こんにちわ。
りゅうまるです。
僕はこのブログが初めてのブログというか、雑記ブログというか、正直ブログというものがいまいちわかっていないようなところもあるんですが、今回の記事はブログ運営についてではなくワードプレスの攻略についての記事です。
以前の記事でも書いたんですが、僕はこのブログを始める前に、はてなブログの無料版でアフィリエイトをやってました。(現在は放置中)
アフィリエイト歴はわずか7カ月ほど(現時点)で、販売元のページをほぼほぼ写しただけという低品質サイトなので、成果はほとんど発生していません。それもアフィリエイトブログっていうことでいいんでしょうか?(サイト?ブログ?どっちでもいい?)
7カ月間の成果を掲載中の恥さらし記事です↓ ↓ ↓
ワードプレスは始めたばかりなので使い方はいまいち?・・・なんとなく?わかってきたようなそうでないような?・・・とりあえずこうして文章を書いてるうちに、基本操作や記事の書き方が徐々にわかってくるんだろうなぁって思いながら書いてます。
ワードプレスが初めてなので、レンタルサーバーを借りるのも初めてなわけで、つい最近(2週間ほど前)wpxレンタルサーバーで本契約を済ませたばかりです。
そんな素人丸出しの僕が、ワードプレスを少しでも早く覚えたいと思って実践した結果、正解だったなぁと思うことを今回の記事にしたいと思います。
前置きが長いのは文字数稼ぎじゃなく、これがブログ初心者だと思っていただければ(#^.^#)
はじめてのワードプレスで悩む前に試してほしい攻略法
ブログ関連の中でも初心者向けの記事で、特にやフィリエイトの記事を検索していると「はてなブログ」と「ワードプレス」というキーワードが目に付きませんか?
- ブログ運営ははてなブログか?ワードプレスか?
- はてなブログからワードプレスに引っ越してみた!
僕の感想ですが、初心者でも扱いやすくてSEOに強いはてなブログはお勧めだけど、アフィリエイトを続けていくならワードプレスがおすすめ!というオチになっていく情報記事が多いように思います。
ということで、こうしてワードプレスを始めてみわけなんですが、慣れるまでというか、実際に記事を書き始めるまでが結構大変なんですよね。
ワードプレス関連の記事をかなりの数読んで、ある程度覚悟してたつもりなんですが、サーバーレンタル、独自ドメインの取得、ワードプレスの新規導入、テーマ内の初期設定、最低限のプラグインと、すべて自分でやらなくちゃいけないんですよね。
未経験のことばっかで相当しんどいなって感じ(;´Д`)
そこで僕の場合は、wpxサーバーを2アカウント同時(別々に契約)に作って、一方を練習用ブログにするという技を編み出したような気がするんですが、やってる方結構いるんですかね?
wpxレンタルサーバーでは、1アカウントでワードプレスを10サイトまで運営できますが、僕が行ったのはサーバーIDを2アカウント(あえて別々のアカウントで)お試し契約というやり方です。
ドメインのことは気にしない
ブログを運営する際に、ほとんどの方は独自ドメインをワードプレスに設定すると思うんですが、wpxレンタルサーバーに登録すると、お試し期間中でも無料のサービスドメイン(初期ドメイン)というのを一つ付与してもらえます。
無料のサービスドメインなので、文字列を自由に決めることはできませんが、今回のブログは練習用に運用するつもり(削除前提)なので全く気にする必要はないですよね。独自ドメイン取得(設定)や、ドメイン費用のことを気にせず、ワードプレスの基本操作を練習するためだけの利用です。
ちなみにドメインの並びは「登録時のサーバーID.wp-x.jp/」になります。
注意してほしいこと
僕の場合は、同時運営のうち片方は練習用ブログと最初に決めていたので、サーバー付与のサービスドメインを利用しました。(2週間のお試し期間内で削除・解約する)
ワードプレス(サーバー契約)を削除するかどうかわからないという方は、このやり方はやらないほうがいいと思います。アカウントを別々(2契約)に作成するので、同時運用を続ける場合サーバー費用が2倍かかることになります。(僕の場合1アカウントは解約前提)
wpxレンタルサーバーは、1アカウントの登録で10サイトまで運用できます。ここまで読んでくれた方の疑問は、「わざわざ2アカウント登録する意味が分からん‼10サイト運用できるんだったら、その中に練習用ブログが作れるだろ!」ですよね。
結論としては、無料お試し期間の2週間という縛りを、あえて自分に課したということです。
無茶苦茶でもいいからとにかく操作できる気楽さが利点?
