こんにちわ。
りゅうまるです。
12月7日にワードプレスが大幅な仕様変更を伴う、5.0にメジャーバージョンアップされましたね。
今回は、ワードプレスの5.0についての記事第2段になる予定だったのですが、今日、12月16日時点で早くも5.0.1にマイナーバージョンアップされています。
- 12月7日⇒5.0へのメジャーバージョンアップ
- 12月13日⇒5.0.1へのマイナーバージョンアップ(自動更新)
なんともあわただしいですよね。
5.0から5.0.1へのバージョンアップは、セキュリティリリースということで、公式ページを見ていると7つの修正が行われたようです。(僕の知識では理解できない内容でした(>_<)。
詳細を知りたい方はWordPress.ORG 日本語【WordPress5.0.1セキュリティリリース】をご覧ください。

ちなみに今回のセキュリティ面の改善は、ワードプレス3.7以降のバージョンにも同時に適用されるとのことなので、セキュリティ強化だけを目的に5.0以降に更新する必要はなさそうですね。
今回のマイナーバージョンアップでは、大幅(直観的)な仕様変更は行われていないようなので、予定通りの内容で記事を作成したいと思います。
記事の内容は、段落(余白)が反映されないときの対処法についてです。
僕が、12月11日にワードプレス5.0にバージョンアップした際の、目新しい変更点と使い方を、先に画像解説した記事は以下になります。
記事の内容はブロックエディタ(新エディタ)の主な使い方です。

ワードプレスで段落が余白として反映されない件について
僕が最近まで使っていた、4.9.9バージョンのテーマ「Cocoon」では、文章の行間に余白をつける際は、「Enterキー」で段落を下げれば、好きな分だけ余白を付けることができていました。
別に珍しいことではなく、文章を読みやすくするために多くの方がごく普通にやっていることだと思うんですが、今回の5.0へのバージョンアップ後の「ブロックエディター」では段落を下げて余白を設けようと思っても、反映されなくなってしまいました。余白の付け方にちょっとしたコツが必要です。
以下の記事で再検証(画像解説)していますので参考にしてください。

この記事の画像は、ワードプレス5.0.1(5.0以降)のテーマ「Cocoon」の画像です。
「Cocoon」以外のテーマでは反映が異なる場合があります。(__)ご了承ください。
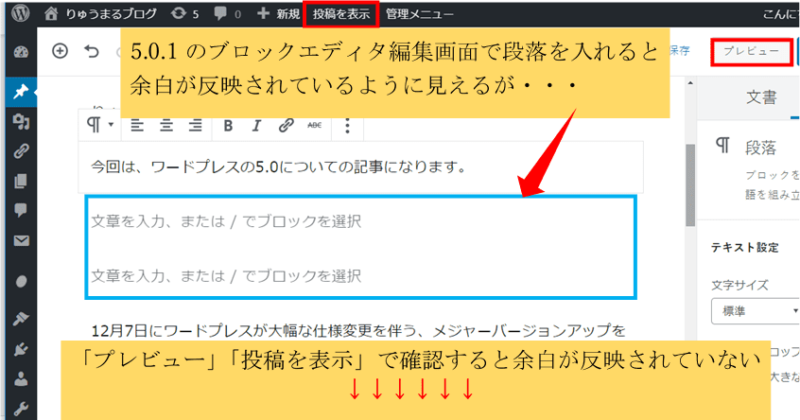
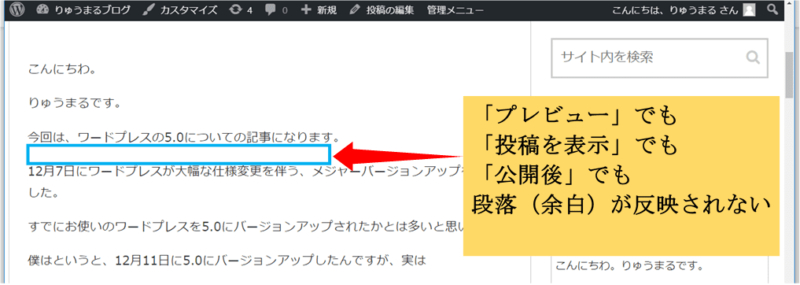
以下の画像は、5.0.1の「ブロックエディタ」で、段落ブロックを使用した余白の設定場面です。

