こんにちわ。
りゅうまるです。
この記事では、ワードプレステーマCocoonのコメントフォームのカスタマイズを書いていこうと思います。
記事の内容は、コメントフォームの項目欄の枠線のデザイン変更と送信ボタンのデザイン変更です。
CSSコードの例とCocoon内への設置方法まで一連の流れを書いていきますので参考にしてください。
Cocoonのコメントフォームカスタマイズ
前回の記事で、サイト内に常にコメントフォームを表示していない場合のカスタマイズを紹介しました。
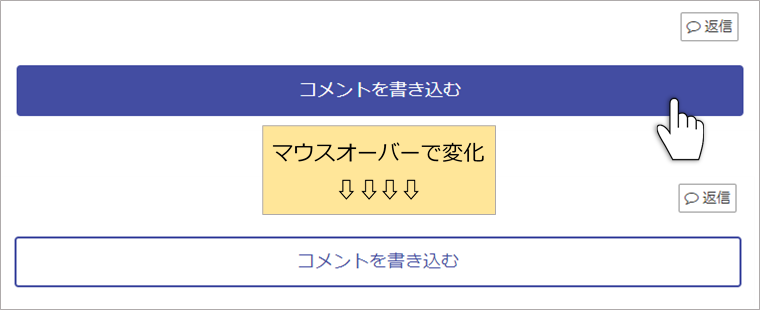
以下の画像のようなボタンのデザイン装飾で、このボタンをクリックするとコメントフォームが表示される仕様になっています。

コメントフォームのデザインも変更したい方へ向けて、今回は、フォーム内のデザインカスタマイズを紹介しようと思います。(シンプル仕様です)
デザイン例の下のトグルボックス内に、CSSコードを書いておきますのでCocoonのスタイルシートに設置(貼り付け)してください。
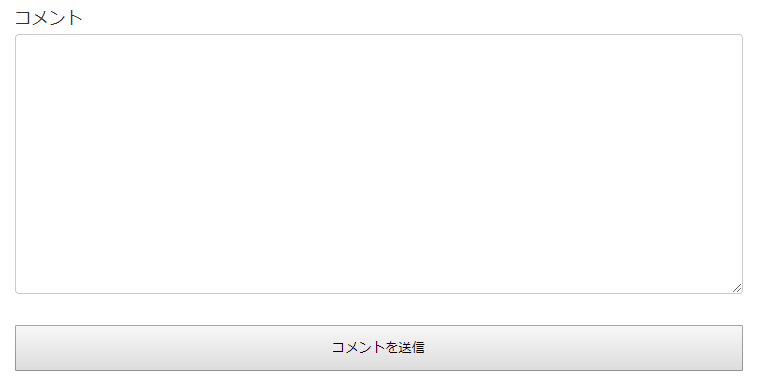
ちなみにCocoonのデフォルトでは以下のようなデザインです。

Cocoonのコメントフォームデザイン例とCSSコード
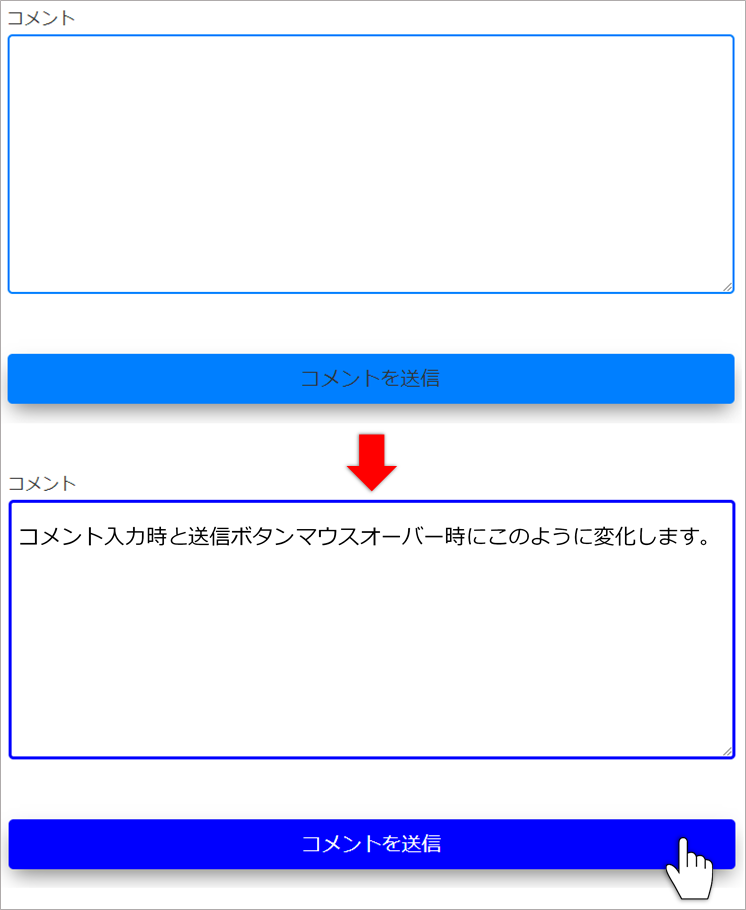
コメント欄の枠線の太さと色。送信ボタンの背景色と文字色(大きさ)を変更しています。
かなりシンプルな装飾ですが、コメント送信者の方が送信完了と認識できるくらいの簡単なカスタマイズがいいのかな?どうでしょうか。

