こんにちわ。
りゅうまるです。
今回は、ワードプレスブログ(サイト)を、Bing webマスターツールに登録する方法を記事にしていきたいと思います。
僕が運用しているブログはワードプレスのCocoon(コクーン)というテーマなので、設定方法(画像)は、Cocoonでの設定方法となります。
Cocoon以外のテーマをご利用の方でも基本的なやり方はほぼ同じなので、Bing webマスターツールへの登録方法がわからない方は参考になると思います。
Bing webマスターツールとは
運用中のブログをGoogleサーチコンソールへ登録している方は多いと思います。
記事を追加した際にURLを送信してGoogleの検索エンジンへのインデックスを促したり、サイトマップ(XML)を送信して、ブログの運用状況を伝えたりするのに便利なツールですよね。
Bing webマスターツールは、グーグルでいうところの「サーチコンソール」です。
使用する目的はSEO対策(検索エンジン最適化)で、サーチコンソールと同じです。
ただ、サーチコンソールに比べると、インデックス登録(URL送信、XMLサイトマップ送信)をリクエストしてから実際にインデックスされるまでの時間差がとても長く、検索結果(Bing)に反映(表示)されるまで1カ月以上かかることも珍しくありません。
利用率の少ない(日本では)検索エンジンで、しかもなかなかインデックスされないというジレンマはありますが、こればかりは検索エンジン(Bing)の特性上仕方ないと思ってください。
僕もブログを更新した際には欠かさずサーチコンソールでリクエスト送信は行いますが、Bing webマスターツールでのリクエスト送信はやったりやらなかったりという感じです。
ちなみにグーグルでもBingでも、リクエスト送信を行わなくてもクローラー(巡回ロボット)は自動的に巡回してくるので、なにも操作しなくても結果的には検索結果に表示(インデックス)されますので安心してください。
Bing webマスターツールへの登録は必要か?
検索エンジンの利用率(シェア率)は、日本ではGoogleとYahooを合わせて90%以上といわれていていますが、年々Bingを利用する人が増えてきているのも実際のようです。(Bing5%前後)諸説あり!
例えば、ウインドウズ(マイクロソフト社)パソコンのデフォルトの検索エンジンはBingに設定されていますし、アイフォンの画像検索にもBingがデフォルトで設定されています。
特に検索エンジンの種類にこだわりのない人は、デフォルト(Bing)のままパソコンやiPhoneを利用しているということからもBingへのインデックスを早めることは重要な施策の一つだと思います。
ということで、以前Bing webマスターツールへの登録方法を記事にしたのですが、僕自身、自分のブログをBing webマスターツールに登録する際かなりてこずり、確実な登録方法をきちんとお伝えできていませんでした。(中途半端ですいませんでしたm(__)m。)
前回の記事では、最も簡単だと思う方法(オプション2)での登録方法をお伝えしたんですが、なぜかうまくできる場合とエラーになってしまう場合があるという結果で、最終的に僕が成功したやり方は、同じ方法を繰り返し行うという何とも根拠のないいい加減な方法しかお伝えできていません。
ちなみに以下のリンクが前回の記事ですが、登録できなかったときの解決策が中途半端な内容に終わったので後日追記事として新しく画像解説を追加してあります。
このページでは、さらに詳細にphp画面の編集(metaタグの貼り付け)方法を画像解説しています。
以下の記事を参考に、Bing webマスターツールへログイン登録し、ワードプレス内の
<head>~</head> 貼り付ける[metaタグ]をコピーしておいてもらえるとスムーズです。
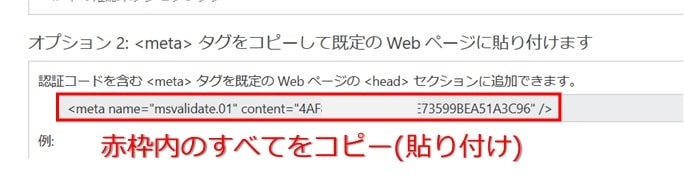
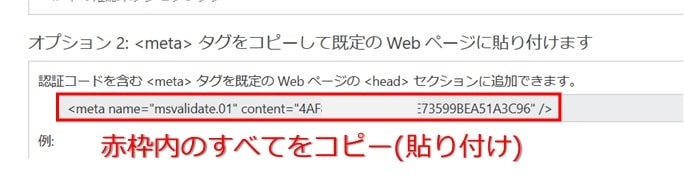
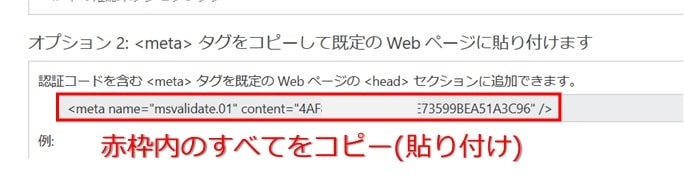
貼り付けるmetaタグは、認証コードを含むmetaタグ全てです。(以下画像)

