Googleアドセンスの申請手順を画像で解説
こんにちわ。
りゅうまるです。
このブログを立ち上げて1.5か月ほど。わずか14記事の投稿でGoogleアドセンスに申請してみたら審査期間8時間で1発合格しました。(超うれしっ!)

今回は、その時の手順を実際に僕が申請したときのキャプチャ画像を使って解説していきます。
実際に申請したときのキャプチャ画像解説なので分かりやすいと思います。(たぶん)
この記事はワードプレス標準(デフォルト)テーマの申請方法です。
テーマがCocoon(コクーン)の場合は、コードの貼り付け場所(ヘッド内)が異なりますので以下の記事をご覧ください(画像解説です)

アドセンスのアカウントを取得する
まずは、Googleアドセンスの公式サイトからお申し込み。
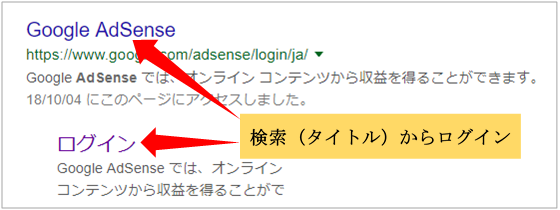
ブラウザで「Googleアドセンス」と検索するか以下のリンクからアクセスしてください。
Googleアドセンスへ
↓ ↓ ↓ ↓ ↓ ↓
アクセス出来たら「お申込みはこちら」をクリックして手続きを進めていきます。

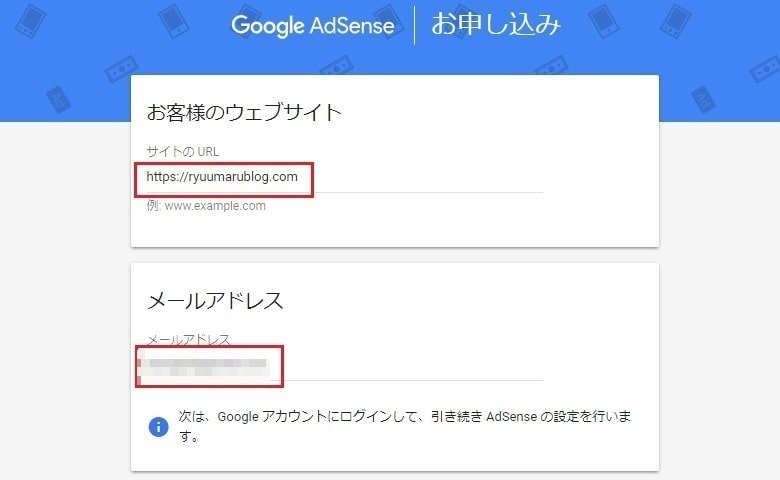
お申込みボタンをクリックすると以下の画面に切り替わります。
「サイトのURL」欄にあなたのサイト(ブログ)のURLを記入します。
「メールアドレス」欄に記入するメール宛に、本人確認(アカウント登録)のメール(リンク)や、審査結果が届きますので、使用可能なメールアドレスを記入してください。
gメールやYahoo!メールなどのフリーメールで大丈夫です。(後から変更可)

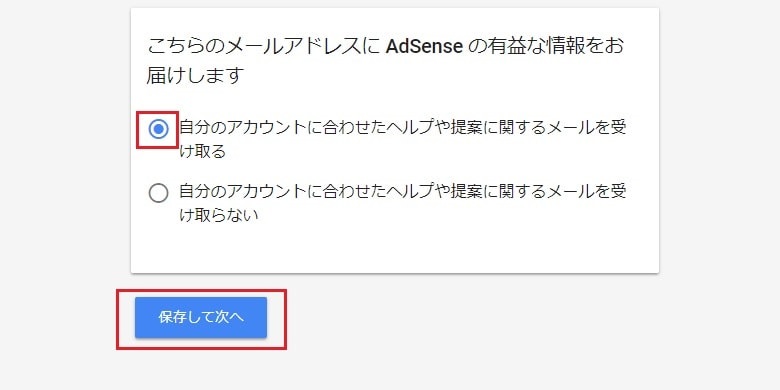
「こちらのメールアドレスに AdSense の有益な情報をお届けします」では、アドセンスからの情報を受け取るかどうか選ぶことができます。
アドセンスからの情報は、メリットにつながる通知なので「メールを受け取る」にチェックしておいたほうがいいです。(いつでも配信停止できます)
チェックしたら、「保存して次へ」をクリックします。

