こんにちわ。
りゅうまるです。
今回は、はてなブログの簡単なカスタマイズを記事にしたいと思います。
記事の内容は、はてなブログサイドバーモジュールの最新記事に追加された「もっと見る」リンクのボタン風カスタマイズです。
はてなブログでは有料版と無料版がありますが、ここで紹介するのは僕が運営している無料版のサイトで実際に検証した内容です。(両方レスポンシブ対応)
検証したテーマは、テーマストアのBrooklyn(ブルックリン)とCONTENTS(コンテンツ)になります。
はてなブログ最新記事リンクボタンのカスタマイズ
2019年4月にはてなブログに追加された最新記事下の「もっと見る」リンクはデフォルトでは以下のようなテキストリンクです。
ちょっとシンプルすぎると思いませんか?ほかの見出しの様に少しおしゃれにしたいので、ボタン風デザインのコードを作ってみました。
といっても、ネットで見つけた基本的なコードに、サイズ変更や細部のデザインを変更できるようにコードを付け足したものになります。
シンプル系をわずか10種類ですが、どうぞ見ていってください(*^^*)
トグル(プルダウン)内のコードにできるだけわかりやすく説明書き(コメントアウト)を書いてあるので、デザイン変更しやすいと思います。

簡単なコードを設置するだけで、以下のようなボタン風のデザインに変更できます。

カスタマイズコードを設置する場所
ココで紹介するカスタマイズは、HTMLコードは編集せずにCSSコードの設置だけでボタン風デザインにカスタマイズできます。
それではコードを設置する場所です。
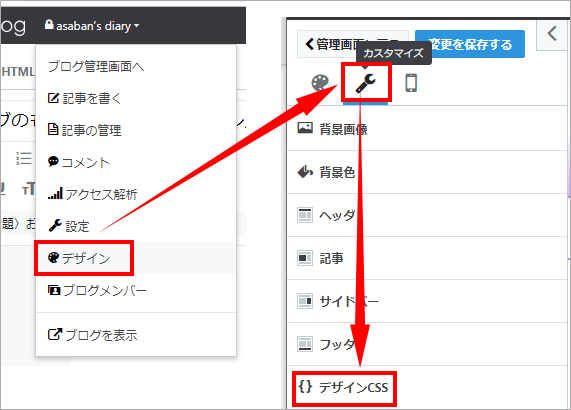
ダッシュボードか、記事作成画面のブログ名をクリックしてデザインという項目をクリックします。
そのままデザイン⇒カスタマイズ(スパナマーク)⇒デザインCSSに貼り付けてください。

デザインCSSをクリックするとコードを設置するスペース(枠)が広がるのでそこにコードを貼り付けるだけです。
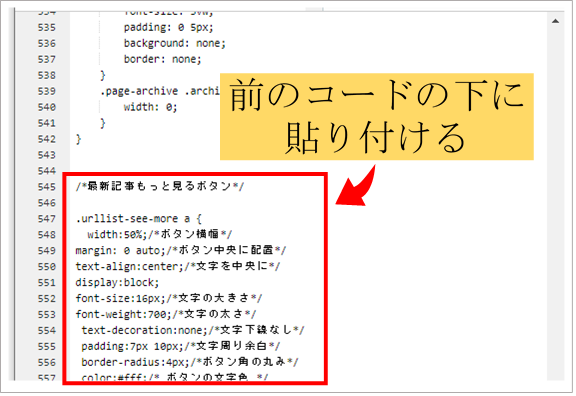
以前にカスタマイズコードを設置している場合は、そのコードの下に貼り付けます。
前のコードとの間に空白スペース(行)を開けても問題ないので、一行か二行開けたほうが後々のカスタマイズ(貼り付け)の際わかりやすいかも。

