こんにちわ。
りゅうまるです。
今回は、ワードプレステーマCocoonのコメントボタン(コメントを書き込む)のカスタマイズを記事にしていきたいと思います。
Cocoonのコメントボタンをカスタマイズしよう
Cocoonのコメントフォームを、ボタンで表示切替えに設定している方向けのカスタマイズです。(このブログはボタンで表示にしています)
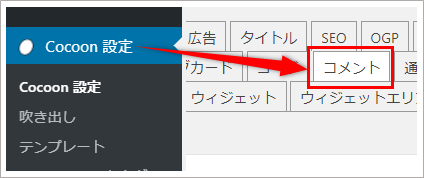
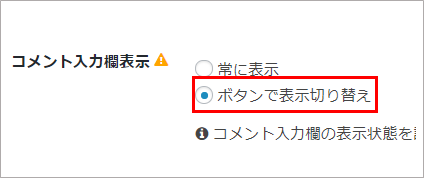
ダッシュボードのCocoon設定から、コメントをクリックすると、コメントフォームを常に表示しておくか、コメントを書き込むボタンのみ表示にしておくか切り替えることができます。


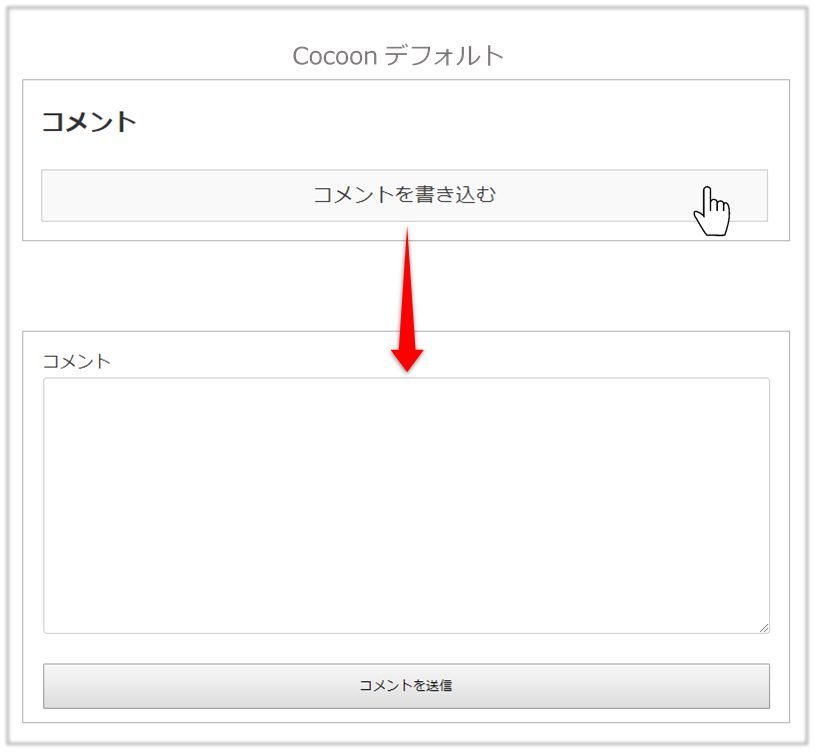
ボタン表示で切り替えに設定していない場合は、常にコメントフォーム全体が表示されている状態になるので、このボタン(コメントを書き込む)は表示されていません。
ボタン表示で切り替えに設定している場合は、このボタンをクリックするとコメントフォームが表示される仕様です。