画面が切り替わり、「国、または地域を選択」する画面になります。
「国、または地域」のところが「日本」になっていない場合は「▼マーク」(青枠内)をクリックするとスクロールできるサイドバーが出てきますので日本が出てくるまで下のほうにスクロールし、「日本」を選択します。
かなり下のほうまでスクロールすると「日本」が出てきます。

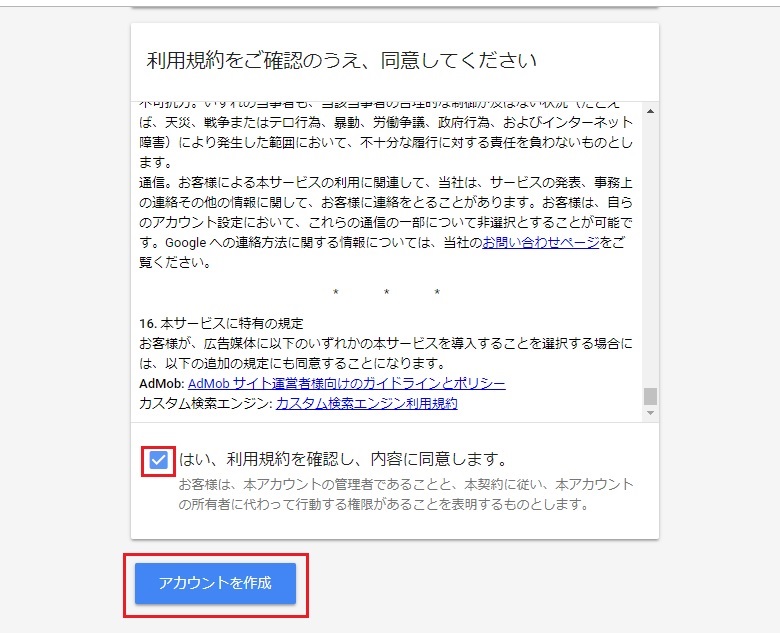
次に、利用規約に目を通し、良ければ「はい、利用規約を確認し、内容に同意します。」のチェックボックスにチェックを入れ「アカウントを作成」をクリックします。

以下のような画面に切り替わりますので「次へ進む」をクリックします。

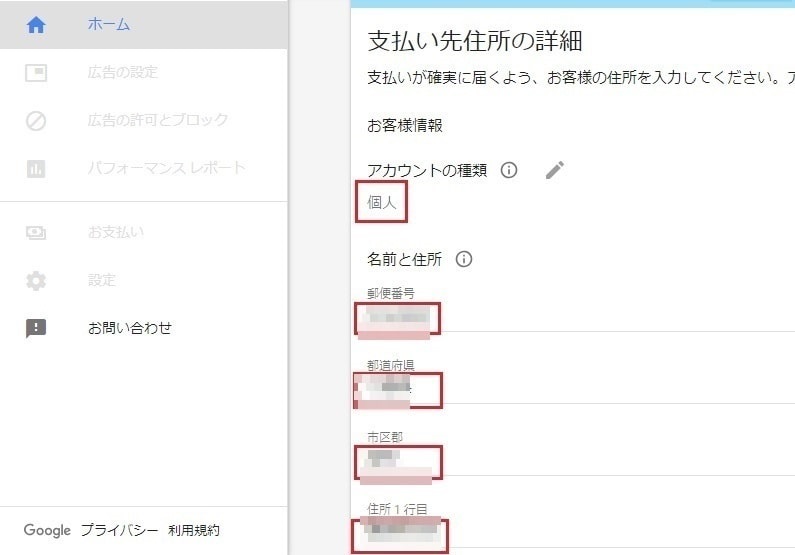
次の画面では「支払い先住所の詳細」を入力していきます。
「アカウントの種類」は右わきの鉛筆マークをクリックして、「個人」か「ビジネス」を選択します。(通常は個人を選択でOKです)
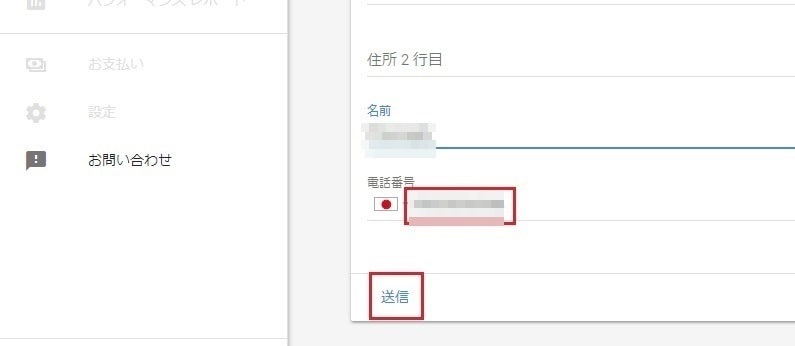
引き続き、郵便番号、住所、名前、電話番号、都道府県を入力します。
都道府県は「▼マーク」をクリックすると選択できます。