CSSコードの赤文字の説明は(コメントアウト)は反映されません。そのまま全コピで設置してください。
/*コメントフォームの装飾*/
#commentform label{
display: inline-block;
}
#commentform textarea, #commentform input{
border-radius: 5px; /*コメント欄の枠の角丸さ*/
border:solid 2px #007fff; /*コメント欄の枠線太さと色*/
font-size: 16px; /*コメントの文字サイズ*/
}
#commentform textarea:focus, #commentform input:focus{
outline: none;
border: 3px solid #0000ff; /* コメント入力時の枠線の太さと色 */
}
/*送信ボタンの装飾*/
#commentform #submit{
box-shadow: 0 10px 20px -5px rgba(0,0,0,0.5); /*送信ボタンの影*/
font-size:20px; /*送信ボタン文字の大きさ*/
background-color: #007fff; /* 送信ボタンの背景色 */
color: #333; /*送信ボタンの文字色*/
border-radius: 5px; /*送信ボタンの角の丸さ*/
height: 50px; /*送信ボタンの縦幅*/
border: none;
margin-top:30px; /*送信ボタンとコメント欄の隙間(縦幅)*/
}
#commentform #submit:hover{
background-color: #0000ff; /*送信ボタンにマウスを乗せたときの背景色 */
color: #fff; /*送信ボタンにマウスを乗せたときの文字色 */
transition: all .2s ease; /*ボタンの色が変化する時間(0.2秒*/
}
/* 送信ボタンココまで */
CSSコードの
#○○○○○○;の数字とアルファベットを変更して好きな色にカスタマイズしてください。
#(シャープ)と;(セミコロン)はそのままで、○○○○○○の数字とアルファベットだけ変更してください。下の画像は、送信ボタンの背景色を変更した時の例です。

数字とアルファベットは以下のサイトを参考にしてください。

CSSコードを設置する手順
CSSコードを設置する手順は難しくありませんが、注意点は、前回のコードをコピーしてメモ帳などに残しておいてください。(バックアップ保存)
ちなみにですが、先日別のブログ(本業の集客用jimdoのHP)でデザインCSSのコードをすべて消してしまって大失敗しました。バックアップを残していなかったので大泣きしたかったです^^;
結果的に1週間ほどでほぼほぼ元に戻せたんですが、かなりしんどかったです。ほんと慣れてきたころに失敗しますね。バックアップ必須ですよね、つくづく思います。
スイマセンこれは余談でした。
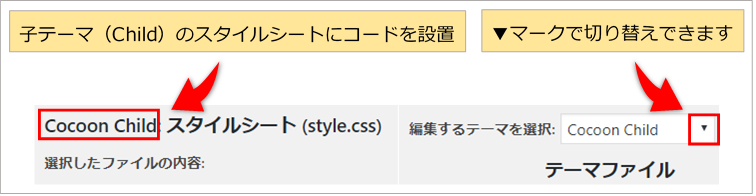
CSSコードは子テーマのスタイルシートに設置(貼り付け)してくださいね。
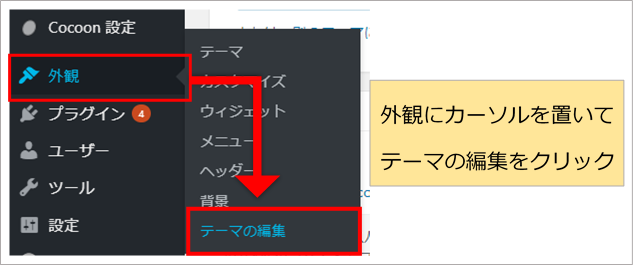
ダッシュボードの外観にカーソルを置くとサブメニューが表示されるので、その中のテーマの編集をクリックしてください。通常は子テーマが表示されるはずです。

Cocoonのスタイルシート(子テーマ)が表示されるので、コピーしたCSSコードを設置(貼り付け)してください。
外観⇒テーマの編集で通常は子テーマが表示されますが、以下の画像を参考に必ず子テーマであることを確認してくださいね。以前に設置したコードがある場合はバックアップも忘れずにお願いします。

