こんにちわ。
りゅうまるです。
この記事では、ワードプレスの記事ページIDの確認(取得)方法を画像解説していきます。
投稿(個別)ページや固定ページ、カテゴリーページ、タグページなどやり方は同じですが、目印にする文字列が異なります。(以下参照)
- 投稿(個別)ページ⇒コードの中のpost=の後の数字
- 固定ページ⇒コードの中のpost=の後の数字
- カテゴリページ⇒コードの中のID=の後の数字
- タグページ⇒コードの中のID=の後の数字
この記事では、投稿(個別)ページの記事IDを例に解説していきます。
ワードプレスの記事ページIDの使用例
記事のIDは、普段投稿している個別記事だけでなくお問い合わせページやプライバシーポリシー作成によく利用される固定ページや、カテゴリーページ、タグページなど、URLごとにすべて記事のIDが存在します。
普段は確認したり使用したりする機会はあまりないと思います。
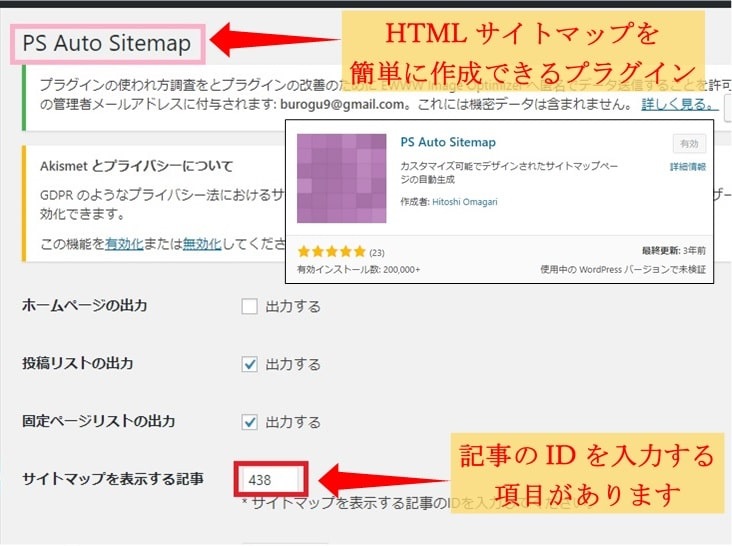
僕が今まで記事のidを利用したのは、【PS Auto Sitemap】というプラグインを使ってユーザー向けの「HTMLサイトマップ」を作成したときだけです。

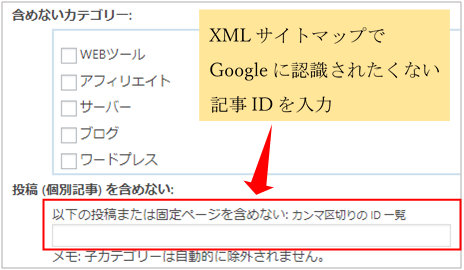
あと、別の記事で、【Google XML Sitemaps】というプラグインを使って、検索エンジン向けの「XMLサイトマップ」の作成方法を画像解説したんですが、その時の設定でグーグルに認識してほしくないページ(記事)がある場合、そのページの記事IDを入力する設定なんかもあります。

記事のIDのことを意識したのは今回で2回目ですが、投稿(個別記事)ページに限らず、ワードプレスでブログの運用を続けていると、「記事IDの確認(取得)が必要になることもあるんだなぁ」と思ったのでこの記事で簡単に解説したいと思います。
確認方法はとても簡単なので、覚えておくと便利だと思います。

この記事が誰かの役に立てばいいんだけどなぁ~~。
ワードプレスの記事ページID確認(取得)方法
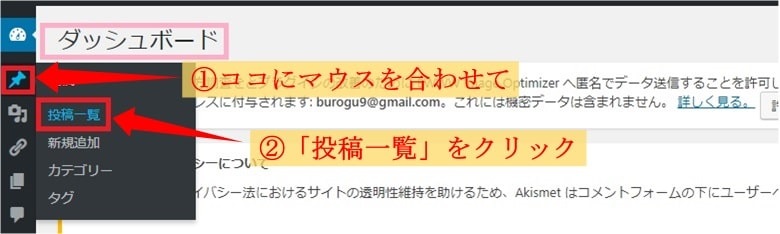
まずはダッシュボードから「投稿一覧」ページを開きます。

「投稿一覧」をクリックすると、記事タイトルの一覧ページへ移動します。
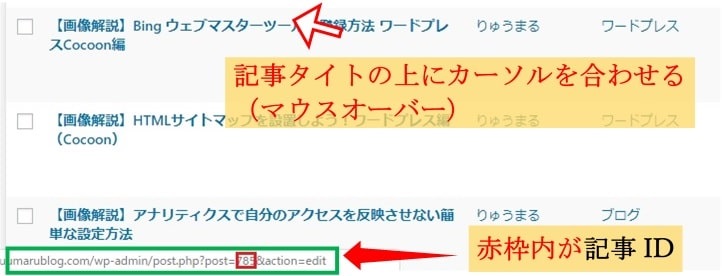
その中で、記事IDを確認したい記事タイトルにマウスカーソルを合わせます。
タイトルをクリックすると、記事の編集画面に変わってしまうのでクリックしません。
カーソルを合わせるだけ(マウスオーバー)です。
すると、ブラウザ(画面)の左下にID番号を含むコード(画像例緑枠内)が表示されます。
このようなコードが表示されます⇒「・・・post=○○○&action・・・」
post=の後の○○○の数字(赤枠内)が、記事IDです。例は投稿(個別)ページの場合です。

投稿(個別)ページと個別ページのIDはprst=の後に続く数字です。
カテゴリーページとタグページのIDはID=の後に続く数字です。
タイトルにカーソルを合わせている(マウスオーバー)間はIDコードが表示されますが、カーソルを離すと表示は消えてしまいますので、メモにとっておいたほうが良いですね。
例にしている画像では3桁の数字ですが、ページによって桁数は変わってきます。
今回、数ページを確認してみたところ、1桁~3桁までは確認済みですが、4桁以上の場合もあるかもしれません。
桁数は違ってもIDを記入する場面では、ID=ID番号なので桁数は気にする必要はないと思います。ページごとの目印としてのpost=とID=の区別だけ覚えておけば大丈夫ですね。
- 投稿(個別)ページ⇒コードの中のpost=の後の数字
- 固定ページ⇒コードの中のpost=の後の数字
- カテゴリページ⇒コードの中のID=の後の数字
- タグページ⇒コードの中のID=の後の数字
ワードプレス記事ページIDのまとめ
どうでしたか?
わかっちゃうと簡単ですが、何事も初めての時は色々調べなくちゃならないもんですよね。
僕が、記事IDを初めて意識したのは【PS Auto Sitemap】でHTMLサイトマップを作成したときでしたが、参考記事内で記事IDの確認方法が丁寧に解説されていたのでとてもスムーズに作業を進めることができました。
大した情報じゃないですが、この記事が誰かの役に立ってくれればうれしいです。
りゅうまるでした。



コメント