名前は、先ほど登録したメールアドレスのアカウント名が表示されていると思いますが、特に変更しなくても大丈夫です。
電話番号はハイフンなしで大丈夫でした。
このページは「支払先住所の詳細」となっていますが、記入するのは実際にクリック課金を受け取るための口座名などではありません。(現在の作業はアカウントの登録と紐づけです)
必要事項をすべて入力したら、「送信」ボタンをクリックします。

「送信」ボタンをクリックすると、「サイトを AdSenseにリンク」というページに変わります。
このページでアドセンスの広告(審査用)コードを取得します。
サイトとアドセンスをリンクする(紐づけ)
審査用のサイト内での作業に移りますが、現在作業中のページは閉じないでください。
審査用サイト内での作業後に、再びこのページへ戻り「サイトにコードを貼り付けました」にチェック後「完了」ボタンを押して申請作業が完了となります。(画面を行き来)
- アドセンス画面でコードを取得(この直後)
- 申請用サイト内の<head>~</head>にコードを貼り付け
- アドセンス画面に戻ってチェックをON。送信をクリック
この時点で審査用のサイトにログインしていない場合は、ブラウザの別ウインドウを開いてサイト内の作業を始めてください。
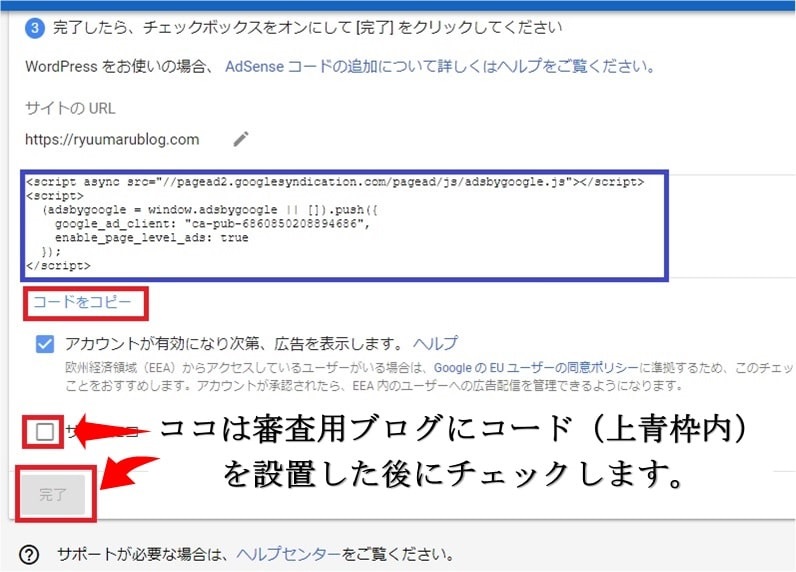
このページに表示されているコード(青枠内)を、申請用サイト内の <head> タグと </head> タグの間に貼り付けます。
「コードをコピー」という文字ををクリックすると、コードを全コピー(色が反転)できます。
このコードがアドセンスの審査用の広告コードです。メモ帳などにコピーしておきましょう。