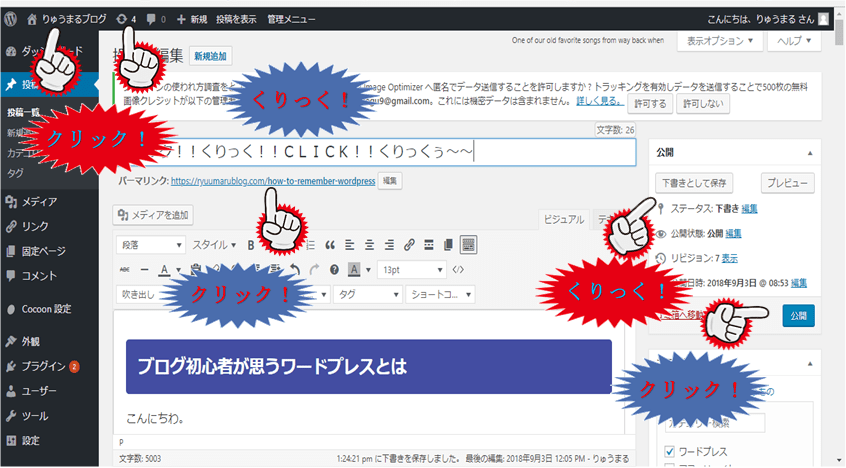
自分が契約したwpxレンタルサーバーは無料お試し期間が2週間なので、その間はとにかく使いまくったというか、あちこちクリックしまくって体で覚えようと頑張ってみました。
はてなブログを7カ月ほど、(記事数では100記事弱)ほどの経験と、jimdoというホームページ作成ツールの経験で、テキストの入力と画像の挿入などは迷わずできましたが、まず直面したのがパーマリンクの設定。いろんな記事ででてくる単語なんですが、はてなブログでいうカスタムリンクとは違うのかな?
「そんなこともわからんのか!」
そうなんです。この程度のスキルなので僕にとってのワードプレスは強敵です・・・。
現状でも、カテゴリーの設定をしても反映されない・・・とか、タグを設定しても、これまた反映されないので、画面上部の更新マークをクリックしたり、これまたあちこちクリックしてみたり、いろいろやってる状態ですが、いまだ一発で反映させることはできていません。

練習用のワードプレスはお試し期間内で、きちんと削除してからサーバーアカウントの解約、会員IDの退会と、そこはきちんとやりましたが、使っている間は、とにかく「やってみる!管理パネルの項目を上から順番にクリックしてみる!」そんなことの繰り返しでした。
やるだけのことはやったと思う
公開設定も非公開にせず、あえて公開設定(リアル)で2週間やりまくった甲斐もあって、初期設定と必要そうなプラグイン、ウィジェットからのプロフィール設置、プライバシーポリシーの設置くらいまでは終わりました。
全く初めてワードプレスに触れてから、2週間ほどでここまでセッティング出来たらそこそこ早いほうじゃないかなと思ったりしてますがどうでしょう?普通ですかね。
僕の場合は、2週間の縛りがいい感じのプレッシャーになったと思ってます。
ちなみに、テーマはわいひらさんの力作「Cocoon」を使わせてもらってます。
Cocoonに関する記事を読んで思うんですが、テーマにCocoonを選んだことで初期設定など難しいことはほとんどやらず(悩まず)にこうして記事が書けているんだと思います。
とにかくネット上での情報量が多いですからね。

僕のような素人が、Cocoonの評価や利便性を語るには恐れ多いので、あえてここでは控えさせてもらいます。(実際Cocoon設定もあまり理解できてません)
ワードプレスを初めて触る方はやっぱり僕の様に、ウェブ検索で関連記事を頼りにスキルアップしていくのが通常なんじゃないでしょうか。
僕の知識レベルでは検索記事に出てくる単語(専門用語)ですら難しいので、実践的な面でワードプレスの同時運営はほんと正解だったように思います。
ぶっちゃけ多くの記事の中でも出てくる、「画面が真っ白」状態になったらそのまま放置!!!って思ったりもしましたが、知識がない分CSSをいじったりしないので(できないのですべてコピペ)そんな心配は必要なかったのかも。
無茶苦茶だけでは無理なワードプレス
もちろん、この先ワードプレスで自分のサイトを運営するということが大前提なので、練習用ブログといっても意外と考えながらあちこちクリックしていたつもりでもあるんですけど。一度成功した操作を忘れないようにメモ書きに残したりはしていました。
実際に操作したことを手書きで書いていくことで、より早く操作を覚えられたような気がしています。
今回編み出した2サイト同時運営作戦!結構いいアイデアだと思うんですが、実際に運営していくブログ(削除しないほう)でいきなり実践していくほうが緊張感があってよいのでは?という考えの方も見えるかもです。
偶然にも「初めてのワードプレス」という検索で、この記事を読んでくれている方は、一つの案として頭の片隅にでもチョコンとおいてもらえればどうでしょうか?