「プレビュー」「投稿を表示」「公開画面」のいずれも余白が反映されません。

記事を読みやすくするための余白の設け方としては、珍しくもなんともないやり方だと思うんですがなぜかうまく反映されません。
以前の様に簡単なキー操作(Enter1回押し)で段落(余白)がつけられないかいろいろ試してみたんですが、今のところこれといった解決法が見つかっていません。
ぶっちゃけ、以前のバージョンに戻せばよいだけなんですが、新しいバージョンを利用していきたいという思いもあるので試行錯誤しています。
前回の5.0の使い方の記事は、実況中継的に作成していたので、その際にも段落(余白)の付け方をかなり探っていたんですが、これといった方法が見つかりませんでした。
その後もネット検索で調べたり、実際の編集で簡単な方法を見つけようと思ったんですが、結果は、以下の3通りしか見つかっていません。
ワードプレス5.0.1で余白を反映させる方法
実際の編集とネット検索で調べた余白の反映方法を、現在わかっている限り紹介していきます。
Shift+Enterで改行する(段落ブロック)
この方法は、5.0以降のブロックエディタ(段落ブロック)で編集する場合のやり方です。
段落ブロック内では、以前の様にEnterキーで段落を付けると、新たに段落のブロックが挿入されてしまいます。
先ほどの画像の様に、編集画面では余白ができているように見えますが、公開画面ではその段落は反映されません。
段落ブロック内では、Enterキーではなく、Shift+Enterキーで改行することで同じ段落ブロック内で余白を作ることができます。(連続押しも可能)
- Enterキーでは余白が反映しない
- Shift+Enterキーで余白が反映する
クラシックブロックを使用する
実はこれが手っ取り早い方法かもしれません。
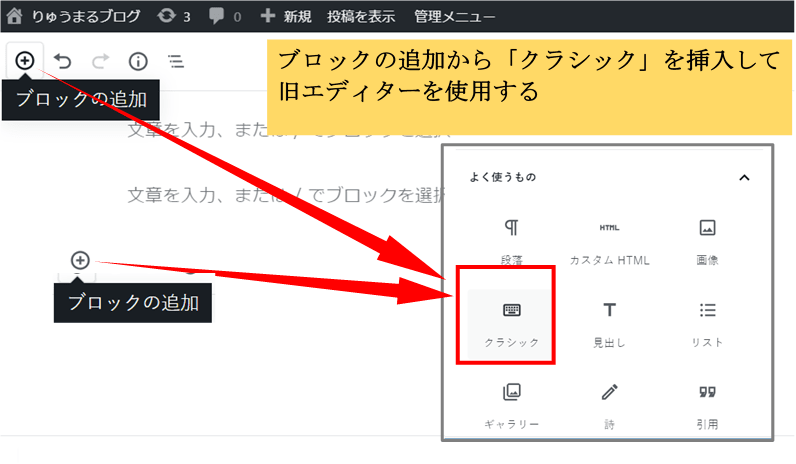
ブロックエディタ内の「ブロックの追加」(プラスマーク)から「クラシック」を挿入すると、旧エディタ(?)が使用できます。