申請用ブログにコードを貼り付ける
先ほど取得したコードを、サイト内の<head> タグと </head> タグの間に貼り付けます。
<head>タグの直下に貼り付けるという認識で進めてください。
僕が利用しているワードプレス(テーマ)では、<head head prefix・・・>という記載はなく、<head>しか見たことがないので、ここでは<head>ということで解説していきます。
ココ大事
↓ ↓ ↓
ワードプレスの編集(貼り付け)方法
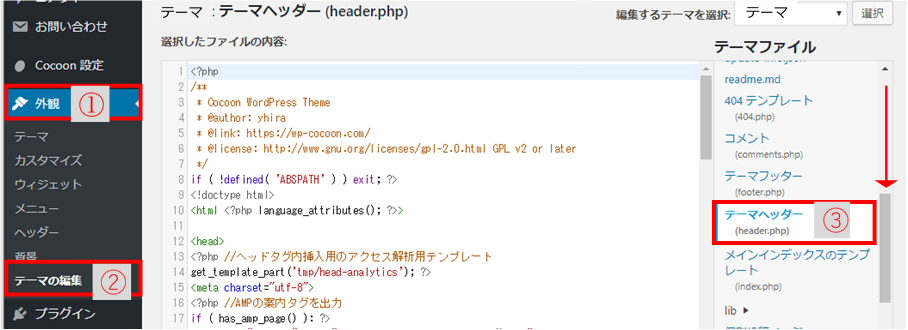
ダッシュボード→①外観→②テーマの編集で「③テーマヘッダー」(header.php)の編集画面へ移動します。

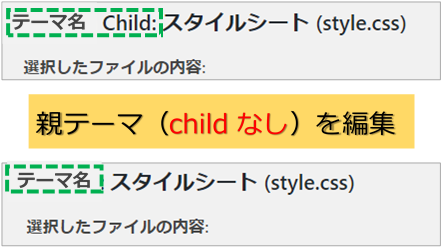
編集するのは親テーマのスタイルシート(style.css)です。
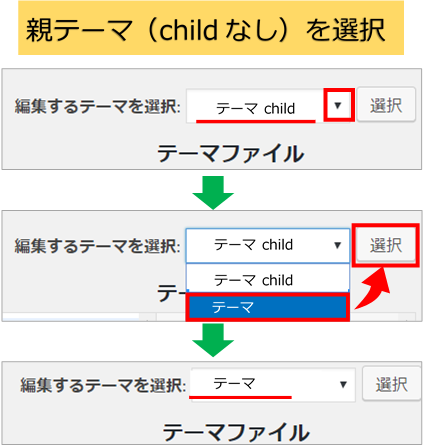
表示されているファイルテーマが子テーマ(child)の場合は、画面右上の「▼マーク」をクリックして親テーマ(childなし)に切り替えてください。
画像内で「テーマ」と表記しているところは、ご利用のテーマ名が表示されます。
プルダウンメニューから親テーマ(childなし)を選んで、「選択」をクリックします。

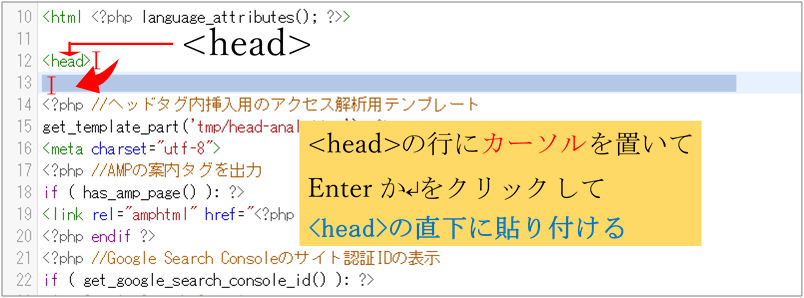
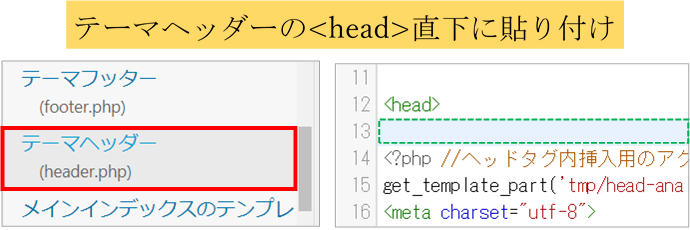
「テーマヘッダー」の編集画面の中で<head>という文字を探してください。
</head>(スラッシュあり)ではなく<head>(スラッシュなし)です。
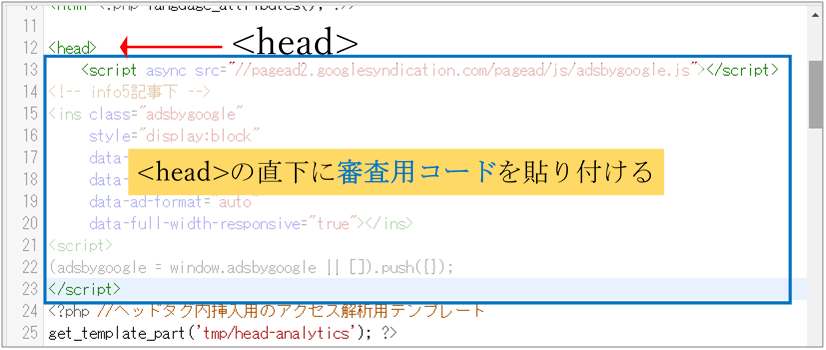
<head>(スラッシュなし)が見つかったら、<head>の直下に先ほどコピーしておいたアドセンスコードを貼り付けます。
<head>(スラッシュなし)と</head>(スラッシュあり)でアドセンスコードを挟むわけですが、<head>(スラッシュなし)の直下を1行さげて空欄を作り審査用コードを貼り付けます。
アドセンスコードが<head>(スラッシュなし)の直下にあればOKです。
今回貼り付けたコードと</head>(スラッシュあり)の間に既存の文字列(コード)があっても構いません。


