こんにちわ。
りゅうまるです。
今回は、記事内に設置した楽天モーションウィジェトが、うまく反映されないときの対処法を紹介したいと思います。
ワードプレステーマ「Cocoon」に、A8netで取得したタグを設置したときの対処法です。
スマートフォンなど、モバイル端末で自動スライドが機能しないときは以下の記事を参照してください。

Cocoonに楽天モーションウィジェットが反映されないときの対処法
僕の運営するはてなブログサイトでは、楽天モーションウィジェットを多く設置してるんですが楽天コードをコピーしてhtml編集の画面に貼り付けるだけでうまく反映されています。
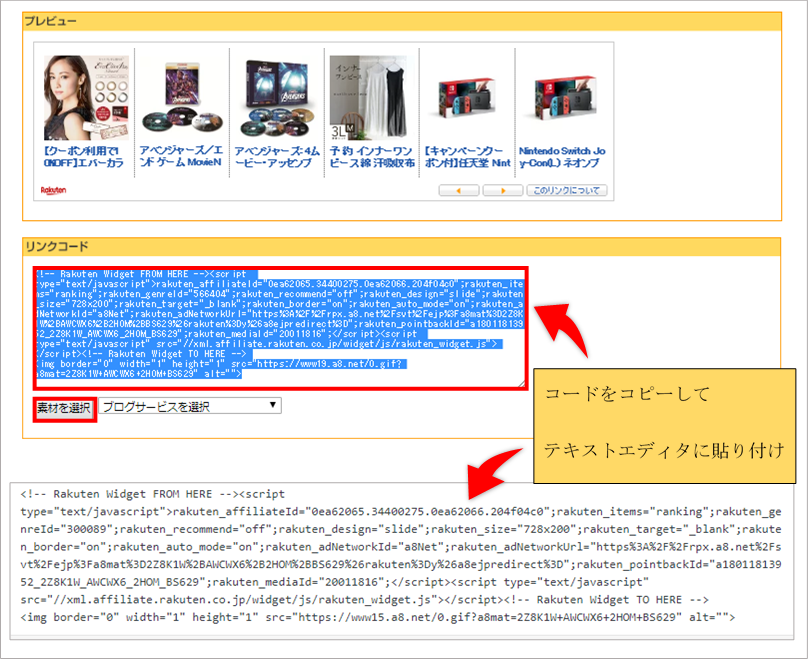
で、今回初めてワードプレスのCocoon(別サイト)にも楽天モーションウィジェットを使ってみようと、テキストエディタに楽天コードを貼り付けてみました。