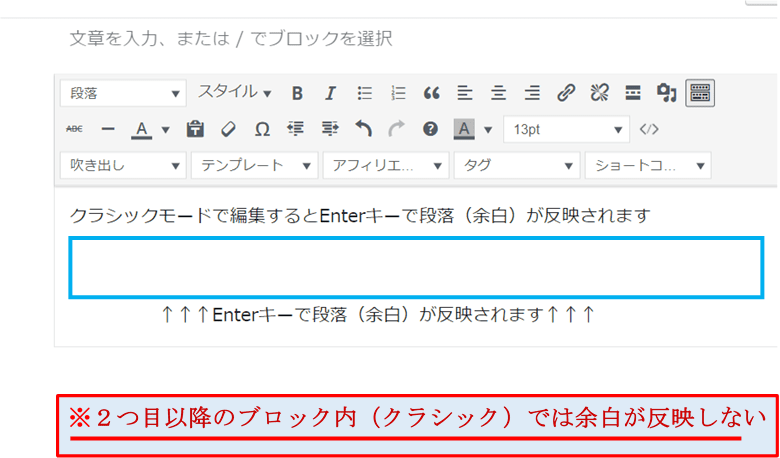
クラシックブロック内では、Enterキーでの段落が余白として反映されます。
(※現段階では以下の条件あり)

クラシックエディタ内では、Enterキーで段落を下げると余白として反映されるんですが、この記事の編集中に、かなり厄介なことが判明してしまいました。
別のブロックとして2つ目のクラシックを挿入した場合では、どちらか一つのクラシック内でしか余白が反映していません。(最後に編集したクラシックブロックでのみ余白が反映)
逆に、クラシックブロック一つだけで記事を作成した場合も、余白が反映しないという始末です。
結果的には、クラシックブロックと段落ブロックの組み合わせが最も簡単に余白を反映させる方法になります。
【2019年1月検証】以下の記事は段落(改行)を利用して余白を反映させる画像解説です。
↓↓↓↓↓↓

画像挿入に注意
何回か試しているんですが、クラシックエディタ内への画像の挿入ができないみたいです。
ブロックエディタ内への画像の挿入の際、「ブロックの追加」(プラスマーク)から(しかできない)画像を挿入すると、新たなブロックとして挿入されてしまいます。
繰り返しになりますが、2つ目以降のクラシックブロック内では、余白が反映されない場合があるので画像の挿入はクラシックブロック内で行ってください。
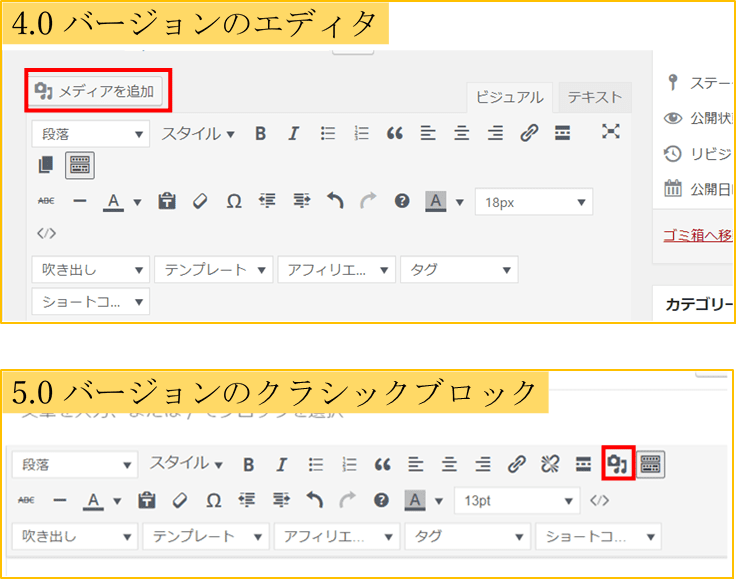
以下の画像は、4.0バージョンと5.0バージョンの画像挿入の違いです。(テーマはCocoonです)