コードを貼り付けたら、「変更を保存する」⇒「ブログを確認する」の順にクリックしてください。
「もっと見る」のリンク表示の切り替え
もっと見るのリンクは、サイドバーモジュール内の設定で、表示と非表示を切り替えることができるので必ず表示設定を行ってください。コードを設置するだけでは反映されません。
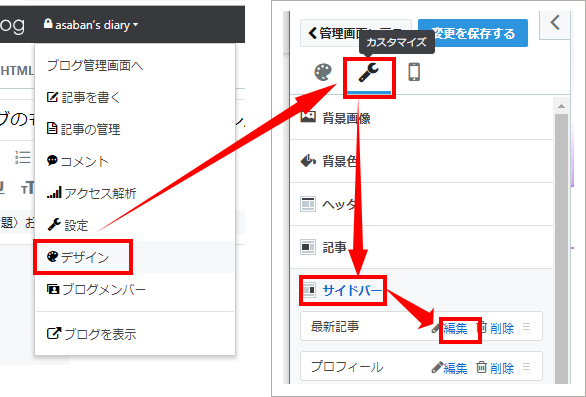
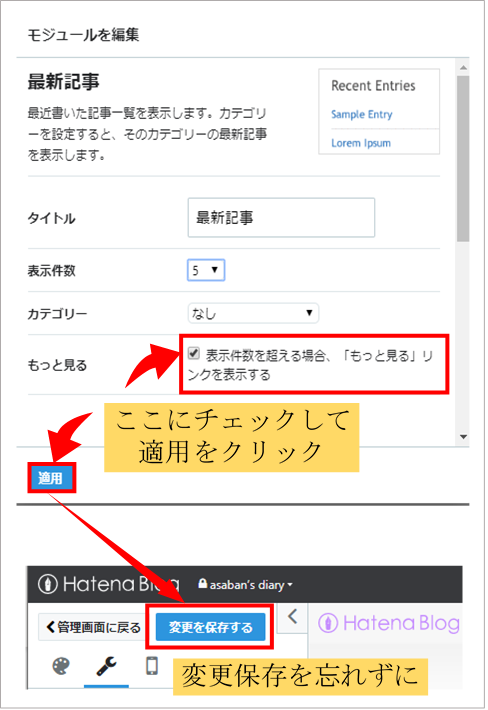
表示設定は、デザイン⇒カスタマイズ(スパナマーク)⇒サイドバーの最新記事編集と進んでください。

編集というところをクリックすると編集画面がポップアップで表示されるので、「表示件数を超える場合、もっと見るリンクを表示する」のボックスにチェックをいれ、適用をクリックします。
最後に画面上の「変更を保存する」を忘れずクリックしてくださいね。