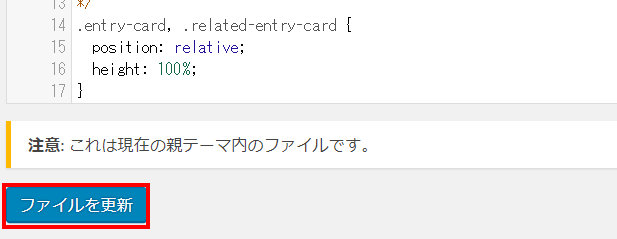
<head>(スラッシュなし)の直下に審査用コードを貼り付けたら、「ファイルを更新」ボタンをクリックしてください。

これでサイト内の作業は終わりです。
この後アドセンス画面で「完了」ボタンを押すまで、審査用サイトはログアウトしないほうがいいです。(念のため)
「ファイルを更新」ボタンをクリックしたら、作業中のアドセンス画面に戻り、
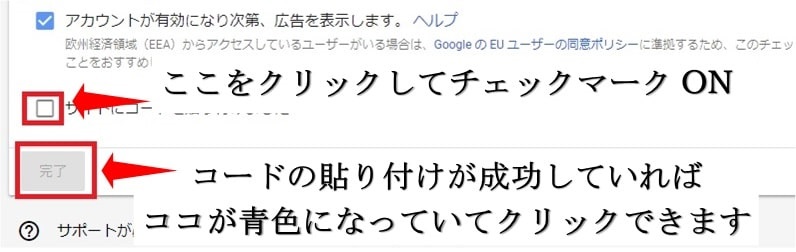
「サイトにコードを貼り付けました」にチェックし、「完了」ボタンをクリックします。

アドセンスコードの貼り付けに手違いがある場合は、「完了」ボタンはグレーアウトの状態でクリックできません。「完了」ボタンが押せれば、コードの貼り付けは成功しています。
「完了」ボタンがグレーアウトで押せない場合は、サイト内に戻って親テーマを編集していることと、<head>の直下にコードが貼り付けられているか再度確認して見てください。


コードの貼り付けが完了したら、審査用サイトはログアウトしても大丈夫です。
アドセンスのアカウントを有効化する
「完了」ボタンを押した後、「サイトをリンク」という画面に変わり「有効化する」のボタンがある場合は、「有効化する」をクリックしてアドセンスの申請は終わりです。

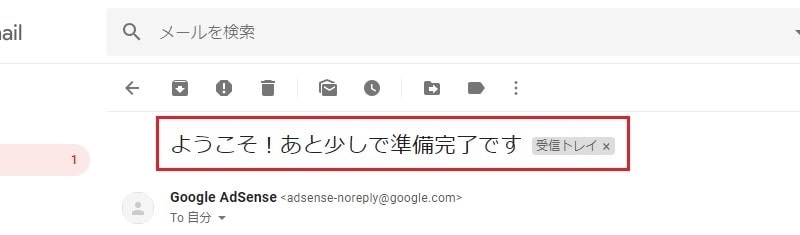
画面が変わらない場合は、登録してあるメールあてに「ようこそ!あと少しで準備完了です」というメールが届いていると思います。