僕の場合、5.0へ移行した直後は、画像の挿入方法に戸惑ってしまったのでクラシックブロックを複数使用しています。
後日簡単な方法を見つけたものの、記事を書き直すのがつらいので、かなり面倒な方法で余白を設定していました。
僕と同じように、クラシックブロックを複数挿入している方もいると思うので、あくまで1つのパターンとして解説していきますね。
複数のクラシックブロックで余白を反映する方法
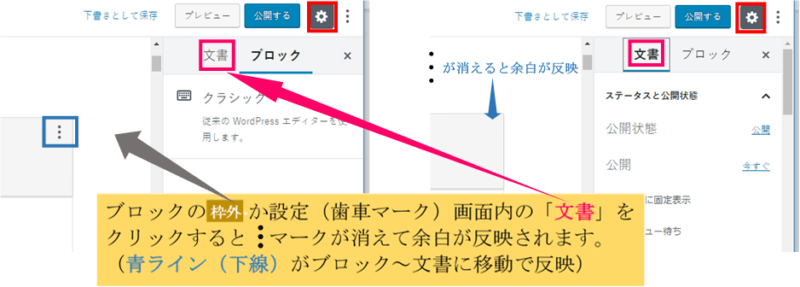
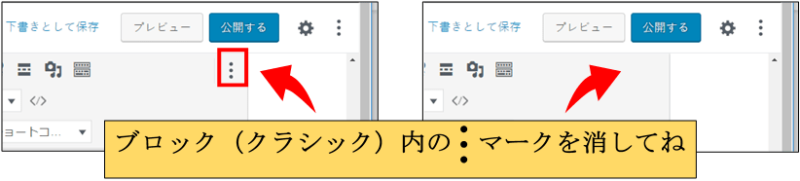
編集画面内に複数のクラシック(ブロック)を使用した場合、編集完了後にすべてのクラシック(ブロック要素)の枠外か文書の文字をワンクリックし、ブロック内の3点マーク(…)を消していきます。(以下画像)
クラシック(ブロック)が5つなら5か所(ブロックの枠外か文書)を1回づつクリック


面倒ですが1回やれば思ったより簡単でした。(この記事では採用('ω')ノ。)
プラグインの使用は極力避けたいという方にはお勧めの方法です。
プラグインを使う
ワードプレスといえば、定番中の定番「プラグイン」を使用する方法です。
僕は、できるだけプラグインの仕様は避けたいので、検証していませんがネット検索では使用している方も見えるので参考までにリンクを貼っておきます。
ワードプレス公式でないプラグインの記事もありましたが、安易に紹介できないので掲載は控えます。
Classic Editor(プラグイン)を使う
Classic Editorの使い方は、特に設定などは必要なく、インストール後はプラグインを「有効化」にするだけでクラシックエディタ(旧エディタ)を使用することができるとのことです。
5.0以降のブロックエディタを使用するときは、プラグインを「停止」するだけ!と、手軽に切り替えられるのでプラグイン推奨派の方にはお勧めです。

プラグイン有効化で旧エディタ(4.0)です。
プラグイン停止でブロックエディタ(5.0)です。
Classic Editorはワードプレスの公式プラグインということなので、不具合などのトラブルはないと思われますが、プラグイン自体による負担はゼロではないので僕は使用していません。
あと、ワードプレス公式サイト(https://ja.wordpress.org/support/)では、「classic-editor」の公式サポートは、2021年12月31日までの予定とされています。
その後の対応についても不安要素が残ります。
ワードプレス5.0.1の段落(余白)設定まとめ
今回の記事までで、ワードプレス5.0以降の段落(余白)設定について試行錯誤した結果は以下の通りです。
- Shift+Enterで改行する(段落ブロック)
- クラシックブロックを挿入する(2つ以上は面倒)
- プラグイン「Classic Editor」を使用する
大幅に仕様変更が行われたメジャーバージョンアップですが、この先使い続けていくことで今は気づかない利便性が見えてくるのかもわかりませんね。
しばらくは、有益な情報を期待して5.0以降の関連記事を検索することも増えると思います。
僕自身、5.0以降のバージョンを使い続けてみて、以前のバージョンより有益な発見があれば記事をアップしていきたいと思います。
というか、やっぱりプラグイン採用ですかね?・・・(≧▽≦)
りゅうまるでした。(__)
P.S
5.0以降の新機能として、「コンテンツ構造」と「ブロックナビゲーション」の使い方を、5.0.2バージョンアップ後に画像解説しています。
↓↓↓↓↓↓

段落反映の解決法は以下でも画像解説しています。(2019/2/24更新)
以下の記事は5.0リリース直後の記事です。



コメント