サイト内のCocoon設定で設置する方法

サイト内のファイルへ設置する方法

繰り返しになりますが、この記事は、僕が使用しているワードプレス(コクーン)の画像解説になりますのでご了承ください。
【画像解説】Bing webマスターツールへの登録方法
今回の方法は、新規に立ち上げたブログ(ワードプレスCocoon)をBing webマスターツールに登録する際1発で成功した方法です。
前回の記事と重なる部分もありますが、実際に登録した際の画像を使って解説していきます。
登録する画面は、phpの編集画面です。(子テーマのphpエディタ編集画面)
はじめに書いておきますが、前回はphp編集の画面で「ampの編集画面へのmetaタグの貼り付け」を行わなかったことが失敗の要因だと思います。以下に、登録手順をテキストと画像で解説していきます。
僕が登録に失敗したときは「1」のやり方だけしかやらなかったのが要因だと思いますので、「1」と「2」の両方行ってもらうとスムーズに登録できるはずです。
- 通常のphpエディタの編集
- ampページのphpエディタの編集
まずは、ワードプレス(コクーン)にログインし、ダッシュボード画面へ移動してください。
編集前に既存のデータを必ずバックアップ(保存)しておいてください。
1、通常のphpエディタを編集
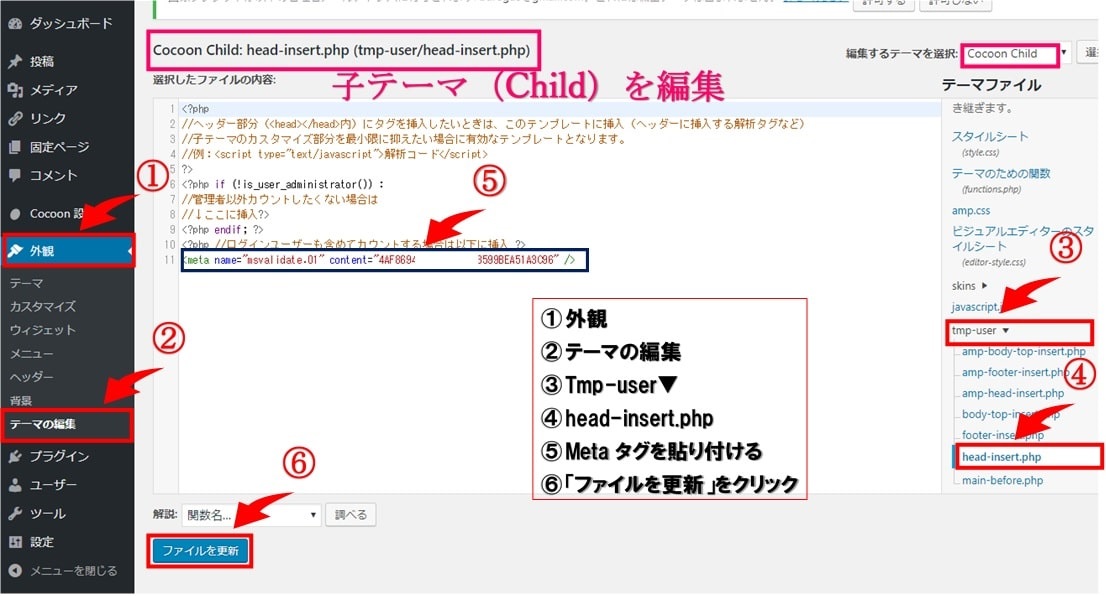
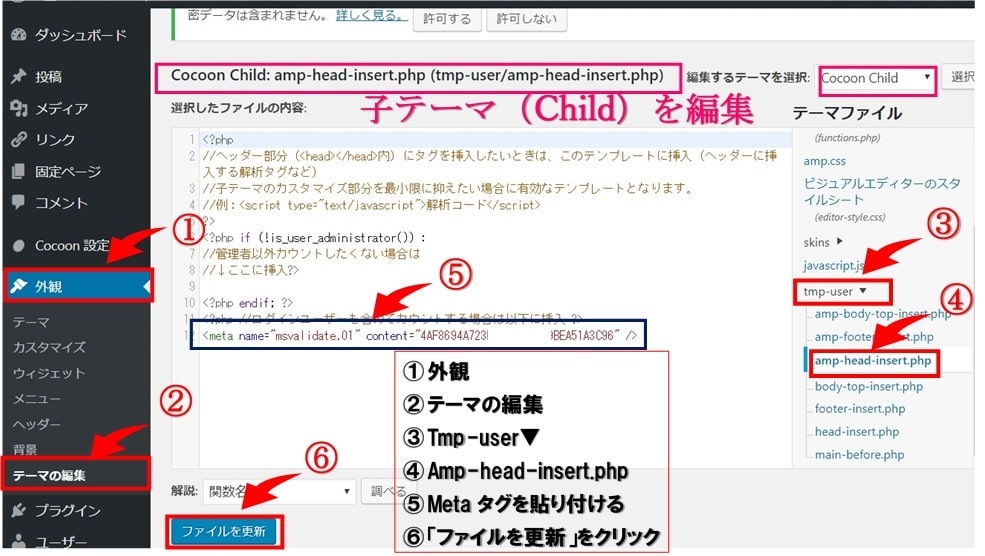
手順は、ログイン後(ダッシュボード)→外観→テーマの編集→tmp-user▼→head-insert.php
→Metaタグを貼り付ける→ファイルを更新をクリック(終了)です。
※Cocoonの編集画面(phpエディタ)では<head>の文字は見当たりませんが、画像の様に文字列の最下部にmetaタグを貼り付けてください。(Cocoonの仕様上ココがhead編集場所です)
- 外観
- テーマの編集(子テーマ)
- tmp-user▼
- head-insert.php
- Metaタグを貼り付ける(認証コードも含める)
- ファイルを更新をクリック(終了)
metaタグは認証コードも含めてすべてコピー(貼り付け)です。