アドセンスコードの設置完了を認識するタイミングは、アドセンス(グーグル)の挙動によって時間が前後するみたいですが、「完了」ボタンが押せればコードの設置は成功していますので、こまめに受信メールで確認してみてください。
後は、アドセンスからの合格通知を待つだけです(#^.^#)
サイト内にアドセンス広告を表示させる手順は以下からご覧ください。
テーマCocoon(コクーン)の設置例です。

アドセンスにログインできないときの対処法
アドセンスの申請後(審査通過後)うまくログインできないときは、Googleアカウント(gメール)の複数所有が原因だと思います。
僕は、Googleアカウントを3つ使い分けているんですが、いきなりアドセンスにログイン出来なくて少し焦りました。(ほんとは思いっきり焦りました!Σ(゚Д゚)
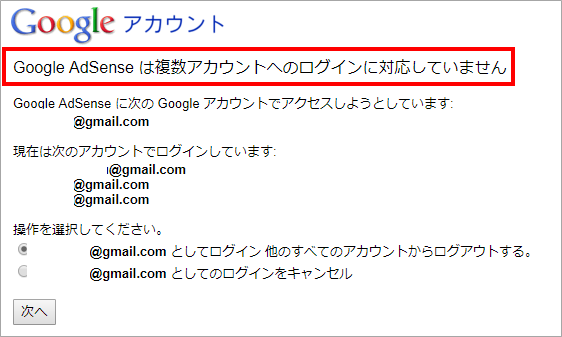
Googleのアカウント(gmail)を一つしか利用(作成)していない場合は大丈夫ですが、複数利用している場合は以下のようなエラー画面が表示されることがあります。
原因は、アドセンス登録時のアカウント(gmail)と利用中ブラウザ(chrome)のメインアカウントが異なっているためです。

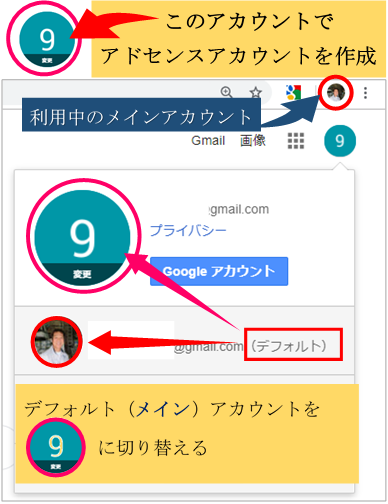
利用中(ブラウザ)のメインアカウント(gmail)を、アドセンス登録時のアカウント(gmail)に設定すれば解決します。
僕は「9○○@gmail.com」というGoogleのサブアカウントでアドセンスに登録したので、ログインエラーになってしまいましたが、「9○○@gmail.com」をメインアカウントに切り替えて無事ログインできました。

Google(chrome)のメインアカウントを切り替える方法
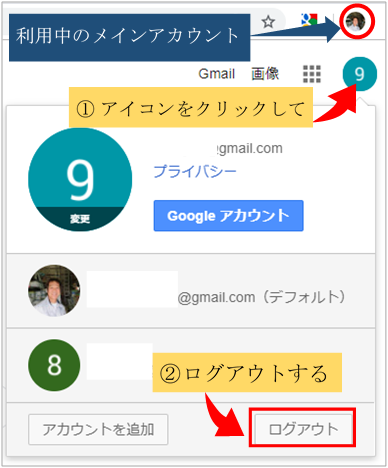
現在利用中のGoogleアカウント(アイコン)をクリックすると、登録中のGoogleアカウント一覧と「ログアウト」ボタンが表示されるので、一度ログアウトします。

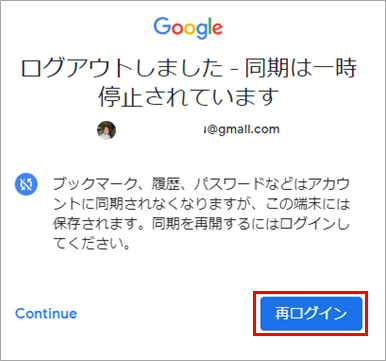
「ログアウトしました…」という表示の下の、「再ログイン」ボタンをクリックします。

