的
文章力に自信のある方なら、文章の一部にリンクを貼ることで抜群の効果を発揮しますが、意外と難しいところです。(リンクありきと意識してしまうと不自然な文章になるのは僕だけ?)
たとえば以下の様に、文字サイズを大きくするだけでもかなり目立つんじゃないでしょうか?
例:⇒⇒ニキビの原因は様々です。詳細記事はこちらから
例:⇒⇒ニキビは予防が大事です。詳細記事はこちらから
さらに、簡単なコード(MTML)をコピペするだけでオリジナリティを出すことも出来てしまいますがいかがでしょう?
段落の直下に設置すると、誘導効果抜群だと思うんですがどうでしょう?
初心者でも簡単にカスタマイズできる参考例(5選)を以下の記事で紹介していますので、参考にしてくださいませ。

あなたのサイト内でユーザーが関連記事へ移行する理由は、そのページに興味があるからで、ユーザー自身が内部リンクの有効性を評価してくれたということです。
僕自身、ユーザーの立場で記事内の内部リンク(関連記事)をクリックすることはかなりありますし、リンク先でさらに内部リンクをたどって迷子になることも多々あります。
「うまく誘導されてるなぁ」と思いつつも、興味のある情報は魅力的ですからね。
実際にいろいろなサイトの記事で情報収集しながらこの記事を書いています。
もちろん内部リンクにうまく誘導されながら(#^^#)
内部リンクの最適化まとめ
いかがでしたでしょうか?
内部リンクを設置する目的と最適化について、僕なりの見解を書かせてもらいましたが、あなたにとって有益な記事になっていたでしょうか?
ネットサーフィンをしていて内部リンクを踏む時のあなたの気持ちと、あなたのサイトを訪れるユーザーの気持ちは、まさにリンクしているということで!
オチが決まったところで(?)
りゅうまるでした☆



コメント