記事の内容は、ボタンのデザイン(色、形)カスタマイズのための、CSSコードの設置方法と8パターンのデザインの紹介です。
カスタマイズコードの貼り付け手順はワードプレス テーマCocoonを例にしています。
お問い合わせフォームとコメントフォームの使い分け
ブログ内にお問い合わせフォームを設置している方も多くいると思いますが、お問い合わせとなるとなんだか気を使いませんか?
僕は、このブログ以外にもアフィリエイトのサイトを運営してるんですが、お問い合わせフォームに届くのはASPからの広告設置依頼や、個人名での広告設置依頼が数回届いたくらいなんですよね。
僕自身、アフィリエイターというほどの実績はないのでなんだか照れ臭いだけで、お問い合わせ返信したことはありません。
一方で、コメント欄には、「ブログ内の記事が参考になりました」とか、記事の内容への質問だったり、気楽な意見が届くんですよね。
こちらは、気楽に返信できますよね。「ありがとうございます・・・」とか「お互い頑張りましょう・・・」とか。
お問い合わせは、きちんと返信が欲しいときに使って、コメントは記事への感想など別に返信がなくてもいいときに使うって感じですかね。
ですよね。お問い合わせはグローバルナビや、サイドバーなどにわざわざ設置場所を設けてますが、コメントフォームは記事の最下部に設置することが多いですもんね。
このブログは、Cocoonというテーマを使わせてもらって1年ほどたつんですが、最近になってコメントボタンがデフォルトだとちょっとシンプルかな?と思ったのでデザインを変えてみようと思ったわけです。今さら?って感じですけど。。。
コメントボタンのデザインを変えたからといって、大きなメリットがあるわけじゃないと思うんですが、サイトのデザインをカスタマイズするって楽しいですもんね^^
今回紹介するボタンのデザインは、マウスカーソルを置く前と置いた後で変化するバージョンを8パターン紹介します。デモボタンを使ってわかりやすく解説していきますので是非参考にしてください。
カスタマイズコード設置の流れ
まずは、おすすめデザインを8パターンと、CSSコードを紹介します。CSSコードは各デザイン下のトグルボックス内からコピーしてください。
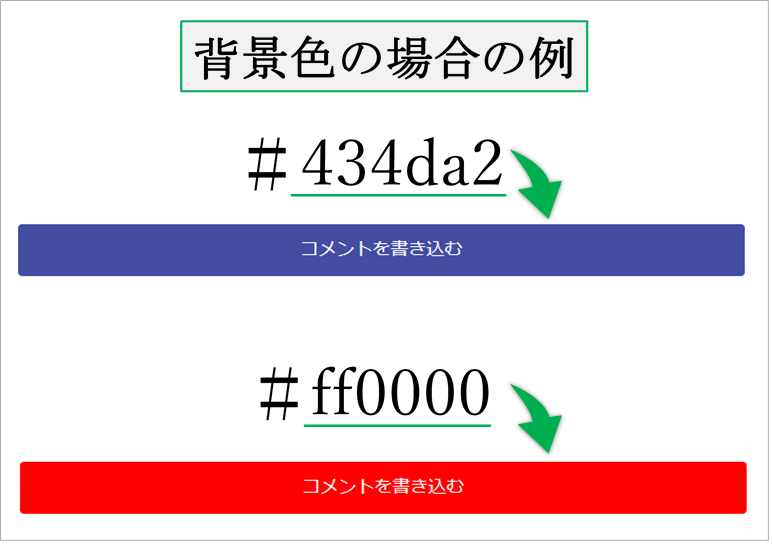
ちなみに、デザインの色を変更する場合は、コードの中の#○○○○○○の6桁の数字とアルファベットを変更するだけです。好きな色を選んで変更してくださいね。
デザインコード(数字&アルファベット)は以下のサイトを参考にしてください。