最終的に、練習用ワードプレスの削除やサーバーアカウントの解約、会員IDの退会などの手間を考えると、自信を持ってお勧めできる方法なのかな?(僕には向いてました)
安心できるサーバーのお試し期間
ワードプレスを始めるにはどこかのサーバー会社に登録(契約)しなければならないのですが、僕は2日間も悩んでしまいました。
今考えると、おそらくどこのサーバーでもお試し期間というのがあると思うので、それほど悩む必要はなかったのかなと思います。
本契約をするまでは、クレジットカード情報を持ち出すこともないので、いわゆるサイトの無料会員登録くらいの感覚でよかったのかもと思ってます。
数年単位でブログを運営していれば、サーバー会社の善し悪しもわかる様になるんでしょうけど、僕のような初心者はある程度検索で絞り込んで、さっさと決めてしまってもよいのかと思ったりもします。めんどくさそうですが、サーバー移転ていう手もありますしね。
サーバーレンタルで通常多いパターンは1年契約だと思うので、費用的にも生活が困窮するほどのレベルでもないですし。(wpxレンタルサーバーは初年度18,360円)
レンタルサーバー会社の中では少し高めかもしれませんが評判はいいですよ。
実際、解約ありきで利用するなら、どこのサーバーでもいいのではないかと思います。
逆にいろいろなサーバーを練習用のつもりでお試し登録することで、自分に使い勝手のいいサーバー会社を選べることになるかもしれないですし。
そもそもサーバーって自分で操作する必要あるんですかね?要はワードプレスの操作ってことですもんね。(それすら理解できてない状態です)
サーバーについてこんな言い方をすると真剣みがないと思われるかもしれませんが、考えれば考えるほどサーバー会社を決められないのは時間の無駄な訳で、なにもプラスにならないと思うんですよね。
僕が、なんちゃってアフィリを実践しているはてなブログは無料版なので、独自ドメインは絡んでこないし、数年間運営しているjimdoのホームページは、はてなブログの様に無料版からプロ版へバージョンアップしただけなので、サーバー管理の経験はありません。
なので、今回はサーバー(レンタル)というものに初めて触れて本当に苦労というかどきどきというか、ここまで来るまでにかなり疲れました。
練習用ブログは2週間くらいで切り上げるべき
この記事の概要は「ワードプレスに慣れるために捨てブログを使って練習しよう」ということなんですが、記事を読んでもらって、「そんなの同じサーバーアカウントでワードプレスを同時運営して好きなだけ練習すれば」と思う方も当然いると思いますが、自分があえて、サーバー契約を2契約に分けたのにはそれなりの理由があるんです。
wpxレンタルサーバーの場合、お試し期間が2週間だと前述しました。
2週間経過後は、サーバーアカウントは凍結され、新規導入したワードプレスは運営できなくなってしまいます。
2週間という期限が決まっているほうが、一日に練習する時間も多くなると思いますし、ワードプレスだけでなくサーバーも同時に管理しているという実感が出ると思ったからなんです。
確かに一つのサーバーアカウントでワードプレスを同時運営したほうが、長く練習できるんですが、その分変に余裕が出て練習に身が入らないとも思ったからです。(僕の性格上・・・。)
初めてサーバーを借りる方にはちょっと理解できないかもわかりませんが、ワードプレスには有効期限がないが、サーバーのお試し期間には有効期限がある。
そのお試し期間を利用して短期集中でトレーニングする!こんな感じです。
超初心者の説明なので分かりにくいですかね。
まとめ
SEOのことやスパム系のことなど、これまでの経験である程度理解しているつもりでいたんですが、今回ワードプレスについていろいろ調べているうちにブログやホームページの運営は真剣にやればやるほど奥深いなぁと実感せずにはいられない自分がいます。
ここまで記事を読んでくださっている方には、何のプラスにもならなかったんじゃないかな?
次回の記事では、wpxレンタルサーバーの登録(本契約)や独自ドメインの取得など、経験したことを生かして、画像を使った記事を作成してみようと思ってます。
自分は初歩的な不安がある方の気持ちはわかりますので、ご意見などありましたらコメントなどもよろしくお願いします。
とは言ったものの、はてなブログではコメント機能は使用していなかったのできちんと返信できるかどうか?
実は、2週間のワードプレス同時運用の時に、コメント機能を練習しようとしたんですが、何を考えてか、同じアカウントのブログ内でコメントの練習などしてたんですよね。
自分のコメントを自分のブログに送信してるようじゃ練習になりませんよね。何のために同時運営してるのかって(*´Д`)
自分一人でやることなんですけど、なんだか恥ずかしいんですよね。
コメントのところをクリックすれば・・・?何とかなるんでしょう。・・・ね?
ダラダラしたまとめになってしまいましたが、最後までご覧いただきありがとうございました(__)
りゅうまるでした。



コメント