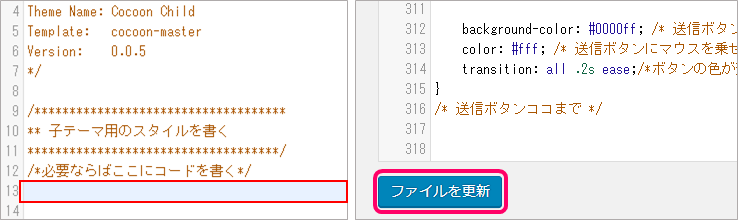
CSSコードを初めて設置する場合は、/*必要ならばここにコードを書く*/の下に設置して、ページ下部のファイルを更新をクリックします。(赤枠内にコードを貼り付け)

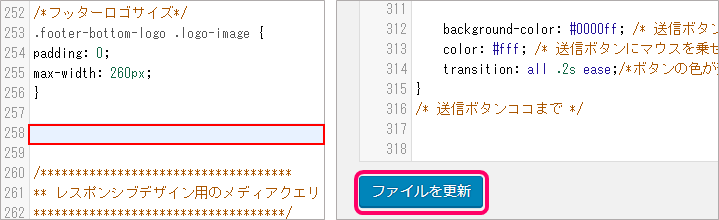
以前にCSSコードを設置している場合は、最後に設置したコードの下に今回のコードを設置して、ページ下部のファイルを更新をクリックします。(赤枠内にコードを貼り付け)

カスタマイズ反映を確認する前に
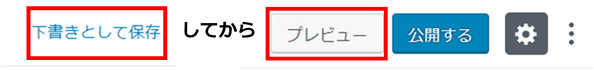
画面の右上のプレビューボタンをクリックすると、別タブ(画面)が開きます。そこで結果が反映されているか確認できます。

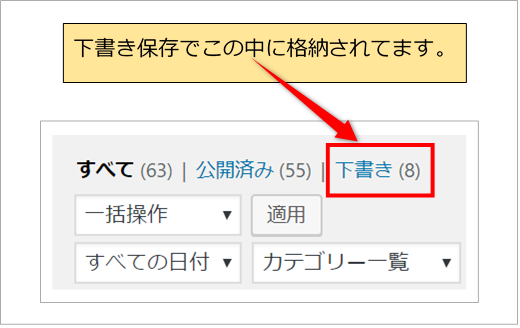
ワードプレスでは一定時間おきに、「自動保存中⇒保存しました」と表示されるので、つい安心して下書き保存しないことがありますよね。
この文章(段落)も先ほど下書き保存するのを忘れていたので思い出しながら書き直しています。このブログだけで50記事以上書いていても失敗することがあります・・・。
下書きとして保存しておけばダッシュボード内の下書き一覧の中に格納されるので、いつでも編集することができます。(下書き保存を押しても画面はそのまま編集画面のままです)

ワードプレスCocoonコメントフォームカスタマイズまとめ
いかがでしたでしょうか。
プレビュー画面で確認してみてください。うまく反映されていると思います。
簡単な装飾でもちょっとカスタマイズするだけでもオリジナリティが出せますよね。
ワードプレスのテーマCocoonは、無料テーマの中では一番人気のテーマになっていると思いますが、ほとんどの方はアフィリエイトに有利ということで選んでいるようです。
僕もそのうちの一人ですがアフィリエイトの結果はよくありません。最近では、1カ月に1、2記事程度しか更新していないので当然の結果ですが・・・。
サーバー代とドメイン代は稼げてるんで満足しちゃってますね。本気でアフィリエイトに取り組んでいる方には申し訳ないんですが、初心者の方は反面教師にしてくださいね。
ココで踏ん張っていけば少しは収益も望めるんでしょうけど・・・。今日なんかは世界陸上を見ながら記事を書いているので余計忙しいんですけど・・・この記事を書き始めてかれこれ6時間ほど経ちますが、なかなか完成しないんですよね。
パソコン画面見たり、テレビ画面観たりほんと忙しい。気になって気になって^^;
ちょっとさぼって我が家の状況を撮影してみました。夜中(am5:00前)なんで静かにカシャッ!

男子陸上4×100m予選が横でやってる状況ですから。。。日本がんばれ~!
こんな感じですからね。アフィリエイトは向いてないかも・・・。
来月はもうちょっと頑張ろうかな・・・なんてね^^
最後がうまくまとめられなくてスイマセンm(__)m
りゅうまるでした☆
コメントボタン(コメントを書き込む)カスタマイズは以下から
↓↓↓↓↓↓




コメント