やることは、デザインCSSへのコードの貼り付けと、最新記事モジュールでの表示設定の切り替えだけです。
デザインCSSへの設置とサイドバーモジュールでの設定の順番はどちらからでも大丈夫です。デザインCSSに一度コードを貼り付けてしまえば、サイドバーモジュールの表示設定切り替えだけで表示と非表示を切り替えできます。
これから紹介するコードは、この記事を書きながらプレビュー画面でコードをコピーしてはてなブログに設置、検証しているのでうまく反映されると思います。
うまく反映されない場合の対処法一例を、コード一覧の下に書いておきますので参考にしてください。
最新記事「もっと見る」リンクのボタン風コード一覧(デモ付き)
今回はシンプル系のデザインを10種類掲載しておきますのでマウスを置いてみてください。
画像は変化しますがデモ画像なのでページは移動(リンク)しません。
コードには、/*----------*/(赤文字)で説明書きがありますが、実際の画面表示には反映されない覚え書き(コメントアウト)なので一緒に貼り付けて大丈夫です。
基本形変化なし(リンク効果のみ)
マウスオーバーで変化なし(リンクは有効)
↓↓↓↓↓↓
/* 最新記事もっと見るボタン */
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:0px; /*ボタン角の丸み*/
color:#fff; /* ボタンの文字色 */
background:#434da2; /* ボタンの背景色 */
}
.urllist-see-more a:hover {
color:#fff; /* マウスオーバー時の文字色 */
background:#434da2; /* マウスオーバー時のボタンの背景色 */
}
/* もっと見るボタンココまで */
半透明に変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#434da2; /*ボタンの背景色 */
transition:all 0.2s; /*色が変わる時間(秒)*/
}
.urllist-see-more a:hover {color:#fff; /*マウスオーバー時の文字色 */
background:#434da2; /*マウスオーバー時のボタンの背景色 */
opacity: 0.8; /*透明度*/
}
/*もっと見るボタンココまで*/
背景色変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#434da2; /*ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
transition:all 0.3s; /*色が変わる時間(秒)*/
}
.urllist-see-more a:hover {
color:#434da2; /* マウスオーバー時の文字色 */
background:#fff; /* マウスオーバー時のボタンの背景色 */
border:2px solid #434da2; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*もっと見るボタンココまで*/
背景色変化(スライド)
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
border:2px solid #a22222; /*枠線の太さと色*/
background-color: #a22222; /*背景色*/
color: #fff; /*ボタンの文字色*/
background-size: 200% 100%;
background-image: -webkit-linear-gradient(left, transparent 50%, rgba(255, 255, 255, 1) 50%);
/*マウスオーバー後背景色*/
background-image: linear-gradient(to right, transparent 50%, rgba(255, 255, 255, 1) 50%);
/*マウスオーバー後背景色*/
-webkit-transition: cubic-bezier(0.19, 1, 0.22, 1) .1s, color .5s ease 0s, background-color .5s ease;
transition: cubic-bezier(0.19, 1, 0.22, 1) .1s, color .5s ease 0s, background-color .5s ease;
-webkit-transition: all 0.3s; /*スライドする速さ(秒)*/
transition: all 0.3s; /*スライドする速さ(秒)*/
}
.urllist-see-more a:hover {
background-color: #a22222; /*変化中の背景色*/
background-position: -100% 100%;
color: #a22222; /*マウス―バー時の文字色*/
border:2px solid #a22222; /*マウスオーバー時の枠線の太さと色*/
}
/*もっと見るボタンココまで*/
背景色変化・グラデーション
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#800000; /* ボタンの文字色 */
background: linear-gradient(0deg, rgba(255,255,255,1) 25%, rgba(0,0,255,0.5528492647058824) 75%); /*ボタンの背景色 */
border:1px solid #c0c0c0; /* ボタン枠線の太さと色 */
transition:all 0.3s; /*色が変わる時間(秒)*/
}
.urllist-see-more a:hover {
color:#000080; /*マウスオーバー時の文字色 */
background: linear-gradient(0deg, rgba(255,255,255,1) 25%, rgba(255,0,255,1) 75%); /* マウスオーバー時のボタンの背景色 */
border:1px solid #e0e0e0; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*もっと見るボタンココまで*/
グラデーション(スライド)
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
background-image: linear-gradient(to right, #434da2 0%, #ddbcff 51%, #434da2 100%);
/*背景色*/
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
border:1px solid #7a7aff; /*枠線太さと色*/
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s; /*スライドする速さ(秒)*/
transition: all 0.3s; /*スライドする速さ(秒)*/
background-size: 200% auto;
color: #fff; /*ボタン文字色*/
}
.urllist-see-more a:hover {
background-color: #ddbcff; /*背景色*/
background-position: right center;
color: #fff; /*マウスオーバー時の文字色*/
border:1px solid #7a7aff; /*マウスオーバー時の枠線太さと色*/
}
/*もっと見るボタンココまで*/
立体(押した感じ)
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:7px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#434da2; /* ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.2s; /*変化する時間(秒)*/
}
.urllist-see-more a:hover {
color:#fff; /* マウスオーバー時の文字色 */
background:#434da2; /* マウスオーバー時のボタンの背景色 */
border:2px solid #fff; /* マウスオーバー時のボタン枠線の太さと色 */
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
box-shadow: 0px 8px 0px -4px rgba(0,0,0,0.6); /*マウスオーバー時の影*/
}
/*もっと見るボタンココまで*/