以下参考画像です。

「ファイルを更新」をクリック後、編集が成功したことを確認してください。(以下画像)

引き続きampエディタでの編集手順ですが、4番のクリック箇所がAmp-head-insert.phpになるだけです。
2、amp-phpエディタを編集
手順は、ログイン後(ダッシュボード)→外観→テーマの編集→tmp-user▼
→amp-head-insert.php→Metaタグを貼り付ける→ファイルを更新をクリック(終了)です。
- 外観
- テーマの編集(子テーマ)
- tmp-user▼
- amp-head-insert.php
- Metaタグを貼り付ける(認証コードも含める)
- ファイルを更新をクリック(終了)
metaタグは認証コードも含めてすべてコピー(貼り付け)です。

以下参考画像です。

「ファイルを更新」をクリック後、編集が成功したことを確認してください。(以下画像)

以上でワードプレス(コクーン)内での編集作業は終了です。
最後に、Bing webマスターツールでページ下部の「確認」ボタンをクリックしてください。

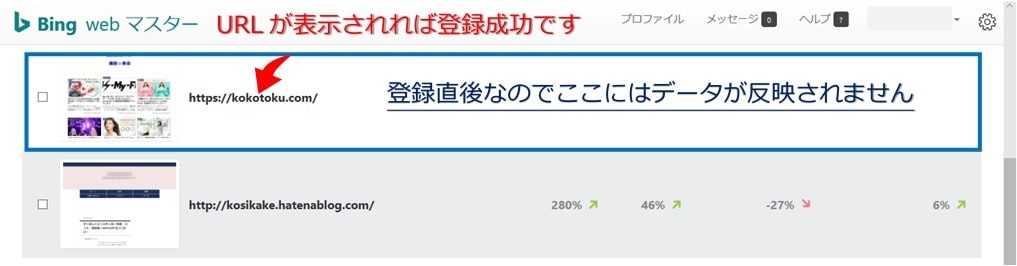
以下の画像の様に登録予定のブログURLが表示されれば登録完了です。

お疲れさまでした。m(__)m
Bing webマスターツール登録のまとめ
以上、Bing webマスターツールへの登録方法の解説でしたがいかがでしたでしょうか?
登録後はデータが反映されるまでかなり時間がかかると思います。
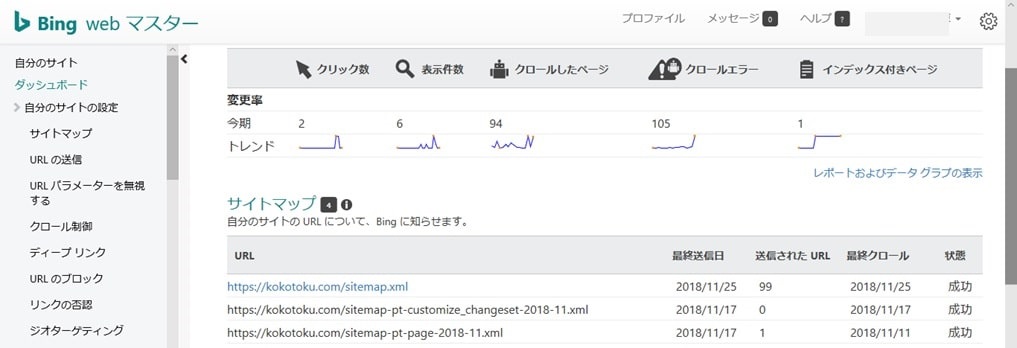
画像は僕が新規ブログを登録して約1カ月後の画面です。画面上ではデータが表示されていませんが、URL(青枠内)をクリックするとBingの編集画面へ移動します。(以下画像)

操作方法はGoogleサーチコンソールと同じ要領です。(URL/XMLサイトマップ送信)
とにかくBingは何かと反映するのに時間がかかります。
データ送信が行えるまでに時間差があると思いますが、気長に待ってみてくださいね。
りゅうまるでした。



コメント