通常ならこうなるはずですよね。
↓↓↓↓↓↓

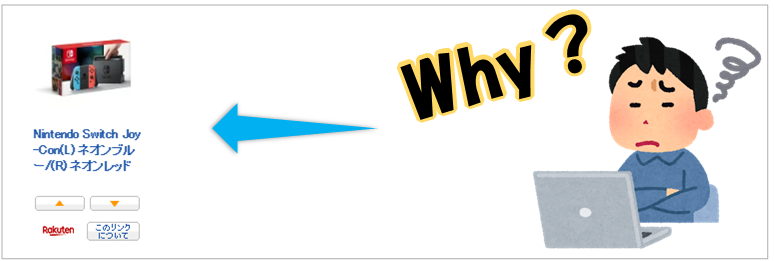
が、結果は以下の通り。
↓↓↓↓↓↓

バナーサイズを728×200に設定して、リンク作成ボタンをクリック。 プレビュー画面では設定どおり反映されるんですが、上画像の様にしか表示されないんですよね。
時間を空けてログインしても同じ結果の繰り返しなので、さっそく検索です。
検索結果で見つけた対処法
Cocoonに関する情報は、キーワードにCocoonを含めて検索すると目的の情報にヒットしやすいですよね。
今回は、「Cocoon 楽天モーションウィジェット 反映されない」と検索してみました。キーワードというよりほぼ文章ですね^^;
Cocoonフォーラムには僕と同じ質問がいくつか並んでいて、下の5つの解決策が書かれてました。
- 利用中のプラグイン(Litespeed cache)を停止したら梅く反映された。
- 再診ファイルをダウンロード、解凍、FTPアップロード。(←難しそう)
- ビジュアルエディタからテキストエディタに貼り替えたら反映された。
- Cocoonの親テーマを更新したら反映された。
- Cocoon設定内の切り替え操作で反映された。
などなど。僕は、コードをテキストエディタに貼り付けて、Cocoonの親テーマを更新するところまでは試しましたんで、次に簡単そうなCocoon設定内の切り替え操作を試してみました。
結果は見事大成功です^^ Cocoon設定内の切り替えで、無事楽天モーションウィジェットが反映されたので、その時の設定を画像解説していきますね。と言っても超簡単で~す^^;
Cocoon設定内の切り替え操作手順
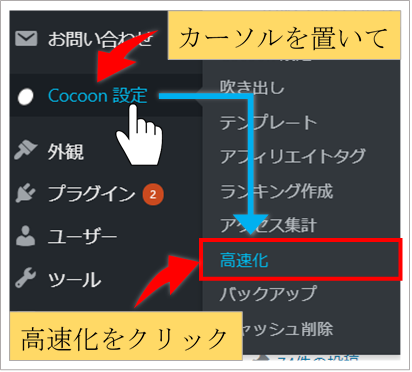
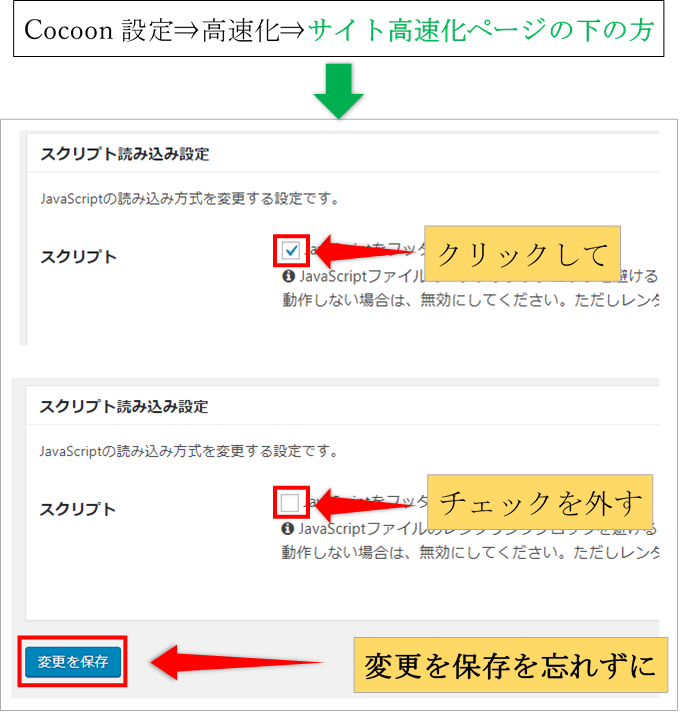
サイトにログイン(ダッシュボード)したらCocoon設定にカーソルを合わせます。(置くだけ)
サイドメニューが表示されるので高速化をクリックします。

サイト高速化というページに移動するので、ページの一番下までスクロールしていきます。
スクリプト読み込み設定という項目内のJavaScriptをフッターで読み込むというところのチェックボックスを外して(クリック)、その下の変更を保存をクリックします。
これでうまく反映されると思います。表示を確認してみてください。(以下手順画像)

うまく反映されたでしょうか?

僕の場合、このやり方でうまく反映されましたが、すでにJavaScriptをフッターで読み込むのチェックが外れているのにうまく反映されない場合は、ほかのやり方を試してみてください。
僕のスキルでは説明不可なので、下に参考記事の(Cocoonフォーラム)リンクを貼っておきますね。
それではまた。
りゅうまるでした☆

もしもアフィリエイト版です。
↓↓↓↓↓↓




コメント