#(シャープ)はそのままで6桁の数字とアルファベットを変更してね^^

コメントボタンおすすめ8選(デモ&CSSコード)
ココで紹介するCSSコードは、ワードプレス4.0バージョンと5.0バージョンで実際に設置して、正常に表示されることを確認しています。
コード内の説明(赤文字)は、コメントアウトなので実際には反映されません。すべてコピーしてスタイルシートに貼り付けてください。
半透明に変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン背景半透明(透過)ココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字を太く*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#ff7f00; /*文字色 */
background:#434da2; /*ボタンの背景色 */
transition:all 0.2s; /*色が変わる時間(秒)*/
}
.comment-btn:hover {
color:#fff; /*マウスオーバー時の文字色 */
background:#434da2; /*マウスオーバー時のボタンの背景色 */
opacity: 0.8; /*透明度*/
}
/*コメントボタン背景半透明ココまで*/
背景色変化
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン背景色変化ココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:500; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*文字色 */
background:#434da2; /*ボタンの背景色 */
border:2px solid #434da2; /* ボタン枠線の太さと色 */
transition:all 0.3s; /*色が変わる時間(秒)*/
}
.comment-btn:hover {
color:#434da2; /* マウスオーバー時の文字色 */
background:#fff; /* マウスオーバー時のボタンの背景色 */
border:2px solid #434da2; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*コメントボタン背景色変化ココまで*/
背景色変化グラデーション上下
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン背景色グラデーションココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#dc143c; /*文字色 */
background: linear-gradient(0deg, rgba(255,255,255,1) 25%, rgba(0,0,255,0.5528492647058824) 75%); /*ボタンの背景色 */
border:1px solid #e0e0e0; /* ボタン枠線の太さと色 */
transition:all 0.3s; /*色が変わる時間(秒)*/
}
.comment-btn:hover {
color:#000080; /* マウスオーバー時の文字色 */
background: linear-gradient(0deg, rgba(255,255,255,1) 25%, rgba(255,0,255,1) 75%); /* マウスオーバー時のボタンの背景色 */
border:1px solid #e0e0e0; /* マウスオーバー時のボタン枠線の太さと色 */
}
/*コメントボタン背景色グラデーションココまで*/
背景色変化グラデーション左右
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン背景色グラデーションココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#dc143c; /*文字色 */
background: linear-gradient(90deg, #006888, #fff); /*ボタンの背景色 */
border:2px solid #006888; /*ボタン枠線の太さと色 */
transition:all 0.3s; /*色が変わる時間(秒)*/
}
.comment-btn:hover {
color:#000080; /*マウスオーバー時の文字色 */
background: linear-gradient(90deg, #dc143c, #fff); /*マウスオーバー時のボタンの背景色 */ border:2px solid #dc143c; /*マウスオーバー時のボタン枠線の太さと色 */
}
/*コメントボタン背景色グラデーションココまで*/
背景色グラデーションスライド
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン背景グラデーションスライドココから*/
.comment-btn {
background-image: linear-gradient(to right, #800000 0%, #ddbcff 51%, #800000 100%);
/*ボタン背景色*/
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
border:2px solid #7a7aff; /*枠線太さと色*/
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.5s; /*スライドする速さ(秒)*/
transition: all 0.5s; /*スライドする速さ(秒)*/
background-size: 200% auto;
color: #fff; /*ボタン文字色*/
}
.comment-btn:hover {
background-color: #ddbcff; /*背景色*/
background-position: right center;
color: #fff; /*マウスオーバー時の文字色*/
border:2px solid #7a7aff; /*マウスオーバー時の枠線太さと色*/
}
/*コメントボタン背景グラデーションスライドココまで*/
立体ボタン風
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン立体風ココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:4px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#434da2; /*ボタンの背景色 */
border:2px solid #434da2; /*ボタン枠線の太さと色 */
box-sizing: border-box;
}
.comment-btn:hover {
color:#fff; /*マウスオーバー時の文字色*/
background:#434da2; /*マウスオーバー時のボタンの背景色 */
border:2px solid #fff; /*マウスオーバー時のボタン枠線の太さと色 */
transform: translateY(-5px); /*ボタン移動距離*/
box-shadow: 0px 8px 0px -4px rgba(0,0,0,0.6); /*マウスオーバー時の影*/
transition: all 0.2s; /*変化する時間(秒)*/
}
/*コメントボタン立体風ココまで */
四角から丸
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン四角から丸ココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白 */
border-radius:4px; /*ボタン角の丸み*/
color:#009944; /*ボタンの文字色 */
background:#fff; /*ボタンの背景色 */
border:2px solid #009944; /*ボタン枠線の太さと色 */
}
.comment-btn:hover {
border-radius:30px; /*マウスオーバー時のボタン角の丸み*/
color:#fff; /*マウスオーバー時の文字色 */
background:#009944; /*マウスオーバー時のボタンの背景色 */
border:2px solid #009944; /*マウスオーバー時のボタン枠線の太さと色 */
transition:all 0.1s; /*色が変わる時間(秒)*/
}
/*コメントボタン四角から丸ココまで */
丸型(楕円)背景色
マウスオーバーしてみてね
↓↓↓↓↓↓
/*コメントボタン楕円形ココから*/
.comment-btn {
font-size:18px; /*文字の大きさ*/
font-weight:700; /*文字の太さ*/
padding:10px; /*文字周り余白*/
border-radius:30px; /*ボタン角の丸み*/
color:#fff; /*ボタンの文字色 */
background:#ff7f00; /*ボタンの背景色*/
border:2px solid #ff7f00; /*ボタン枠線の太さと色 */
}
.comment-btn:hover {
border-radius:30px; /*マウスオーバー時のボタン角の丸み*/
color:#ff7f00; /*マウスオーバー時の文字色*/
background:#fff; /*マウスオーバー時のボタンの背景色*/
border:2px solid #ff7f00; /*マウスオーバー時のボタン枠線の太さと色*/
transition:all 0.5s; /*色が変わる時間(秒)*/
}
/*コメントボタン楕円形kココまで */
CSSコードの設置(貼り付け)手順
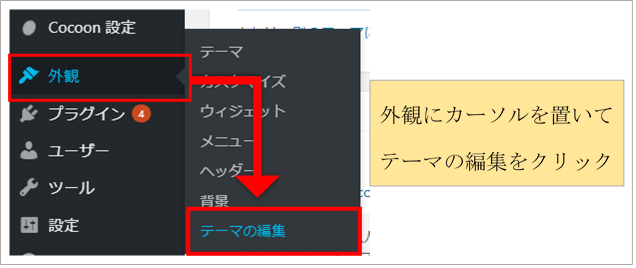
まずはダッシュボード画面の外観→テーマの編集へと進みます。
外観にカーソルを置いて、テーマの編集をクリックします。