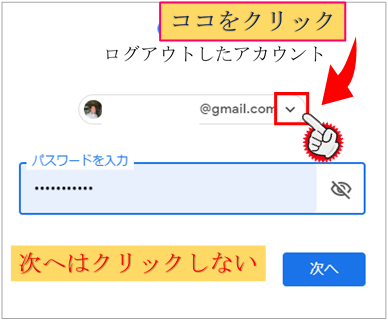
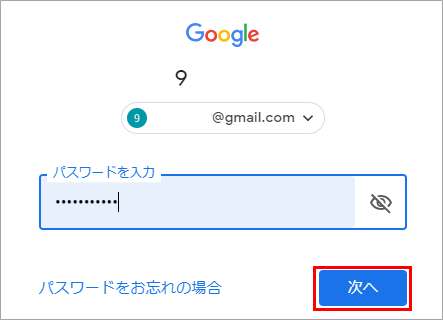
「再ログイン」をクリックすると、先ほどログアウトしたアカウント名の横に矢印(下矢印)マークがあるのでクリックします。
パスワードの下に「次へ」というボタンがありますがここをクリックすると、ログアウトしたアカウントで再ログインしてしまうのでクリックしません。

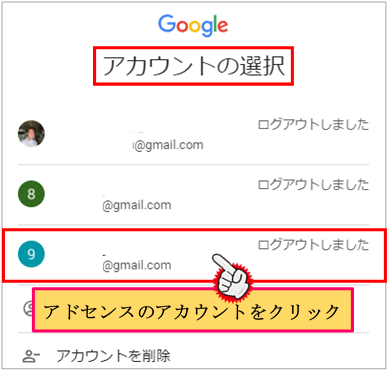
矢印をクリックすると、アカウント選択画面になるので、アドセンス登録に使用したアカウントを選んでクリックします。

選択したアカウントと、「次へ」のボタンが表示されたら「次へ」をクリックします。

これでグーグル(chrome)のメインアカウントが、アドセンス登録のアカウントに切り替わったので、検索のアドセンス(ログイン)タイトルからログインできます。

僕はタスクバーにピン止めして、そこからログインしてます。

アドセンスアカウントを新規作成して、複数アカウント(Googleアカウント)からログインすることもできるみたいですが、僕はひとつしかアカウントを作成していません。
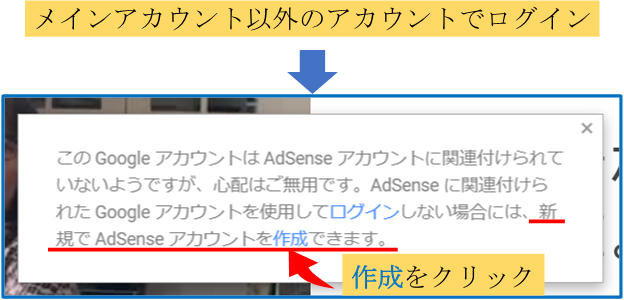
メインアカウント(gmail)以外でアドセンスにログインすると、「新規アカウントの作成」ができるようです。(以下参照)

「作成」(テキストリンク)をクリックするとアドセンスの新規アカウント作成画面が表示されます。

アドセンス申請のまとめ
僕は、アフィリエイトをやり始めて1年以内の初心者ですが、ASP案件の難しさに直面しています。
少しでも収益を上げたいので、アドセンスに申請しようと思ったのですが、無料ブログで実践中の為、今回立ち上げたばかりのワードプレス(このブログ)で初めて申請しました。
初めてのアドセンス申請手続きをスムーズに進めるために、予習がてら解説記事を読んでおこうと思ったんですが、僕が見つけた記事は「SNSで認証コードを受け取って…」という過去記事ばかりでした。(実際は認証コードの場面が出ないので逆に戸惑いました)
現在では、この記事で解説させてもらったように「認証コードの受信や入力」は必要なくなっています。(2次審査もありません)
僕の様に初めてアドセンスに申請する方が、少しでもスムーズに申請作業ができればなぁと思って今回の記事を作成しました。
少しでもお役に立てればうれしいです。
一番わかりにくかったりして・・・(^^;
りゅうまるでした。
アドセンス合格後に広告を表示させる方法は以下から(テーマCocoon編です)



コメント