四角から丸(楕円)へ変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:50%; /*ボタン横幅*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字を中央に*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
text-decoration:none; /*文字下線なし*/
padding:5px 10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#434da2; /* ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
transition:all 0.1s; /*色が変わる時間(秒)*/
}
.urllist-see-more a:hover {
border-radius:30px; /*マウスオーバー時のボタン角の丸み*/
color:#434da2; /* マウスオーバー時の文字色 */
background:#fff; /* マウスオーバー時のボタンの背景色 */
border:2px solid #434da2; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*もっと見るボタンココまで*/
丸型背景色変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:80px; /*ボタン横幅*/
height: 80px; /*ボタン高さ*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字中央(横)*/
line-height:80px; /*文字高さ*/
padding:10px; /*文字周り(横)余白*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ(400で標準)*/
color:#fff; /*ボタンの文字色 */
overflow: hidden; /*はみ出し防止(非表示)*/
text-decoration:none; /*文字下線なし*/
border-radius:50%; /*ボタン角の丸み*/
background:#434da2; /*ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
transition:all 0.1s; /*色が変わる時間(秒)*/
}
.urllist-see-more a:hover {
color:#434da2; /* マウスオーバー時の文字色 */
background:#fff; /* マウスオーバー時のボタンの背景色 */
border:2px solid #434da2; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*もっと見るボタンココまで*/
丸型から四角に変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*最新記事もっと見るボタン*/
.urllist-see-more a {
display:block; /*ブロック要素を使用*/
width:80px; /*ボタン横幅*/
height: 80px; /*ボタン高さ*/
margin: 0 auto; /*ボタン中央に配置*/
text-align:center; /*文字中央(横)*/
line-height:80px; /*文字高さ*/
padding:10px; /*文字周り(横)余白*/
font-size:16px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
color:#434da2; /*ボタンの文字色 */
overflow: hidden; /*はみ出し防止(非表示)*/
text-decoration:none; /*文字下線なし*/
border-radius:50%; /*ボタン角の丸み*/
background:#ffffcc; /*ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
transition:all 0.1s; /*形が変わる時間(秒)*/
}
.urllist-see-more a:hover {
border-radius:3px; /*ボタン角の丸み*/
color:#434da2; /*マウスオーバー時の文字色 */
background:#ffffcc; /* マウスオーバー時のボタンの背景色 */
border:2px solid #434da2; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*もっと見るボタンココまで*/
カスタマイズがうまく反映されないときの対処法
今回紹介したコードは僕が運営しているはてなブログ無料版のサイトで、実際に設置して表示を確認しています。
デザイン変更の簡単なカスタマイズ(編集)ですが、他のカスタマイズコードと干渉したりしてうまく反映されないなどのトラブルには責任を持てませんのでご了承くださいませ(__)
例えば僕が検証中に経験した例を1つ紹介しておきます。(のちに復旧しました)
今回のCSSを追加する以前から、最新記事やカテゴリーのリンク色をCSSで指定していたんですが、今回のコードと相性が悪いのか、うまく反映されないんですよね。
以下(赤枠)のコードと今回のコードの組み合わせではうまくいかないと思います。下(青枠)のコードとの組み合わせはうまく反映されたので参考までに。
/*最新記事文字色(一律)*/
/*クリック前の色*/
.hatena-module-recent-entries a:link {color:#0000ff;}
/*クリック後*/
.hatena-module-recent-entries a:visited {color:#00ffff;}
/*マウスを重ねた時*/
.hatena-module-recent-entries a:hover {color:#ff00ff;}
以下のコードに書き換えたら、見出しのみ反映。今回のコードも指定通り反映しました。
ただ、僕の場合うまくいっただけで、サイトに設置しているコードの配置によってはうまくいくかどうかわからないと思います。(ご了承ください)
/*最新記事とアーカイブ見出しの色*/
/*クリック前*/
.hatena-module-title a {color:#0000ff;}
/*マウスを重ねた時*/
.hatena-module-title a:hover {color:#ff00ff;}
上の様にコードを書き換えてもうまくいかない場合、手っ取り早い回避策としては、今回のコードに最優先タグの「!important」を記述するというのも一つの手だと思います。
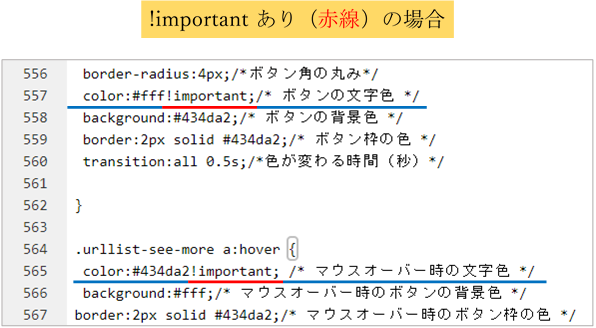
僕がうまく反映されなかったのは、マウスを置く前の文字色だけで背景やマウスを置いたときの色はうまく反映したので「!important」を付けたのは2か所だけです。(以下画像参照)
※「!important」の多用は、あまり好ましくないのでどうしても思いどうりに反映させたい場合に使用するようにしてください。(らしいです)
「!important」はコードの記述順に関係なく最優先されるので、今後のカスタマイズに影響する場合があります。(ネット情報です)
使用する場合は、文字色指定のcolor: #○○○○○○!important;というふうに最後の番号(アルファベット)とセミコロン(;)の間に記入します。
まずは、!imprtantなしで試してくださいね。
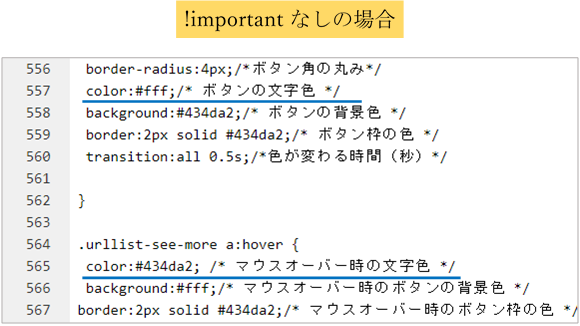
優先タグ(!important)なしの場合

優先タグ(!important)ありの場合

はてなブログもっと見るボタンカスタマイズまとめ
いかがでしたでしょうか。
最新記事のもっと見るボタンの移動先は、月別アーカイブ(記事一覧)なので、トップページを記事一覧にしている方や、画像などで記事一覧ページへのリンクを設置している方にとっては必要ないカスタマイズかも。
とはいえ、特に専門的な知識がなくても、簡単なコードを設置するだけでおしゃれにカスタマイズできるのでよければお試しください。
今回大々的に参考にさせてもらったサイトは、ご存知サルワカサイトさんです。

ありがとうございました(__)
今回もいつものように真夜中の記事作成だったんですが、この記事を公開するまで延べ5日間もかかってしまいました。(今日で6日目かも!)
どうも記事作成のコツってやつがいまいちわかんないんですよね・・・。
睡魔と戦いながらの作業はほんと効率悪いです.........ℤℤℤ。。。(T_T)
それではまた。
(おやすみなさい)
りゅうまるでした☆



コメント