テーマの編集をクリックすると、CSSコードを設置できるスタイルシート画面に変わります。
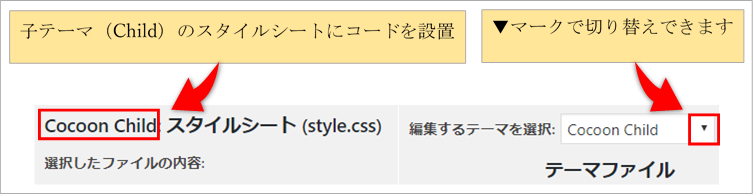
ここで、テーマが子テーマ(Child)であることを確認してください。
Cocoon Childになっていないときは、▼マークをクリックしてCocoon Childに切り替えてください。

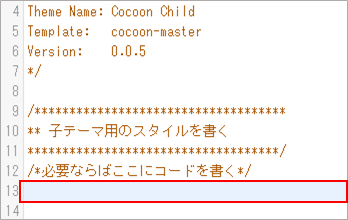
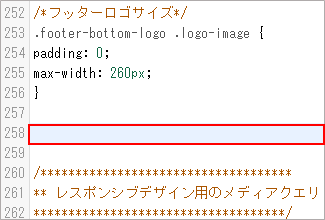
スタイルシート内に初めてコードを設置する場合は、子テーマ用のスタイルを書く(必要ならばここにコードを書く)の下にコードを設置(貼り付け)します。以前に、CSSコードを設置している場合は、最後に設置したコードの下に今回のコードを設置します。(赤枠のところ)

初めてコードを設置する場合

以前にコードを設置している場合
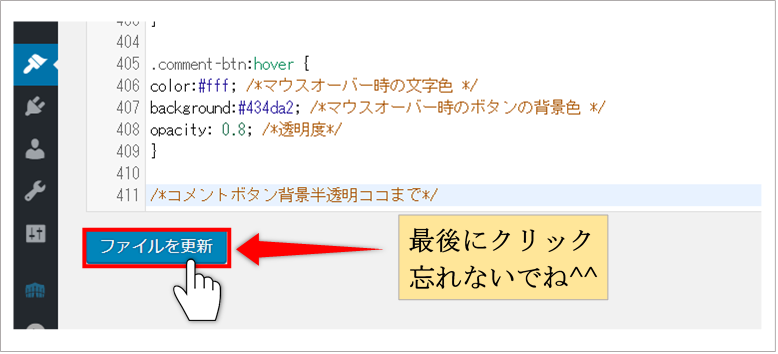
スタイルシートにコードを貼り付けたら、その下のファイルを更新ボタンをクリックしてください。
これで、デザイン変更が反映されます。(プレビューでも反映を確認できます)

コメントボタンカスタマイズのまとめ
いかがでしたでしょうか?
うまく反映されたと思います。
特に珍しいカスタマイズではないんですが、簡単にデザインを変更することができるのでおすすめです。
コメントボタンをクリックして、コメントフォームに移動したらそこでもデザインのカスタマイズをしたくなりますよね。
コメント欄をあまりコテコテにカスタマイズすると送信者の方が使いにくくなると思うので、僕はあまりカスタマイズはしていませんが、機会があればコメントフォームのカスタマイズなど記事にしていこうと思っています。
アフィリエイトは記事の更新が何よりも大切だと思いますが、時には息抜き代わりにちょっとしたカスタマイズなんかも面白いですよね。
それではまた。
りゅうまるでした☆
コメントフォームカスタマイズは以下から
↓↓↓↓↓↓




コメント